mouseover和mouseenter
mouseenter:当进入盒子的范围时会触发,从父盒子内进入子盒子
mouseover:进入盒子时触发,如果父盒子内还有子盒子,进出子盒子都会触发over
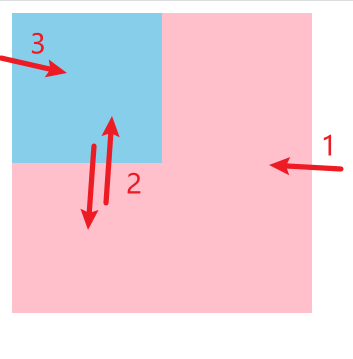
图片中标注了三种情况
1.从外部进入父盒子
2.从父盒子进入子盒子,从子盒子进入父盒子
3.从外部进入子盒子
其中1和3会触发mouseover和mouseenter
2只会触发mouseover

测试代码:
<style>
.father {
width: 200px;
height: 200px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father = document.querySelector('.father');
father.addEventListener('mouseover', function () {
console.log('over');
})
father.addEventListener('mouseenter', function () {
console.log('enter');
})
</script>
</body>
标签:
前端
, JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通