
找了些例子,要么庞大、要么搞个安装组件什么的,我要求能用就行了。实在找例子修改麻烦,就做了一个。其实实现挺简单,就是panel或图片什么的跟着鼠标走就行了。
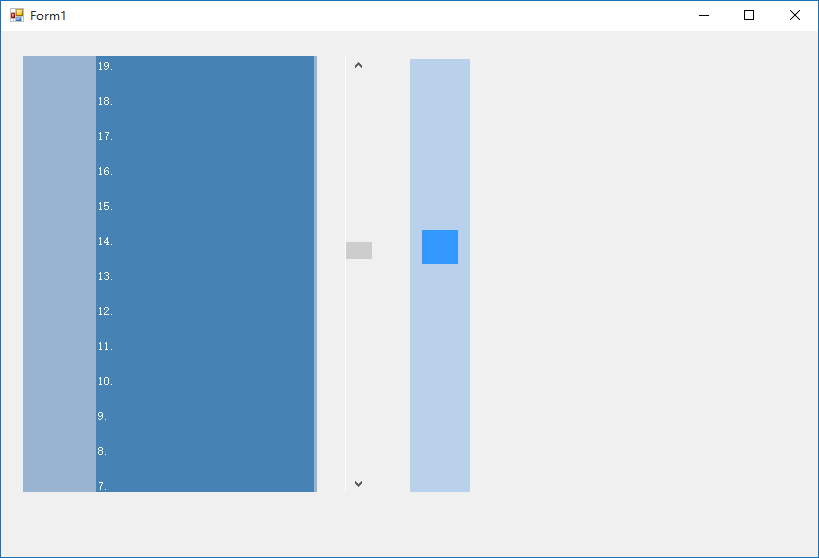
这里panel自己可以加背景图或直接搞个图就行了。为了演示清楚,有个滚动条控件做对比,与自定义的同步。
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace customscroll { public partial class Form1 : Form { int limt, set_x; //滚动位置最大值和固定的左右的位置 bool mouse_Press = false; //鼠标按下 bool mouse_Wheel = false; //滑轮是否滚动 Point mouseOff; //存放当前鼠标位置 public Form1() { InitializeComponent(); //向panel填充一堆内容 for (int i = 0; i < 25; i++) { Panel num_panel = new Panel(); Label num = new Label(); num.Text = i + "."; num.ForeColor = Color.FromArgb(255, 255, 255); num.Width = 30; num.Dock = DockStyle.Left; //设置鼠标滑轮事件,需将mouse_Wheel 值为true,在move里置,下面有,这里就不写了 //num.MouseWheel += new MouseEventHandler(OnMouseWheel); num_panel.Name = "Panel_" + i; num_panel.Height = 35; num_panel.Margin = new Padding(0, 0, 0, 0); num_panel.BackColor = Color.SteelBlue; num_panel.BorderStyle = BorderStyle.Fixed3D; num_panel.Dock = DockStyle.Top; num_panel.BorderStyle = System.Windows.Forms.BorderStyle.None; num_panel.Controls.Add(num); //设置鼠标滑轮事件,需将mouse_Wheel 值为true,在move里置,下面有,这里就不写了 //num_panel.MouseWheel += new MouseEventHandler(OnMouseWheel); Content_panel.Controls.Add(num_panel); //将内容装入 //设置鼠标滑轮事件,需将mouse_Wheel 值为true,在move里置,下面有,这里就不写了 //Content_panel.MouseWheel += new MouseEventHandler(OnMouseWheel); } //装内容panel自动大小 Content_panel.AutoSize = true; set_x = ScrollHard_panel.Location.X; //固定左右位置为当前位置 limt = ScrollBar_panel.Height - ScrollHard_panel.Height; //滚动最大高度 ScrollHard_panel.Location = new Point(set_x,0) ; //先将位置设置到最顶 vScrollBar1.Maximum = limt; //放了个vScrollBar组件,演示用的,和自定义的同步 //鼠标滑轮事件 ScrollBar_panel.MouseWheel += new MouseEventHandler(OnMouseWheel); ScrollHard_panel.MouseWheel += new MouseEventHandler(OnMouseWheel); vScrollBar1.MouseWheel += new MouseEventHandler(OnMouseWheel); } //鼠标滑轮事件 private void OnMouseWheel(object sender, System.Windows.Forms.MouseEventArgs e) { int set_y = 0; if (mouse_Wheel) //是否判断鼠标滑轮 { if (e.Delta > 0) //滑轮向上 { set_y = ScrollHard_panel.Location.Y - 10; //每次移动10 if (set_y < 0) { set_y = 0; } //超范围 } if (e.Delta < 0) //滑轮向下 { set_y = ScrollHard_panel.Location.Y + 10; //每次移动10 if (set_y > limt) { set_y = limt; } //超范围 } ScrollHard_panel.Location = new Point(set_x, set_y); //滚动块的定位 vScrollBar1.Value = set_y; //演示用的滚动条,和自定义的同步 Content_panel.Top = -set_y; //装内容的panel滚动显示 } } //自定义滚动“块”框鼠标按下 private void ScrollHard_panel_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) //鼠标左键 { mouseOff.Y = e.Y; //取当前位置 mouse_Press = true; //鼠标按下 } } //自定义滚动“块”鼠标放开 private void ScrollHard_panel_MouseUp(object sender, MouseEventArgs e) { mouse_Press = false; //鼠标放开 } //自定义滚动“块”鼠标离开范围 private void ScrollHard_panel_MouseLeave(object sender, EventArgs e) { mouse_Wheel = false; //滑轮不可用 } ////自定义滚动“块”鼠标在范围 private void ScrollHard_panel_MouseMove(object sender, MouseEventArgs e) { mouse_Wheel = true; //可以用滑轮 if (mouse_Press) //鼠标按下状态 { int set_y = ScrollHard_panel.Top + e.Y - mouseOff.Y; //计算当前纵向坐标 if (set_y < 0) { set_y = 0; } //超范围 else if (set_y > limt) { set_y = limt; } //超范围 else { ScrollHard_panel.Location = new Point(set_x, set_y); } //滚动块的定位 vScrollBar1.Value = set_y; //演示的滚动条和自定义的同步 Content_panel.Top = -set_y; //装内容的panel滚动显示 } } //在滚动“框”范围内 private void ScrollBar_panel_MouseMove(object sender, MouseEventArgs e) { mouse_Wheel = true; //可以使用滑轮 } //离开滚动“框” private void ScrollBar_panel_MouseLeave(object sender, EventArgs e) { mouse_Wheel = false; //不可使用滑轮 } //自定义滚动“框”鼠标放开 private void ScrollBar_panel_MouseUp(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) //鼠标左键 { int set_y = e.Y; //当前纵坐标 if (set_y > limt) { set_y = limt; } //超范围 ScrollHard_panel.Location = new Point(set_x, set_y); //滚动块定位 vScrollBar1.Value = set_y; //演示的滚动条,和自定义的同步 Content_panel.Top = -set_y;//装内容的panel滚动显示 mouse_Press = false; //鼠标为放开状态 } } //演示用的vScrollBar1组件,也可以控制装内容的panel滚动显示 private void vScrollBar1_Scroll(object sender, ScrollEventArgs e) { Content_panel.Top = -vScrollBar1.Value; } } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具