jquery Fancybox 小改动支持打印和翻转功能
版本 fancyBox v3.5.6
找到 jquery.fancybox.js文件
修改第一处:

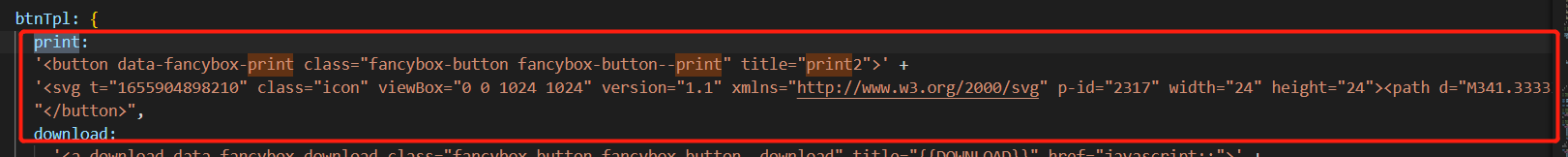
修改第二处:图标使用阿里图标可以自行替换

代码如下:
print:
'<button data-fancybox-print class="fancybox-button fancybox-button--print" title="print2">' +
'<svg t="1655904898210" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2317" width="24" height="24"><path d="M341.333333 640v170.666667h384v-170.666667H341.333333z m-42.666666 42.666667H170.666667V341.333333h128V170.666667h469.333333v170.666666h128v341.333334h-128v170.666666H298.666667v-170.666666z m42.666666-298.666667H213.333333v256h42.666667v-42.666667h554.666667v42.666667h42.666666V384H341.333333z m0-42.666667h384V213.333333H341.333333v128z m-85.333333 85.333334h128v42.666666H256v-42.666666z" fill="#444444" p-id="2318"></path></svg>' +
"</button>",
修改第三处:

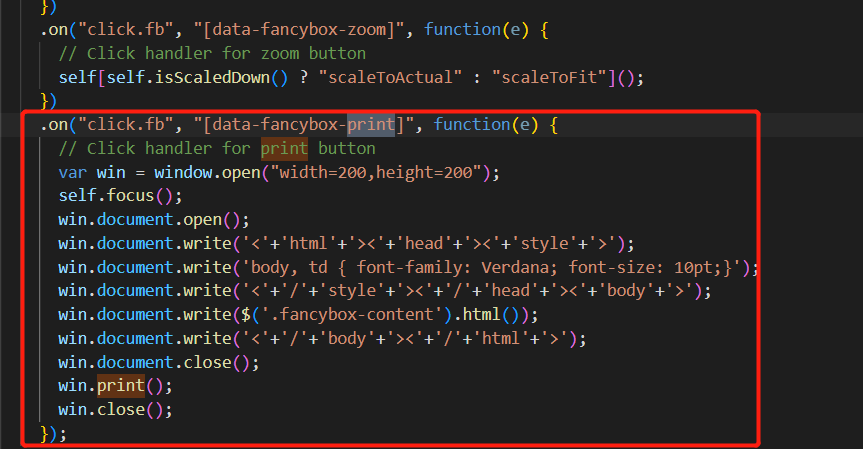
代码如下:
.on("click.fb", "[data-fancybox-zoom]", function(e) {
// Click handler for zoom button
self[self.isScaledDown() ? "scaleToActual" : "scaleToFit"]();
})
.on("click.fb", "[data-fancybox-print]", function(e) {
// Click handler for print button
var win = window.open("width=200,height=200");
self.focus();
win.document.open();
win.document.write('<'+'html'+'><'+'head'+'><'+'style'+'>');
win.document.write('body, td { font-family: Verdana; font-size: 10pt;}');
win.document.write('<'+'/'+'style'+'><'+'/'+'head'+'><'+'body'+'>');
win.document.write($('.fancybox-content').html());
win.document.write('<'+'/'+'body'+'><'+'/'+'html'+'>');
win.document.close();
win.print();
win.close();
});
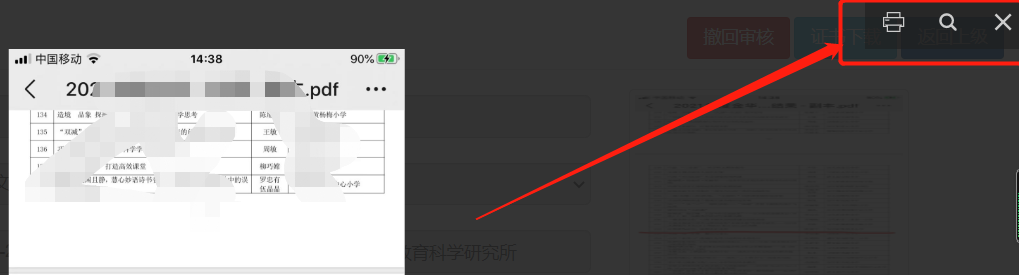
效果如下:

次日想到了还少个翻转功能,代码修改如同上面的修改一下,效果如下:

懒人下载包:
https://files.cnblogs.com/files/qiao361/fancybox_qiao.zip



