-webkit-appearance: none;去处select默认小箭头样式
Html
<select class="sel_house_type">
<option value="0">请选择</option>
<option value="1">住宅</option>
<option value="2">别墅</option>
</select>
Css
.seltype select{ -webkit-appearance: none;height:.3rem;width:100%; padding-left:.1rem; appearance:none;background: url(../images/arrow.png) no-repeat center right;}
-webkit-appearance: none; 关键代码 css3属性
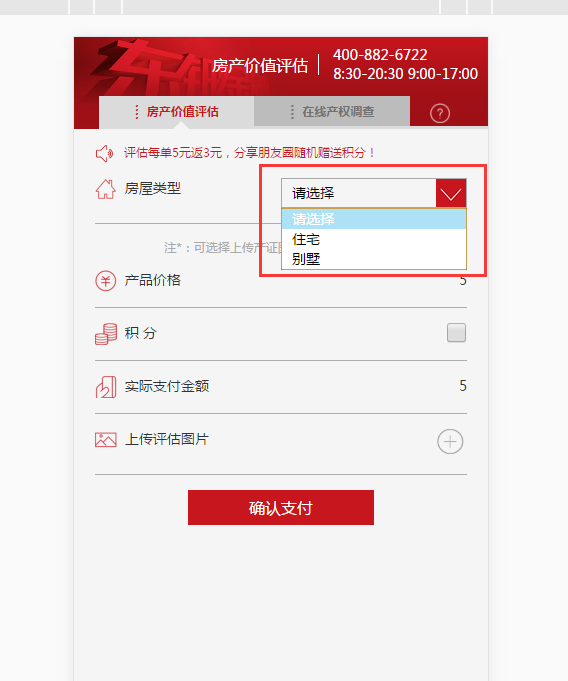
效果