TuniDBGrid的几个重要属性
TuniDBGrid的几个重要属性包括:
1、列—TUniDBGridColumns和TUniDBGridColumn
每个列对象(TUniDBGridColumn)的重要属性包括:
- CheckBoxField : TUniCheckBoxField
列作为CheckBox操作的相关属性
| 属性 | 类型 | 说明 |
|---|---|---|
| AutoPost | Boolean | 当用户点选CheckBox后,改变前端显示并根据该属性决定:True—立即自动提交到数据集中并刷新前端显示False—只改变前端显示,当记录滚动时再提交数据集 |
| BooleanFieldOnly | Boolean | 是否只针对Boolean字段,True—只能识别Boolean字段,非Boolean字段将不能显示CheckBox, False—DisplayValues和FieldValues可以针对非Boolean字段进行处理 |
| Enabled | Boolean | 是否允许显示CheckBox |
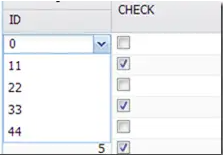
| DisplayValues/FieldValues | Boolean | 联合决定了CheckBox不同状态下对应的值,FieldValues存储字段值,DisplayValues存储显示文字,如果空白就表示不显示文字,只显示CheckBox,每个值通过分号(;)区分,文字显示CheckBox的右侧。如图: |
-
DisplayMemo:Boolean
对TMemoField而言,是否显示(Memo)字样,缺省为False
False—不显示字段内容,显示(Memo)字样
True—不显示(Memo)字样,而是直接显示字段内容
显示MEMO类型里的文字,不设置只会显示(WIDEMEMO),不显示文字内容。 -
Filtering : TUniColumnFilter
在列标题下显示过滤编辑框,自动对列数据进行过滤,如下图:

参考Demos下的GridFilter例子。要实现该功能,必须:
A.放一个TUniHiddenPanel控件在窗体上,然后将TUniEdit、TUniComboBox 、TUniDBLookupComboBox等控件放置在这个隐藏的Panel上,如下图:

B.设置每个列的Filtering,将其Editor属性设置对应的编辑控件
C. 对编辑控件进行相关属性设置,如TUniDBLookupComboBox需要设置ListSource等
| 属性 | 类型 | 说明 |
|---|---|---|
| ChangeDelay | Integer | 当用户键入字符后,延时进行过滤处理的毫秒数 |
| Editor | TControl | 过滤的输入框,按照输入框内容进行过滤。TUniDBLookupComboBox按照KeyField的值进行过滤 |
| Enabled | Boolean | 是否允许进行过滤 |
-
GroupHeader和GroupHeaderSeparator
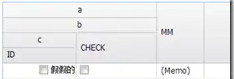
多栏显示表头,如GroupHeader = a;b;c 时的样式见下图:

-
ShowSummary:Boolean
是否显示合计值,与Grid的Summary的属性联合使用。 -
Sortable:Boolean
是否允许进行排序操作。允许排序操作时,在字段名称旁显示排序符号,并且在Menu中的排序菜单是可用的,如下图:

-
Editor : TControl;
对该字段进行编辑时,对应的单元采用怎样的控件进行处理,这个功能非常强大,如设置TuniComboBox作为Editor则完全替代字段Picklist的功能,如下图:

-
Memu(TUniColumnMenu)
对列标题下拉显示的菜单进行控制
| 属性 | 类型 | 说明 |
|---|---|---|
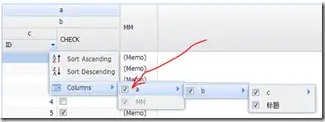
| ColoumnHideable | Boolean | 是否允许隐藏字段,缺省True,即允许用户通过勾选隐藏指定的列,如图: |
| MenuEnabled | Boolean | 是否允许显示列的菜单 |
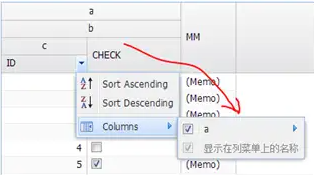
| MenuText | String | 该列显示在菜单上的文字,缺省为空,表示显示字段DisplayLabel,否则显示该文字。如图: |
- ImageOptions
当该字段需要显示图片时,联合使用ImageOptions属性和OnFieldImage事件,其中:
| 属性 | 类型 | 说明 |
|---|---|---|
| Height/Width | Integer | 显示图片的大小 |
| Visible | Boolean | 是否显示图片,True则触发OnFieldImage事件进行图片处理,如下面代码: |
procedure TMainForm.UniDBGrid1FieldImage(const Column: TUniDBGridColumn;
const AField: TField; var OutImage: TGraphic; var DoNotDispose: Boolean;
var ATransparent: TUniTransparentOption);
begin
if SameText(AField.FieldName, 'gender') then
begin
// 代码处理图片
DoNotDispose := True;
// 根据字段值返回图片
if AField.AsString = 'male' then
OutImage := UniImage1.Picture.Graphic
else if AField.AsString = 'female' then
OutImage := UniImage2.Picture.Graphic;
end;
end;
该方法可以让列显示某项图片按钮,如:

- UniDBGrid 还有几个常用属性,如下:
UniDBGrid1.ForceFit:=True;//自适应宽度
UniDBGrid1.WebOptions.FetchAll:=true; //显示所有数据
UniDBGrid1.WebOptions.Paged:=true //显示分页
UniDBGrid1.WebOptions.PageSize:=20 //每页显示数据行数
Unidbgrid1.Options.dgRowNumbers:=true; //显示数据行序号
Unidbgrid1.StripeRows:=True; //隔行背景色设置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现