给UniGui一些控件增加自定义样式的简单方法
给UniGui一些控件增加自定义样式的简单方法(以UniLabel控件为例)
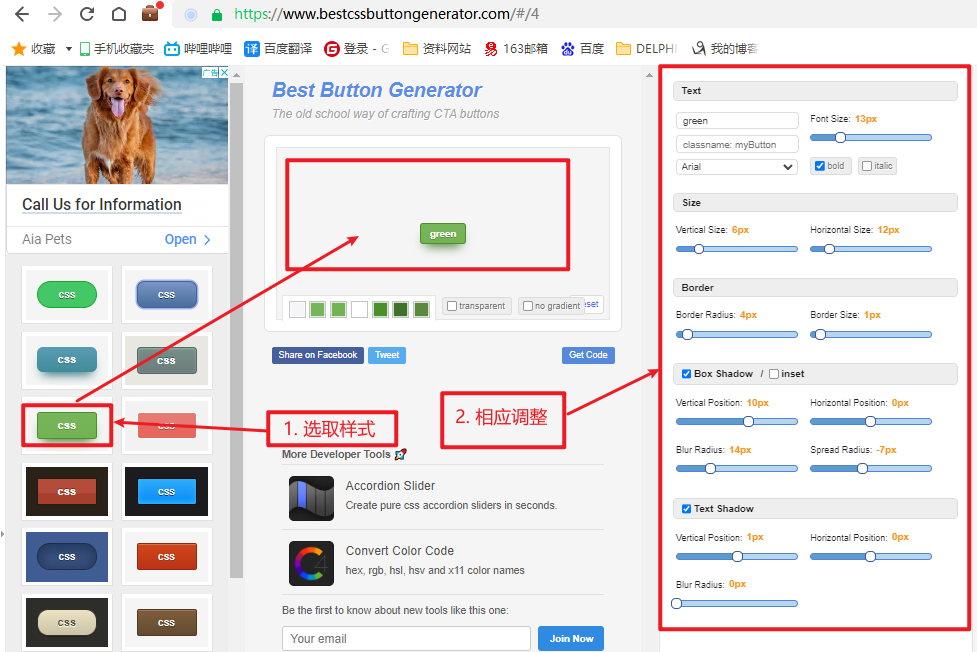
1.打开一个样式网站(本文是以https://www.bestcssbuttongenerator.com/为例)。
2.选中你喜欢的样式,根据你自己的需要,通过右侧按钮进行相应调整。

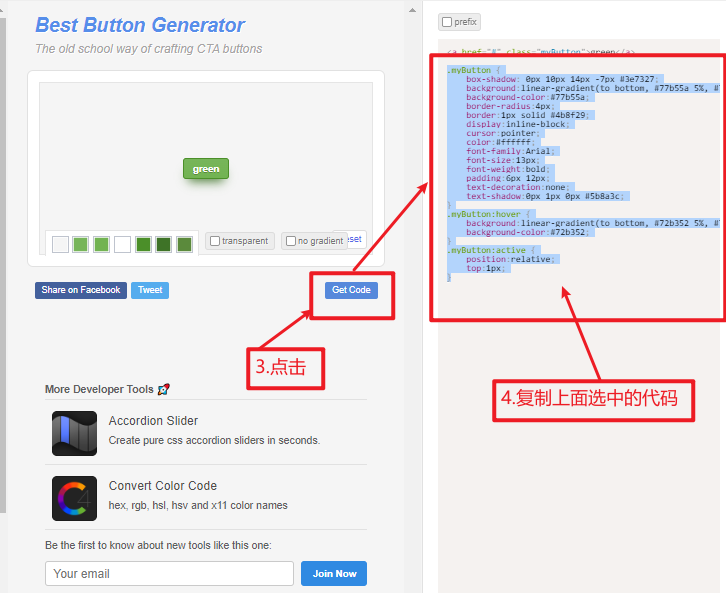
3.生成样式代码,
4.复制代码。如下图:

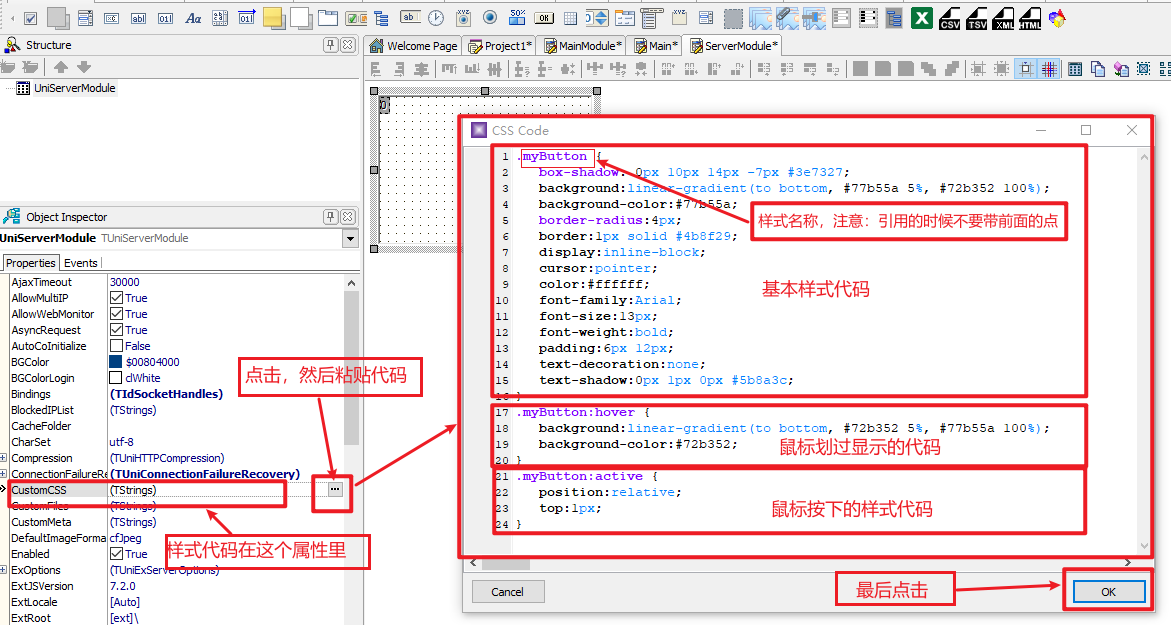
5.将复制的样式代码粘贴到 UniServerModule 的 CustomCSS 属性里

如果需要多个样式,则把代码的样式名称改名即可(三处名称都改),然后再按照上述方法再粘贴,引用的时候使用不同名称即可。
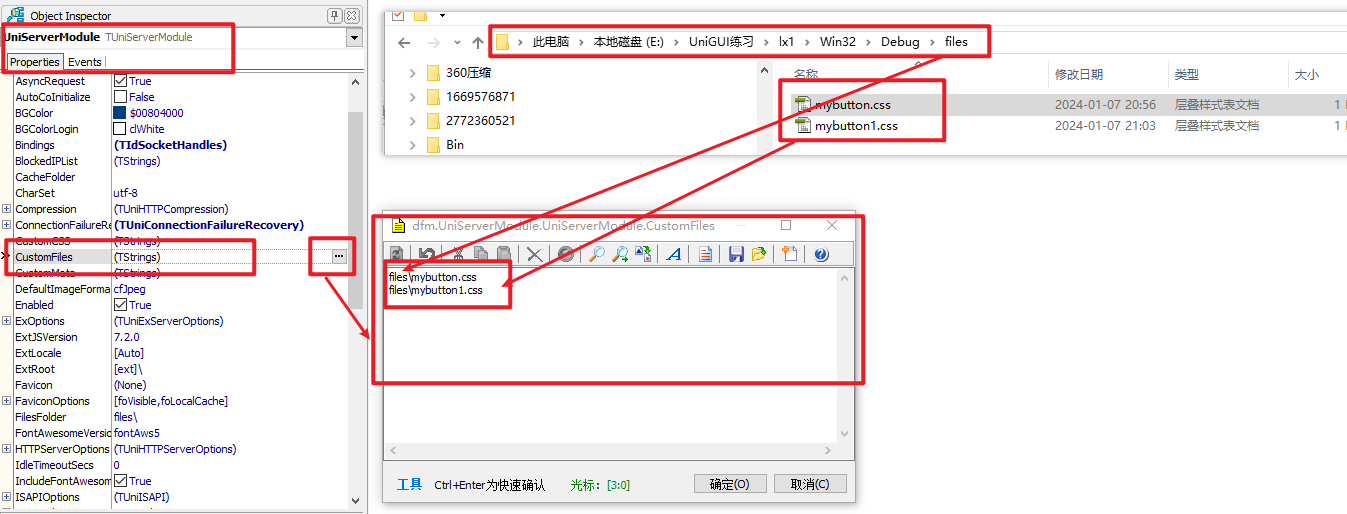
也可以把样式代码存放到文件里,使用CustomFiles属性。方法如下:
1)把样式代码存放在 files\mybutton.css
2) 把 files\mybutton.css 添加到CustomFiles下 可以加多个样式文件。
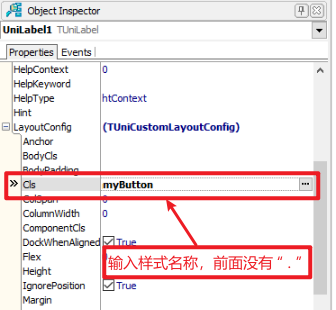
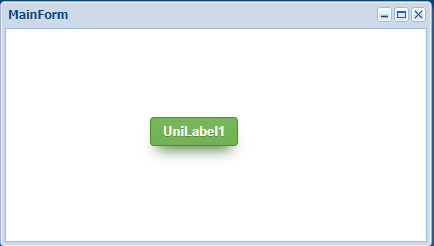
6.在MainForm中放入一个UniLabel控件,按照下图修改属性:

注意:引用的样式名称大小写有区别的。
最后效果:

标签:
UniGui





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现