组件跳转后,页面如何全面刷新、局部刷新?
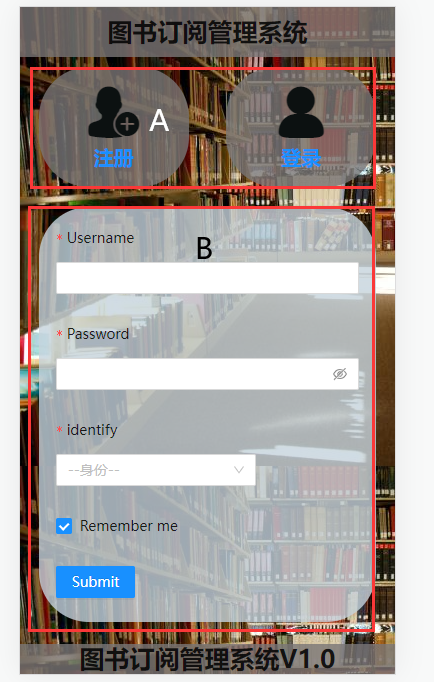
先看下面的这张图

区域A与区域B,一般的设计理念是,当点击区域A后,区域B应该在新的页面展示出来,但是并没有,由于此时占位符Outlet第一次使用,他的位置决定了B的位置,很明显,如图所示,A和B同时出现,我没有解决在第一次使用Outlet时就让它出现在新的一页,尽管试过onClick去跳转,然后控制display,虽然点击生效,但是当前页面刷新后,由于它是触发事件,挂载的时候并不会执行它,只有点击按钮才会触发,所以我没有解决这个问题。
但是,我了解到了组件B中进行的跳转会进入新的页面,我想这个是Outlet的功劳,具体为什么我还没明白,但是确实有效,组件A跳转到组件B,组件B出现在了Outlet的位置,之后组件B中的跳转,到了新的页面。
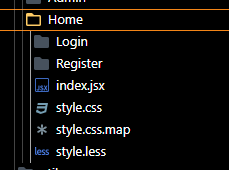
这是我的目录结构,在第一个图中,点击A区域,就会出现B区域,B区域内容填写后,点击submit,进入到了Admin组件(新的页面,亲测)。Outlet生效之后,组件跳转的是一个新的页面,总感觉哪里不对,先记录这里,以后解决了再更新················································
新的更新(终结版):
这个问题终于要终结,简单说来,推翻之前的猜想,组件跳转后到新的页面,不全是因为Outlet,起决定性因素的是路由的层级分配。如下是我的一个路由表。
const routes = [ { path:'/', element:<Home/>, children:[ { path:'login', element:<Login/> }, { path:'register', element:<Register/> } ] } , { path:'/admin', element:<Admin/>, children:[//11111111111111111111111111111111111111111111111111111111111path:'bookInfo', element:<BookInfo/>
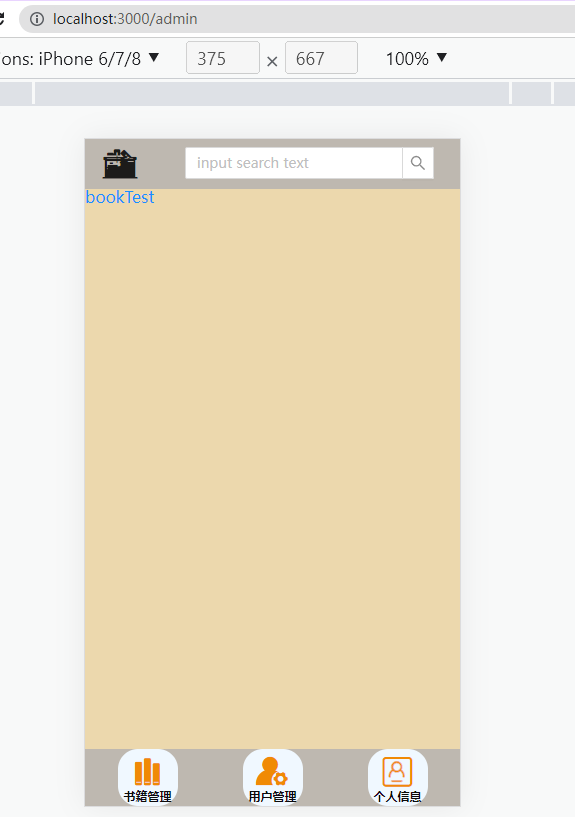
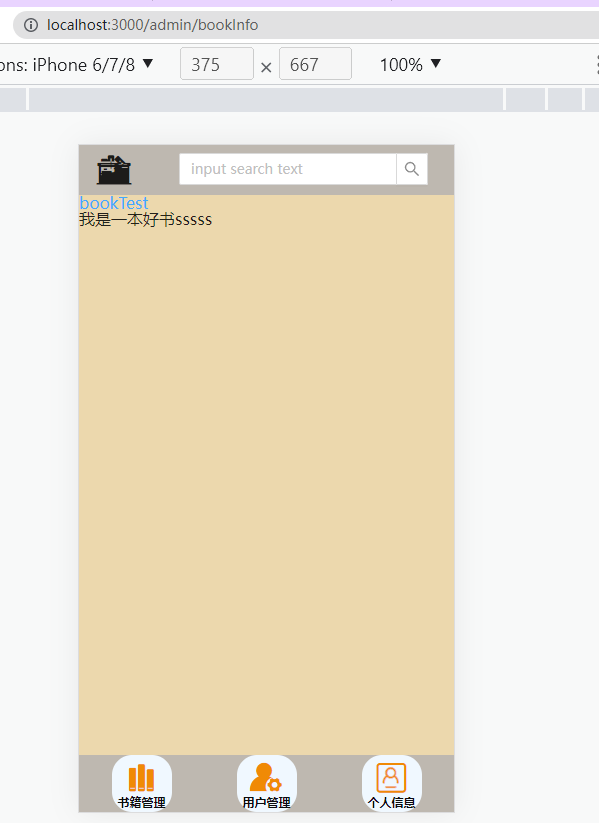
//222222222222222222222222222222222222222222222222222] }, { path:'bookInfo', element:<BookInfo/> } ]新的页面,就是App.js时的页面,也就是根路径是'/',那路由的层级即代表着子路由会继承之前路由所在组件的样式,以这个路由表为例,1111111111这个地方的子路由是admin的子路由,那么路由指向的是/admin/bookinfo,它也就和Admin组件共用着Admin和自己的样式,admin页如图左,点击bookTest,如图右:
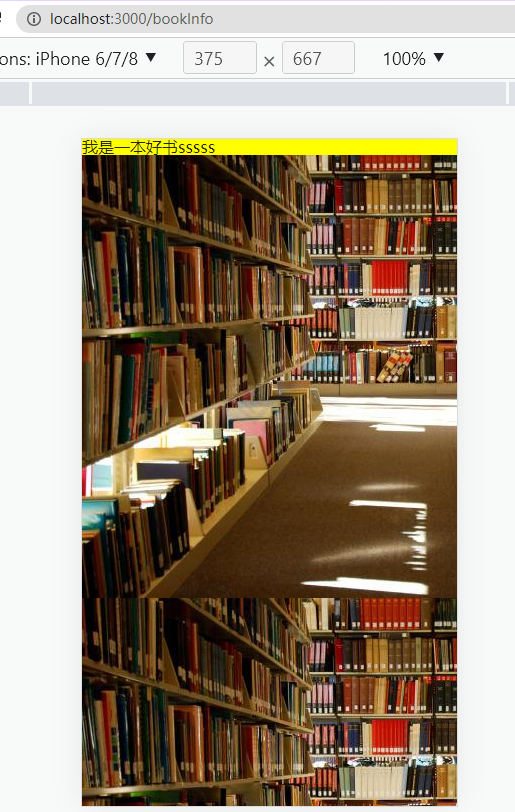
这不是我们想要的效果,我们想要的是,bookInfo组件自成一个页面,那么他就应该和路由表中的2222222222一样,让它从根路径起当作一级路由,而之前login成功跳到admin是新的一页,也是因为Admin是一级路由。效果如图:
这下关于路由组件跳转后是新的一页问题解决!!!!首页嘛就先那样吧,等整体做完再改,方法在手,项目我有,冲冲冲!!!!!!!!!!!!!!
V2再更一次:有时候为了路由看起来有层次性,整洁,一目了然,可以路径名字里面加上标注:
只要他还在一级路由的位置,那么path:“bookInfo”也可以写成path:"admin/bookList/bookInfo",用来表示是通过管理员页面的bookList的bookInfo点击过去的,这是不影响的,根据个人需求来,但是谨记它的位置,必须是一级路由,才能到新的页面。
V3再更 :‘/’是根路径没错,新的页面布局从‘/’处起也是对的,但是,并不是所有组件的跳转是跳转到新的页面,大部分是局部的刷新,局部的公用。所以V2并不规范,不建议,这是我在实际写代码时总结出来的路由层级设计思路:
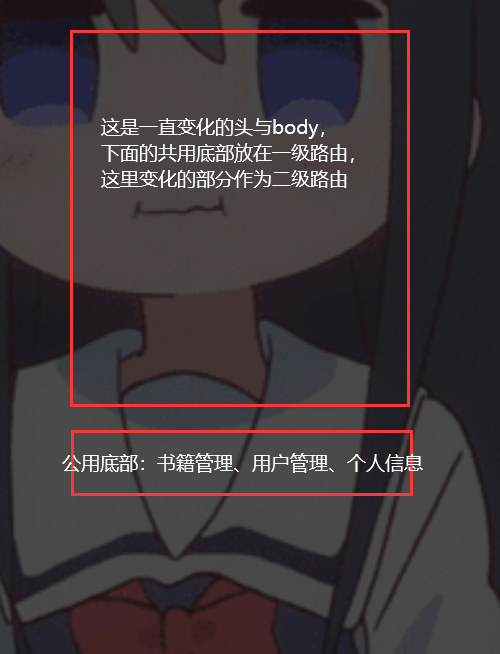
- 先观察页面设计的样式,以及各个模块点击跳转后的页面样式
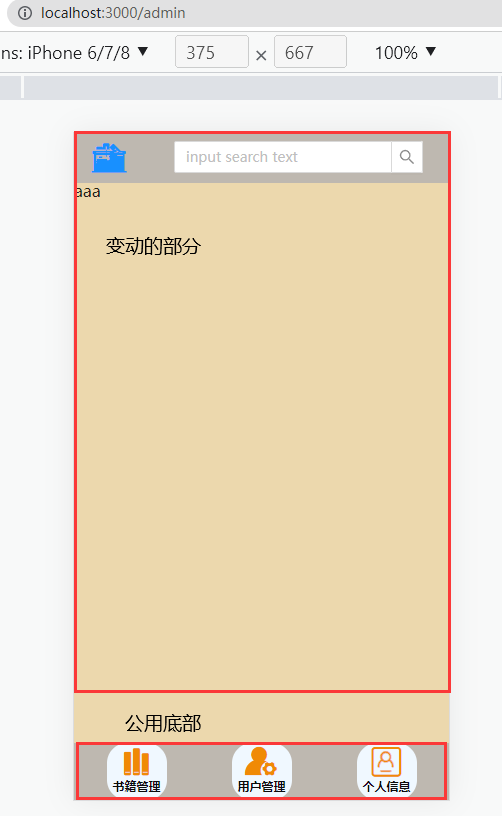
- 公用的部分作为父组件样式,放在一级路由,局部刷新作为子组件,放在二级路由
- 公用布局在一级,并放置<Outlet/>占位符,他的位置就是内容更迭的位置,主页内容和其他则放在二级,
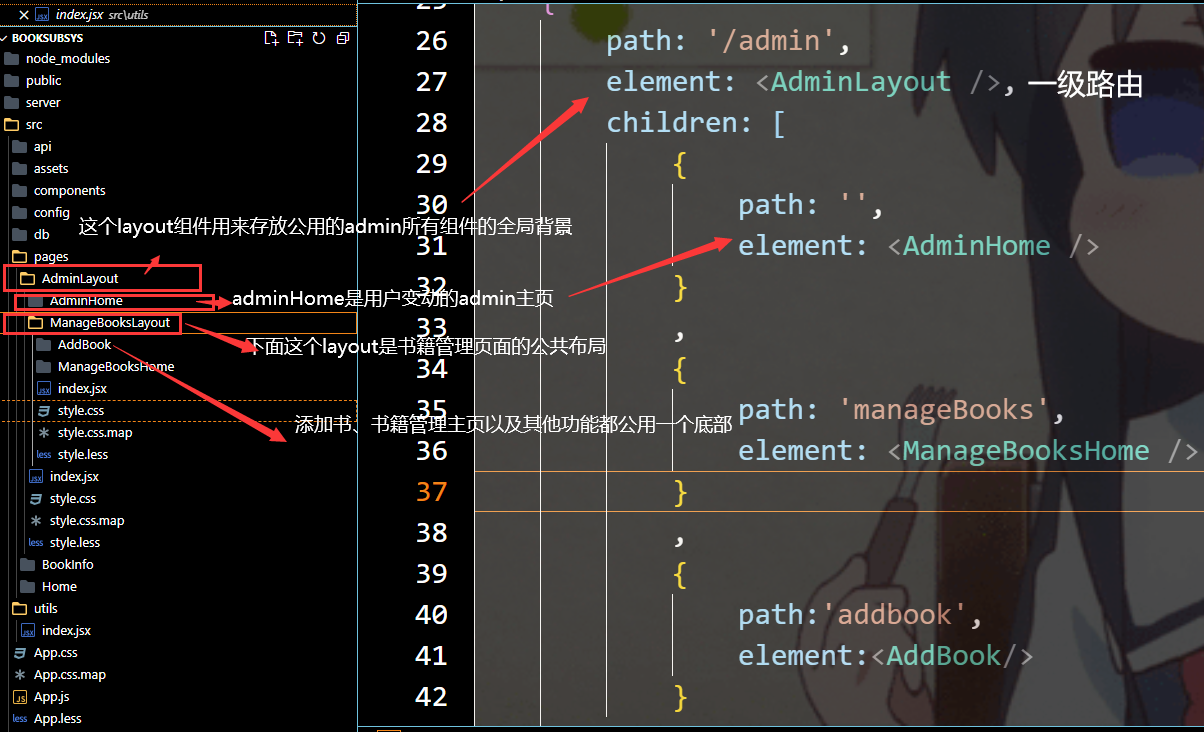
如下是我的路由层级:
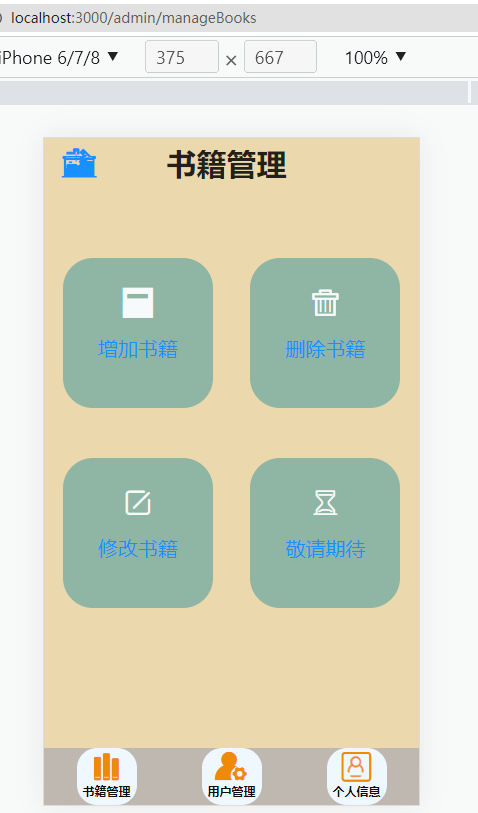
总结来说,全面换个新页面:路由表从’/‘同级开始就行,就像’/admin‘,且要在一级路由;而局部刷新就要考虑页面样式的深度和公用、非公用了,公用作为上一级,非公用作为下一级,就像【书籍管理】和【admin】,他们是共用了底部的黄色样式和最底下三个按钮,所以就把这两个作为layout组件放在一级路由的位置,而后主页面adminHome组件只写头和体就行了,书籍管理页面也是同样。