需求描述
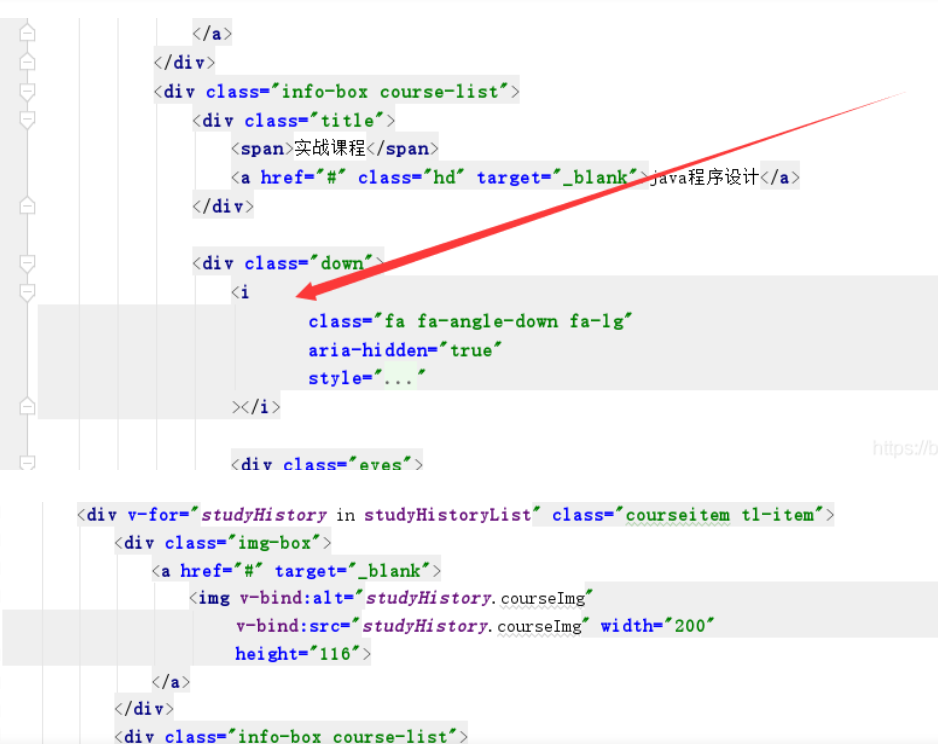
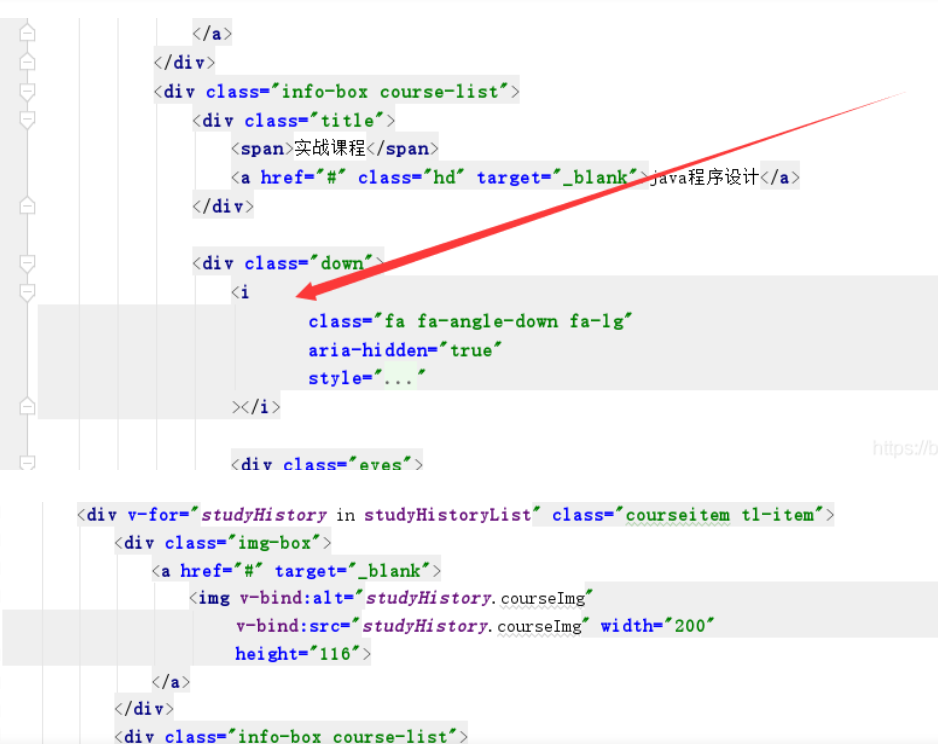
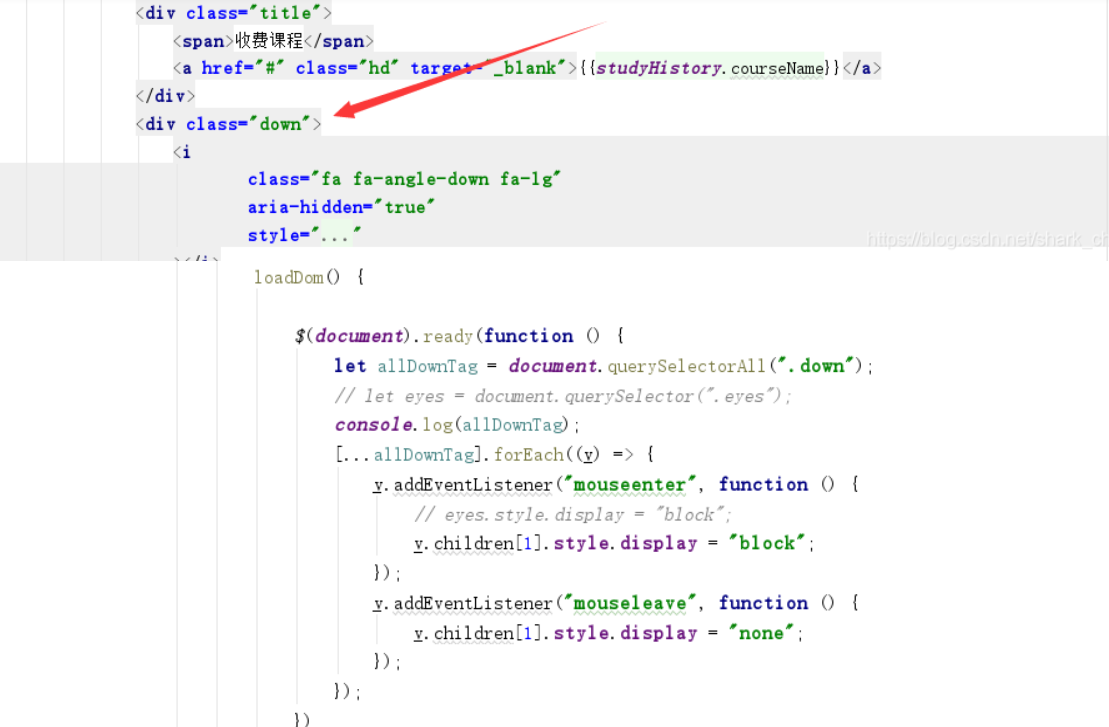
笔者在开发某个界面时,需要操作v-for循环中某个div(该节点指定特定class)节点对其绑定鼠标事件,同时为了测试也在v-for之外也添加了同样的节点,如下图所示,图1是v-for要操作的div节点,图2是自己弄的假数据i节点,图3的mouted操作代码

问题描述
每次加载界面时,只能获取到假数据的dom,无法获取v-for的dom
解决方案
失败的解决方案
一开始以为是dom没加载完成的原因于是使用了$(document).ready(function(){}),虽然可以获取到v-for中的dom,但是需要自己手动刷新界面一次
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,还是获取不到失败
成功的解决方案
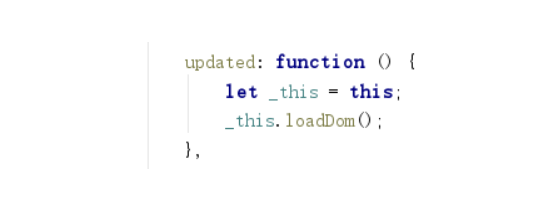
使用updated周期函数
mounted 阶段, mounted 钩子仅仅做加载数据而已,加载回来的数据是不会在这个阶段更新到 DOM 中的。所以 v-if、v-for、v-show 的 DOM 节点是无法取到的,因为在 mounted 阶段他们根本不存在。
mounted 阶段是加载阶段, updated 阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,在使用document等获取dom是可以得到的
updated 与 mounted 不同的是,在每一次的 DOM 结构更新,Vue.js 都会调用一次 updated 钩子函数!而 mounted 钩子函数仅仅只执行一次而已。
附上代码

笔者在开发某个界面时,需要操作v-for循环中某个div(该节点指定特定class)节点对其绑定鼠标事件,同时为了测试也在v-for之外也添加了同样的节点,如下图所示,图1是v-for要操作的div节点,图2是自己弄的假数据i节点,图3的mouted操作代码


问题描述
每次加载界面时,只能获取到假数据的dom,无法获取v-for的dom
解决方案
失败的解决方案
一开始以为是dom没加载完成的原因于是使用了$(document).ready(function(){}),虽然可以获取到v-for中的dom,但是需要自己手动刷新界面一次
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,还是获取不到失败
成功的解决方案
使用updated周期函数
mounted 阶段, mounted 钩子仅仅做加载数据而已,加载回来的数据是不会在这个阶段更新到 DOM 中的。所以 v-if、v-for、v-show 的 DOM 节点是无法取到的,因为在 mounted 阶段他们根本不存在。
mounted 阶段是加载阶段, updated 阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,在使用document等获取dom是可以得到的
updated 与 mounted 不同的是,在每一次的 DOM 结构更新,Vue.js 都会调用一次 updated 钩子函数!而 mounted 钩子函数仅仅只执行一次而已。
附上代码

分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-09-12 百度编辑器本地上传图片可以正常显示,部署到服务器上就显示不出来只显示图片的名字
2018-09-12 百度富文本框上传图片路径前缀配置问题