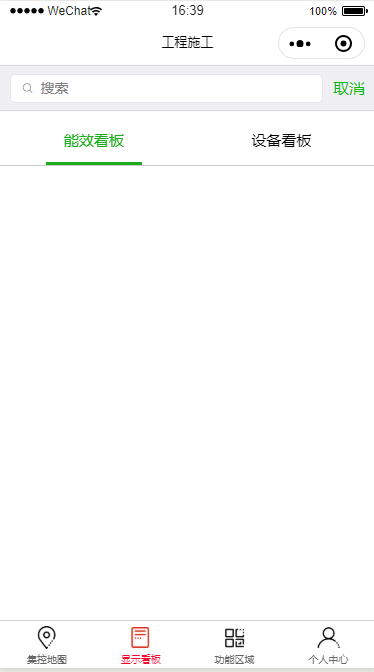
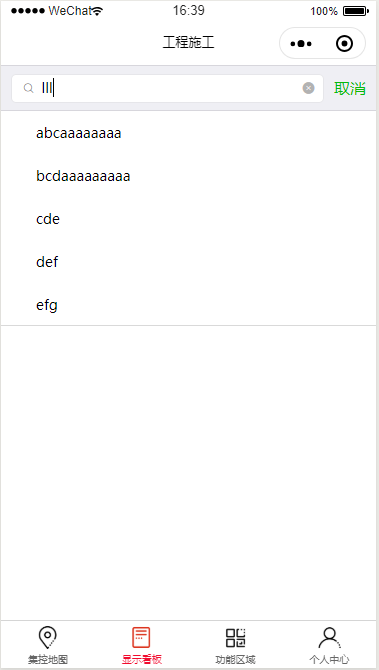
首先需要在lib目录中添加weui.wxss。searchbar和navbar结合主要解决两者的层次问题,即搜索框输入时,下方的检索结果能够覆盖住navbar。下面就开始发码啦:
(1)wxml部分:
<view class="page"> <view> <view class="page__bd"> <view class="weui-search-bar"> <view class="weui-search-bar__form"> <view class="weui-search-bar__box"> <icon class="weui-icon-search_in-box" type="search" size="14"></icon> <input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" /> <view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput"> <icon type="clear" size="14"></icon> </view> </view> <label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput"> <icon class="weui-icon-search" type="search" size="14"></icon> <view class="weui-search-bar__text">搜索</view> </label> </view> <view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消 </view> </view> <view class="weui-cells searchbar-result searchBarCss" wx:if="{{inputVal.length > 0}}"> <!-- 搜索列表 --> <view class="weui-cell__bd" wx:for="{{list}}" wx:key="key"> <navigator url="" class="weui-cell" hover-class="weui-cell_active" data-id='{{item.id}}' data-name='{{item.name}}' bindtap='btn_name'> <view class="weui-cell__bd"> <view>{{item.name}}</view> </view> </navigator> </view> </view> </view> </view> <view class="page__bd"> <view class="weui-tab"> <view class="weui-navbar contentCss"> <block wx:for="{{tabs}}" wx:key="*this"> <view id="{{index}}" class="weui-navbar__item {{activeIndex == index ? 'weui-bar__item_on' : ''}}" bindtap="tabClick"> <view class="weui-navbar__title">{{item}}</view> </view> </block> <view class="weui-navbar__slider" style="left: {{sliderLeft}}px; transform: translateX({{sliderOffset}}px); -webkit-transform: translateX({{sliderOffset}}px);"></view> </view> <view class="weui-tab__panel"> <view class="weui-tab__content" hidden="{{activeIndex != 0}}"> </view> <view class="weui-tab__content" hidden="{{activeIndex != 1}}">选项二的内容</view> </view> </view> </view> </view>
(2)js部分:(注意:注释部分主要是传递到后台做的相应的检索筛选结果,返回值是已经检索完成后的结果集合JsonArray格式)
var sliderWidth = 96; // 需要设置slider的宽度,用于计算中间位置 var app = getApp(); Page({ data: { tabs: ["能效看板", "设备看板"], activeIndex: 0, sliderOffset: 0, sliderLeft: 0, // 搜索框状态 inputShowed: true, //显示结果view的状态 viewShowed: false, // 搜索框值 inputVal: "", //搜索渲染推荐数据 list: [], }, onLoad: function () { var that = this; wx.getSystemInfo({ success: function (res) { that.setData({ sliderLeft: (res.windowWidth / that.data.tabs.length - sliderWidth) / 2, sliderOffset: res.windowWidth / that.data.tabs.length * that.data.activeIndex }); } }); }, tabClick: function (e) { this.setData({ sliderOffset: e.currentTarget.offsetLeft, activeIndex: e.currentTarget.id }); }, showInput: function () { this.setData({ inputShowed: true }); }, // 隐藏搜索框样式 hideInput: function () { this.setData({ inputVal: "", inputShowed: false }); }, // 清除搜索框值 clearInput: function () { this.setData({ inputVal: "" }); }, // 键盘抬起事件 inputTyping: function (e) { console.log(e.detail.value) var that = this; if (e.detail.value == '') { return; } that.setData({ viewShowed: false, inputVal: e.detail.value }); /*wx.request({ url: "*****", data: { "openid": "*****", "name": e.detail.value }, method: 'GET', header: { 'Content-type': 'application/json' }, success: function (res) { that.setData({ list: res.data }) } });*/
//随便写几个单词作为检索后的结果集 that.setData({ list: [{ "deviceId": "001", "name": "abcaaaaaaaa" }, { "deviceId": "002", "name": "bcdaaaaaaaaa" }, { "deviceId": "003", "name": "cde" }, { "deviceId": "004", "name": "def" }, { "deviceId": "005", "name": "efg" }] }) }, // 获取选中推荐列表中的值 btn_name: function (res) { var that = this; that.hideInput(); console.log('name: ' + res.currentTarget.dataset.name); }, });
(3)wxss部分:
@import '../../lib/weui.wxss'; page, .page, .page__bd{ height: 100%; background-color: white; } .page__bd{ padding-bottom: 0; } .weui-tab__content{ padding-top: 60px; text-align: center; } .searchbar-result{ margin-top: 0; font-size: 14px; } .searchbar-result:before{ display: none; } .weui-cell{ padding: 12px 15px 12px 35px; } .searchBarCss{ position: fixed; width: 100%; background-color: white;z-index: 10; } .contentCss{ width:100%; position:fixed;margin-top:100rpx;z-index:1; }