vue高仿饿了么APP(三)
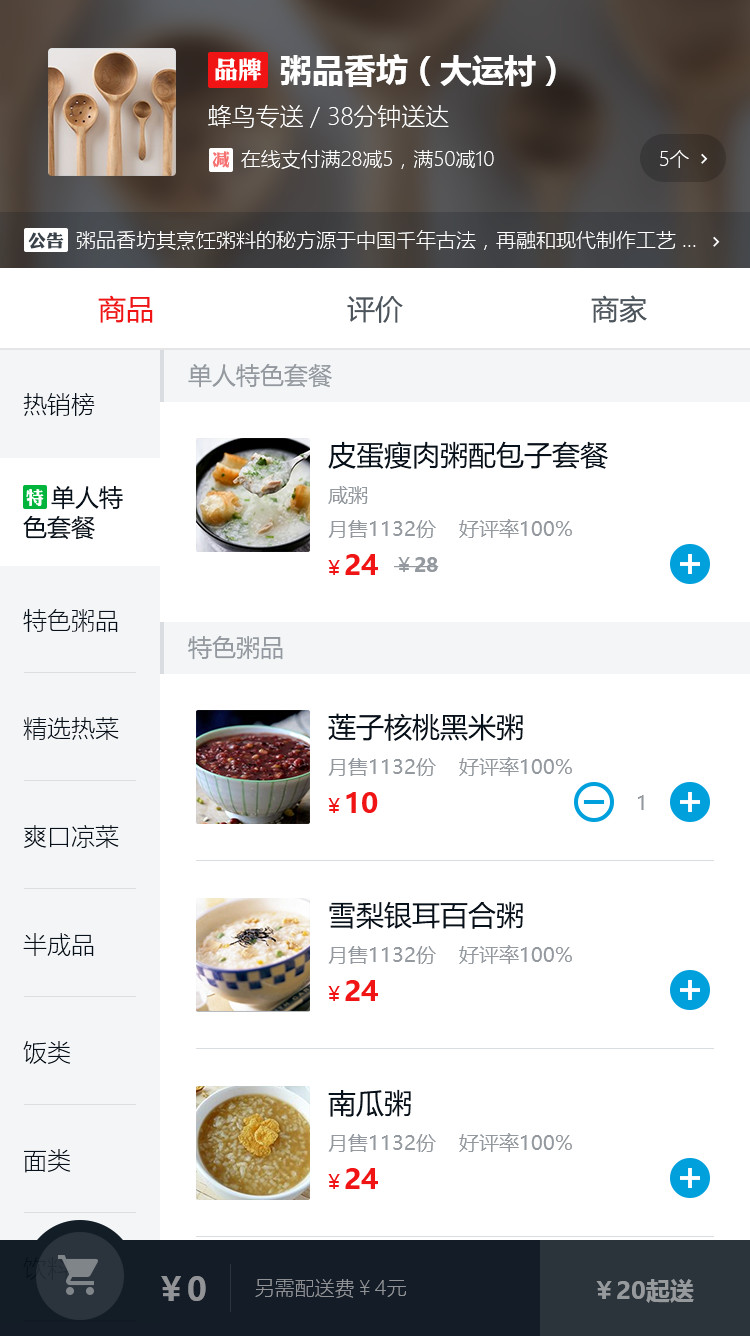
一·需求分析

二,制作css字体图标的制作和使用
前面已经有人做过总结,我就直接引用了
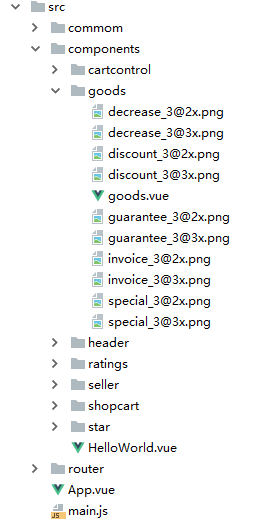
三,项目目录结构设计
1,每一个组件都单独建立一个文件夹,例如商品页建立goods文件夹,goods文件夹放商品页组件,goods.vue以及商品页需要用到的图片等资源。就近维护。

在src目录下再新建一个common文件夹,存放公共的js,css以及字体图标文件·。
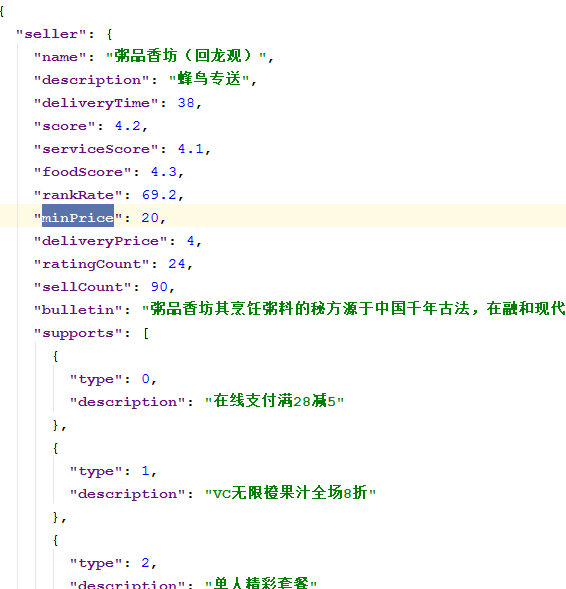
三,mock数据(模拟后台数据)
1,首先我们有一个data.json,这个文件存储的就是我们需要的数据,它的位置与(index.html)同级。模拟的数据请求是从data.json中读取数据。

2,在此次开发过程中要去本地数据地址进行请求,而原版配置在dev-server.js中,新版vue-webpack-template已经删除dev-server.js,改用webpack.dev.conf.js代替,所以配置本地访问在webpack.dev.conf.js里配置即可。
在webpack.dev.conf.js中添加以下代码:
/**加载模拟数据*/ const express = require('express') const app = express() //请求server var appData =require('../data.json'); //加载本地数据文件 var seller = appData.seller //获取对应的本地数据 var goods = appData.goods var ratings = appData.ratings var apiRoutes = express.Router() app.use('/api',apiRoutes); //通过路由请求数据
2)编写路由及相应接口
调用get方法,传入seller接口。发送请求,服务端接收请求,返回给客户端一个json类型的数据。(包括 errno 及数据),其中 errno 是开发规范所有,当其值为0时,表示返回的数据正常,当遇到一些比如权限限制时,errno 可能不为0,具体值是由也业务方规定的。因为本次项目使用的是模拟数据,所以 errno 一定为0。
before(app){ app.get('/api/seller',(req,res)=>{ res.json({ errno:0, data:seller }) //接口返回json数据,上面配置的数据seller就复制给data请求后调用 }), app.get('/api/goods',(req,res)=>{ res.json({ errno:0, data:goods }) //接口返回json数据,上面配置的数据seller就复制给data请求后调用 }), app.get('/api/ratings',(req,res)=>{ res.json({ errno:0, data:ratings }) //接口返回json数据,上面配置的数据seller就复制给data请求后调用 }) }
3)运行
npm run dev,启动后输入http://localhost:8080/api/seller,如果数据正常显示,则数据能正常返回。




