vue高仿饿了么APP(一)
在网上找了一个vue的视频教程---高仿饿了么,讲得不错,自己也跟着讲师做了一遍,现在来帮自己整理,总结一下,加深对vue的理解。
一,功能技术分析
1,利用vue-resource实现前后端数据交互。
2,使用vue-router做前端路由实现单页应用。
3,实现列表滚动,--第三方js库better-scroll
4,收藏商家功能,使用html5的localstorage
5,图标字体的使用
6,移动端1像素边框
7,css sticky footer布局
8,flex弹性布局
二,学习目标
1,掌握Vue.js在实战中的运用
2,学会使用Vue.js完整地开发移动端App
3,学会组件化、模块化的开发方式
三,开始学习了
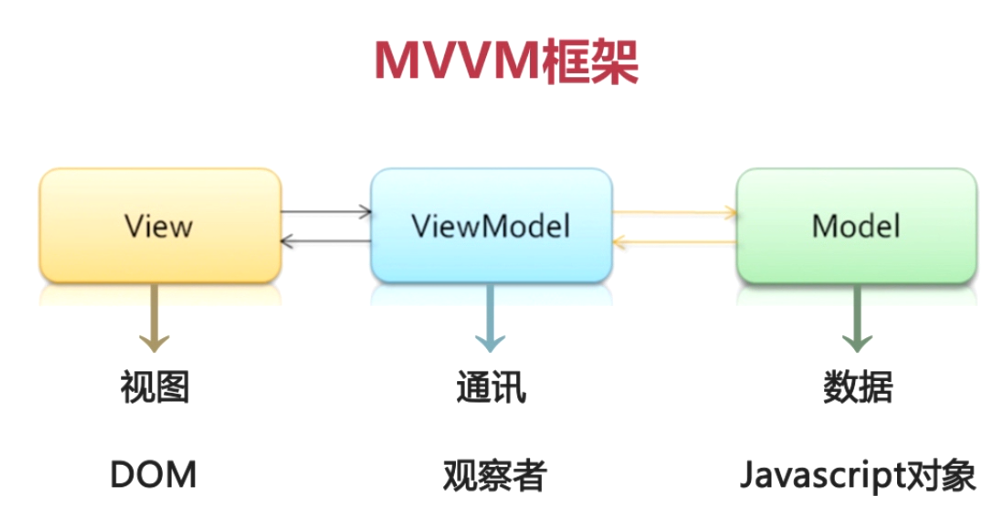
1,MVVM框架

MVVM的设计思想:关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来!
2,Vue.js介绍
它是一个轻量级MVVM框架----数据驱动+组件化的前端开发。

数据驱动,就是当数据改变了,我们不需要像jquery一样去手动获取dom来改变视图,在vue框架里ViewModel已经帮我们做好了这种关联关系。。。我们开发的时候,只需要专注数据的变化。
组件设计原则
页面上每个独立的可视、可交互区域视为一个组件。
每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护。
页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。




