position--absolute与普通元素之间的关系
一,普通元素与绝对定位
情况一:满足条件:
1,父元素不做任何设置
1,普通元素与绝对定位元素是兄弟关系
2.普通元素在上面,绝对定位元素在下面
3,绝对定位元素,不设置任何top,bottom,left,right值
html结构:
<div class="parent"> <div class="header"></div> <div class="content"></div> </div>
css清单:
.parent{ border:1px solid blueviolet; position:relative;
} .header{ height:100px; width:200px; background-color: #f26123; } .content{ height:400px; width:200px; position:absolute; background-color: #F7B824; }
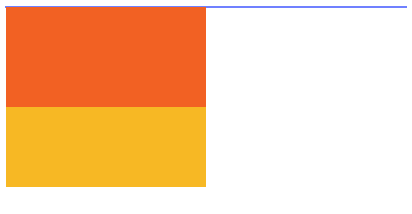
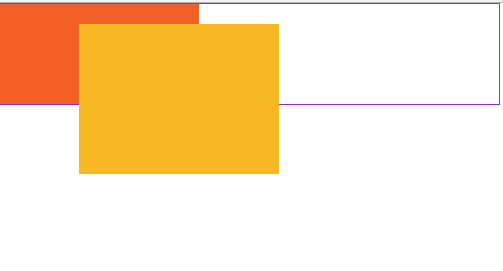
表现情况就是:

1.表现就是绝对定位元素依然在普通元素的下面,没有相互遮盖
2,父元素的高度就是普通元素的高度,绝对定位元素的高度对父元素不起作用
情况二,给绝对定位元素设置值
css样式:
.content{ height:150px; width:200px; position:absolute; top:20px; left:80px; background-color: #F7B824; }

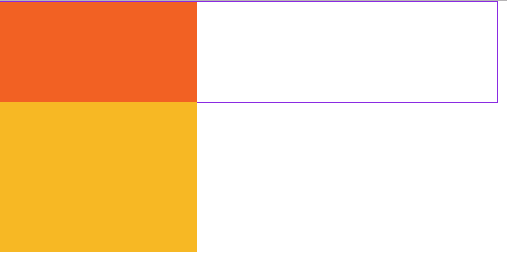
表现就是:
1,绝对定位元素会覆盖在普通元素上
2,绝对定位元素会相对父元素进行偏移
3,父元素高度,不会起变化
情况三,当绝对定位元素在上,普通元素在下
html结构:
<div class="parent"> <div class="content"></div> <div class="header"></div> </div>
css清单依旧保持不变:
.parent{ position:relative; border:1px solid blueviolet; width:500px; } .header{ height:100px; width:200px; background-color: #f26123; } .content{ height:150px; width:200px; position:absolute; background-color: #F7B824; }

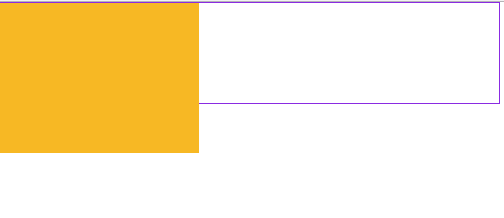
表现就是:
1,绝对定位元素完全覆盖在了普通元素上(这是因为绝对定位元素脱离了文档流,普通元素上去占据了它原本的位置)
情况四:设置绝对定位元素偏移量,其它均保持不变:
css样式: .content{ height:150px; width:200px; position:absolute; top:20px; left:80px; background-color: #F7B824; }
1,表现,这里依旧相对父元素进行偏移,跟情况二没有任何差别。
二,绝对定位元素与绝对定位元素之间
初始情况 :
<div class="parent"> <div class="header"></div> <div class="content"></div> </div>
css清单:
.parent{ position:relative; border: 1px solid #7081ff; width:400px; } .header{ height:100px; width:200px; background-color: #f26123; } .content{ height:180px; width:200px; position:absolute; background-color: #F7B824; }
表现形式:

此时呢,我们来给header普通元素,也让它变成绝对定位元素
header元素加上position:absoulte仅此而已
设置css:
.header{ height:100px; width:200px; position:absolute; background-color: #f26123; }
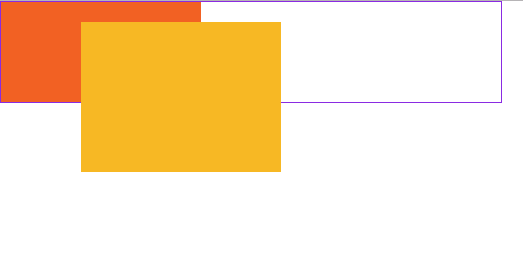
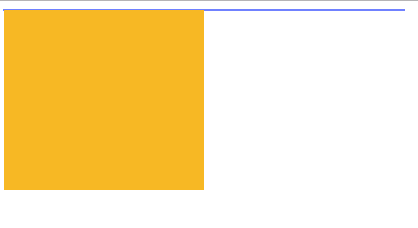
此时表现:

1,父元素高度塌陷
2,下面的content元素覆盖在了header元素上面,(这个我们可以通过层级来改变或者改变header与content,HTML结构的先后顺序)
因为,同时都是绝对定位的话,又没有设置层级关系,是后面的元素覆盖在前面的元素上,所以content覆盖了header
颠倒一下HTML结构:(跟设置层级效果一样)
<div class="parent"> <div class="content"></div> <div class="header"></div> </div>
此时就是: