定位position详解:relative与absolute
一,position:relative相对定位
1,不会改变行内元素的display属性
3,并没有脱离普通流,只是视觉上发生的偏移。
html元素:
<div class="box"> <div class="box2"></div> </div>
css清单:
.box{ width:100px; height:200px; padding:20px; border:10px solid green; background-color: #F7B824; position:relative; } .box2{ height:20px; width:200px; background-color: #1E9FFF; position:absolute; }
.box2是.box的子元素
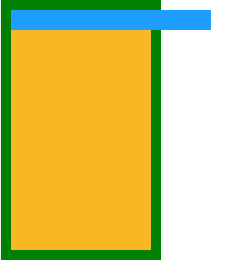
当.box2还没有设置相对位置的时候:表现形式如下:

并不是我认为的紧贴父元素的左上侧:而是除去了padding值--20px。效果跟{position:absolute,top:20px;left:20px}相同
当我为.box2设置偏移量的时候--top:0,left:0;才是我预想的紧贴父元素左上侧的效果。
总结:
1,设置了TRBL
相对最近的设定了position:relative/absolue的父(祖先)节点的padding-box的区进行定位
找不到符合条件的父(祖先)节点,则相对浏览器窗口进行定位。
2,没有设置了TRBL
则默认浮动,默认浮动在父级节点的content-box区。
3. 不管是块级元素还是行内元素,应用了position:absolute之后,display为block:
-
可以设置width和height
-
没有设置的话,width默认为auto
4. 脱离文档流,容器(父)元素将得不到脱离普通流的子元素高度
css清单:
.box{ width:100px; height:200px; padding:20px; border:10px solid green; background-color: #F7B824; position:relative; } .box2{ height:20px; width:200px; background-color: #1E9FFF; position:absolute; top:0; left:0; }

设置.box2在父元素里垂直居中:top值的计算就是(height+padding*2-height(.box2的高度))/2就行了
css清单:
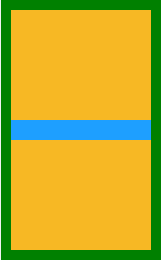
.box{ width:100px; height:200px; padding:20px; border:10px solid green; background-color: #F7B824; position:relative; } .box2{ height:20px; width:140px; background-color: #1E9FFF; position:absolute; top:110px; (200+20*2-20)/2=110px left:0; }
表现形式:

absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
一篇好文:
通过案例理解position:relative和position:absolute

