css---box-sizing
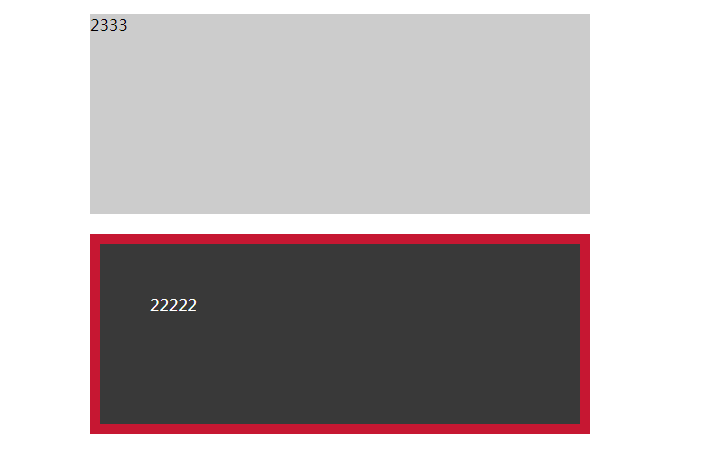
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>box-sizing</title> <style> .simple { width: 500px; height:200px; margin: 20px auto; background-color: #cccccc; } .fancy { width: 500px; height:200px; margin: 20px auto; background-color: #393939; padding: 50px; border: solid #c61732 10px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; color:#fff; } </style> </head> <body> <div class="simple">2333</div> <div class="fancy">22222</div> </body> </html>

设置了box-sizing的盒模型---此元素的内边距和边框不再会增加它的宽度。而是总的大小还是---500*200px




