css3---文本新增属性



浮雕效果:
<title>文字阴影</title> <style> h1{ font:100px/200px "微软雅黑"; text-align:center; color:#fff; text-shadow: 2px 2px 4px #000; } </style> </head> <body> <h1>妙味课堂</h1>


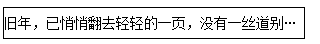
超出显示省略号:
DOM文档:
<p>旧年,已悄悄翻去轻轻的一页,没有一丝道别的伤感,没有一点哀怨的叹息,有的尽是在这辽远的湖面上撒着一波波金光粼粼的安静,她一如行走在明媚阳光之下的那一位老人,即使几近暮年,仍没有忘记给自己戴上一朵红粉的美丽。</p>
css样式:
p{ width:300px; border:1px solid #000; font:14px/30px "宋体"; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }
结果表现:

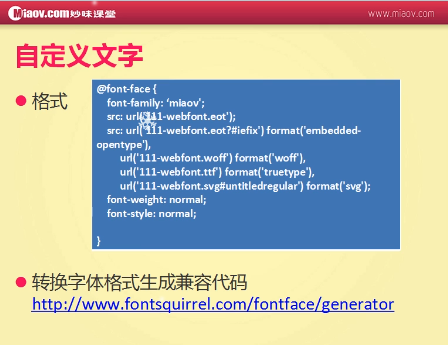
自定义文字: