css布局大杂烩
一,常用水平居中方法:
1不定宽块状元素:对父元素设置text-align:center. 对子div设置display:inline-block.
<style> .parent{ width:300px; height:400px; background-color: #8ec63f; text-align:center; } .child{ width:100px; height:50px; display: inline-block; background-color: red; } </style> </head> <body> <div class="parent"> <div class="child">我是子元素</div> </div>
2,定宽块状元素:对子元素设置左右margin值为auto;
3,通用方案:flex布局,对父元素设置display:flex; justify-content:center;
二,垂直居中
1,垂直居中对于子元素是当行内联文本,多行内联文本以及块状元素采取的方案是不同的。
1,父元素一定,子元素为单行内联文本:设置父元素的height等于行高line-height。
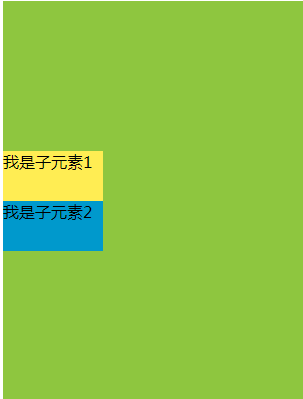
曾经有一种情况让我困惑,我以为设置两个子div的display:inline-block可以利用父元素的line-height等于height让两个子元素垂直居中,但是实际情况是不可以:效果如下图所示:两个子div仍然在父div的顶部。
<style> .parent{ width:300px; height:400px; line-height:400px; background-color: #8ec63f; } .child1{ display:inline-block; height:50px; background-color:#ffed53; } .child2{ display:inline-block ; height:50px; background-color:#0099cc; } </style> </head> <body> <div class="parent"> <div class="child1">我是子元素1</div> <div class="child2">我是子元素2</div> </div>

但是如果你不给两个子div设置高度的话,去掉height:50px,其他不变。却是可以达到“垂直居中的效果。

或者设置两个子div--display:inline.

2,父元素一定,子元素为多行内联文本:设置父元素的display:table-cell或inline-block,再设置vertical-align:middle;
子元素为块状元素
<style> .parent{ width:300px; height:400px; display:table-cell; vertical-align:middle; background-color: #8ec63f; } .child1{ width:100px; height:50px; background-color:#ffed53; } .child2{ width:100px; height:50px; background-color:#0099cc; } </style> </head> <body> <div class="parent"> <div class="child1">我是子元素1</div> <div class="child2">我是子元素2</div> </div>

通用方案:flex布局,给父元素设置{display:flex; align-items:center;}
1,单列布局

特征:定宽,水平居中
常见的单列布局有两种:
-
一种是
header、content、footer宽度都相同,其一般不会占满浏览器的最宽宽度,但当浏览器宽度缩小低于其最大宽度时,宽度会自适应。 -
一种是
header、footer宽度为浏览器宽度,但content以及header和footer里的内容却不会占满浏览器宽度。 - 对于第一种,对
header、content、footer统一设置width或max-width,并通过margin:auto实现居中。
DOM文档:
<div class="layout"> <div id="header">头部</div> <div id="content">内容</div> <div id="footer">尾部</div> </div>
css清单:
.layout{
/* width: 960px; *//*设置width当浏览器窗口宽度小于960px时,单列布局不会自适应。*/
max-width: 960px;
margin: 0 auto;
}
对于第二种:header、footer的内容宽度为100%.但header、footer的内容以及content统一设置max-width,并通过margin:auto实现居中。
DOM文档:
<div id="header"> <div class="layout">头部</div> </div> <div id="content" class="layout">内容</div> <div id="footer"> <div class="layout">尾部</div> </div>
css清单:
.layout{ /* width: 960px; *//*设置width当浏览器窗口宽度小于960px时,单列布局不会自适应。*/ max-width: 960px; margin: 0 auto; }
三,二列&三列布局

1,float+margin
原理说明:设置两个侧栏分别向左向右浮动,中间列通过外边距给两个侧栏腾出空间,中间列的宽度根据浏览器窗口自适应。
DOM文档:
<div id="content"> <div class="sub">sub</div> <div class="extra">extra</div> <div class="main">main</div> </div>
css清单:
.sub{ width: 100px; float: left; } .extra{ width: 200px; float: right; } .main{ margin-left: 100px; margin-right: 200px; }
一些说明:
* 注意DOM文档的书写顺序,先写两侧栏,再写主面板,更换后则侧栏会被挤到下一列(圣杯布局和双飞翼布局都会用到)。
* 这种布局方式比较简单明了,但缺点是渲染时先渲染了侧边栏,而不是比较重要的主面板。
2,position+margin
原理说明:通过绝对定位将两个侧栏固定,同样通过外边距给两个侧栏腾出空间,中间列自适应。
<div class="sub">sub</div> <div class="main">main</div> <div class="extra">right</div>
布局步骤:
1,对两边侧栏分别设置宽度,设置定位方式为绝对定位。
2,设置两侧栏的top值都为0,设置左侧栏的left值为0,右侧栏的right值为0.
3,对主面板设置左右外边距,margin-left的值为左侧栏的宽度,margin-right的值为右侧栏的宽度
css清单:
.sub, .extra { position: absolute; top: 0; width: 200px; } .sub { left: 0; } .extra { right: 0; } .main { margin: 0 200px; }
一些说明:
-
与上一种方法相比,本种方法是通过定位来实现侧栏的位置固定。
-
如果中间栏含有最小宽度限制,或是含有宽度的内部元素,则浏览器窗口小到一定程度,主面板与侧栏会发生重叠
3,圣杯布局(float+负margin+padding+position)
主面板设置宽度为100%,主面板与两个侧栏都设置浮动,常见为左浮动,这时两个侧栏会被主面板挤下去。通过负边距将浮动的侧边栏拉上来,左边栏的负边距为100%,刚好是窗口的宽度,因此会从主面板下面的左边跑到与主面板对齐的左边,右侧栏此时浮动在主面板下面的左边,设置负边距为负的自身宽度刚好浮动到主面板对齐的右边。为了避免侧栏遮挡主面板内容,在外层设置左右padding值为左右侧栏的宽度,给侧栏腾出空间,此时主面板的宽度减小。由于侧栏的负margin都是相对主面板的,两个侧栏并不会像我们理想中的停靠在左右两边,而是跟着缩小的主面板一起向中间靠拢,此时使用相对布局,调整两个侧栏到相应的位置。
DOM文档:
<title>圣杯布局</title> <style> .main{ float:left; width:100%; background-color: #8ec63f; height:600px; } .sub{ float:left; width:190px; margin-left:-100%; position:relative; left:-190px; background-color: #ffed53; height:600px; } .extra{ float:left; width:230px; margin-left:-230px; position:relative; right:-230px; background-color:#0099cc; height:600px; } #bd{ padding:0 230px 0 190px; } </style> </head> <body> <div id="bd"> <div class="main"></div> <div class="sub"></div> <div class="extra"></div> </div>
布局步骤:
1,三者都设置向左浮动
2,设置main宽度为100%,设置两侧栏的宽度
3,设置负边距,sub设置负左边距为100%,extra设置负左边距为负的自身宽度。
4,设置main的padding值给左右两个子面板留出空间
5,设置两个子面板为相对定位,sub到left值为负的sub宽度,extra的right值为负的extra宽度。
一些说明
-
DOM元素的书写顺序不得更改。
-
当面板的
main内容部分比两边的子面板宽度小的时候,布局就会乱掉。可以通过设置main的min-width属性或使用双飞翼布局避免问题。
4,双飞翼布局(float+负margin+margin)
原理说明:
双飞翼布局和圣杯布局的思想有些相似,都利用了浮动和负边距,但双飞翼布局在圣杯布局上做了改进,在main元素上加了一层div,并设置margin,由于两侧栏的负边距都是相对于main-wrap而言,main的margin值变化便不会影响两个侧栏,因此省掉了对两侧栏设置相对布局的步骤。
DOM文档:
<div id="main-wrap" class="column"> <div id="main">#main</div> </div> <div class="sub"></div> <div class="extra"></div>
布局步骤:
1,三者都设置向左浮动
2,设置main-wrap宽度为100%,设置两个侧栏的宽度。
3,设置负边距,sub设置负左边距为100%,extra设置负左边距为负的自身宽度。
4,设置main的margin值给左右两个子面板留出空间。
css清单:
.main-wrap { float: left; width: 100%; } .sub { float: left; width: 190px; margin-left: -100%; } .extra { float: left; width: 230px; margin-left: -230px; } .main { margin: 0 230px 0 190px; }
一些说明
-
圣杯采用的是padding,而双飞翼采用的margin,解决了圣杯布局main的最小宽度不能小于左侧栏的缺点。
-
双飞翼布局不用设置相对布局,以及对应的left和right值。
-
通过引入相对布局,可以实现三栏布局的各种组合,例如对右侧栏设置
position: relative; left: 190px;,可以实现sub+extra+main的布局。
原文链接:




