css浮动
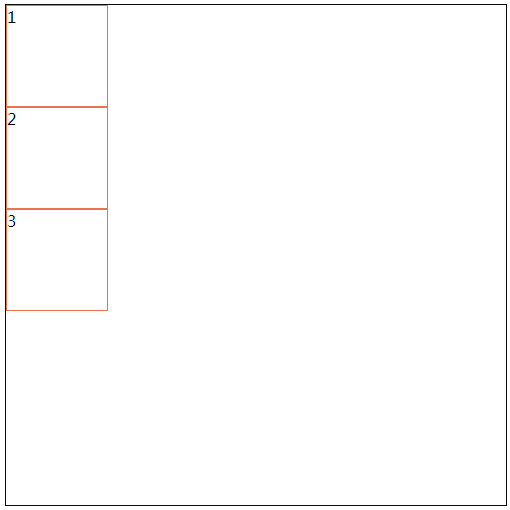
<style> .outerBox{ width:500px; height:500px; border:1px solid #0C0C0C; } .innerBox{ width:100px; height:100px; border:1px solid #eb7350; } .f1{ float:left; } .clear{ clear: both; } </style> </head> <body> <div class="outerBox"> <div class="innerBox f1">1</div> <div class="innerBox clear">2</div> <div class="innerBox ">3</div> </div>
1,清除浮动
上面的例子所示,1是浮动的,脱离了文档流,那么元素2就会上去补上元素1的位置,元素1会漂浮在元素2之上,把元素2给遮挡住如图所示。所以元素2可以使用,
清除浮动。可以由图1变成图2


css清除浮动(
clearfix应用于浮动的父元素上
):
.clearfix:after{ content:""; display:block; height:0; overflow:hidden; clear:both; } .clearfix{ *zoom:1 }
.clearfix:after{ content:""; display:table; clear:both; } .clearfix{ *zoom:1 }




