css中的布局
多栏布局有三种基本的实现方案: 固定宽度,流动,弹性
-
固定宽度布局的大小不会随用户调整浏览器窗口大小而变化,一般是900到1100像素宽。其中960像素是最常见的,因为这个宽度适合所有现代显示器,而且能够被16、12、10、8、6、5、4和3整除,不仅容易计算等宽分栏的数量,而且计算结果也能得到没有小数的像素数。
-
流动布局的大小会随用户调整浏览器窗口大小而变化。这种布局能够更好地适应大屏幕,但同时也意味着放弃对页面某些方面的控制,比如随着页面宽度变化,文本行的长度和页面元素之间的位置关系都可能变化。Amazon.com的页面采用的就是流动中栏布局,在各栏宽度加大时通过为内容元素周围添加空白来保持内容居中,而且现在的导航条会在布局变窄到某个宽度时收缩进一个下拉菜单中,从而为内容腾出空间。
-
弹性布局与流动布局类似,在浏览器窗口变宽时,不仅布局变宽,而且所有内容元素的大小也会变化,让人产生一种所有东西都变大了的感觉。
三栏--固定宽度布局
<div id="wrapper"> <header> <h1>A Fixed-Width Layout</h1> </header> <nav> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> </ul> </nav> <article> <h1>Single-Column Layout</h1> <p>这是第一段</p> <h2>This is a Second-Level Heading</h2> <p>这是第二段</p> </article> <aside> <h3>This is the Sidebar</h3> <p>这是侧边栏.</p> </aside> <footer> <p>This is the footer. Phasellus pretium gravida interdum. Nam interdum posuere tempus. Ut commodo laoreet dolor, non hendrerit mi dictum vitae. Nam nec egestas libero.</p> </footer> </div>
css 部分:
#wrapper{ width:960px; margin:0 auto; border:1px solid; background-color: #e8eae9; overflow: hidden; } nav{ width:150px; float:left; background-color: #0099cc; } nav li{ list-style-type:none; } article{ background-color: #8ec63f; width:600px; float:left; } aside { width:210px; float:left; background:#3f7ccf; } footer{ clear:both; background-color: black; color:#fff; }
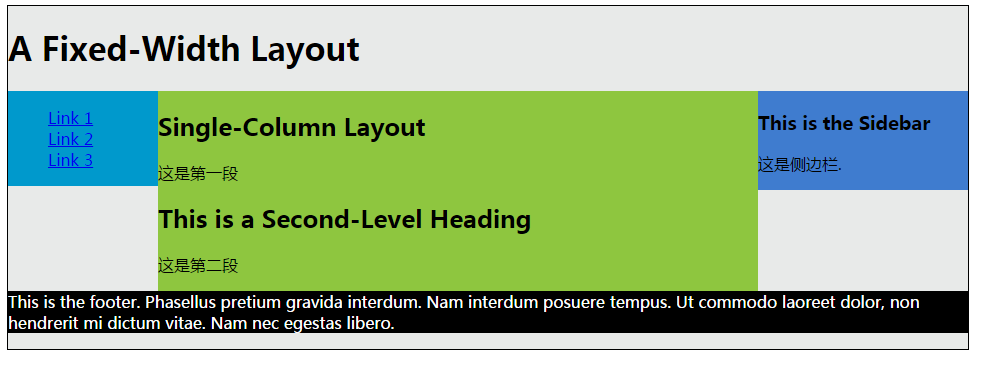
现在效果如图:

现在各栏太拥挤,每栏的高度也都由文本内容决定,我们现在修改一下,为内容间加上空白。
由于增加了内边距导致article的总宽度增加,导致右边的栏不能再与前两排并列在一起。有三种方法来预防改问题发生:种方法来预防改问题发生:
- 从设定的元素宽度中减去添加的水平外边距、边框和内边距的宽度和。
- 在容器内部的元素上添加内边距或外边距。
- 使用CSS3的box-sizing属性切换盒子缩放方式,比如section {box-sizing:border-box;} 。 应用box-sizing属性后,给section添加边框和内边距都不会增大盒子,相反会导致内容变窄。
现在主要来说说方法三,
使用 box-sizing:border-box
人们慢慢的意识到传统的盒子模型不直接,所以他们新增了一个叫做 box-sizing 的CSS属性。当你设置一个元素为 box-sizing: border-box; 时,此元素的内边距和边框不再会增加它的宽度。(高度还是会增加的)这里有一个与前一页相同的例子,唯一的区别是两个元素都设置了 box-sizing: border-box;
#wrapper{ width:960px; margin:0 auto; border:1px solid; background-color: #e8eae9; overflow: hidden; } nav{ -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; width:150px; float:left; background-color: #0099cc; padding:10px 10px; } nav li{ list-style-type:none; } article{ -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; background-color: #8ec63f; width:600px; padding:10px 20px; float:left; } aside { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:10px 20px; width:210px; float:left; background:#3f7ccf; } footer{ clear:both; background-color: black; color:#fff; }
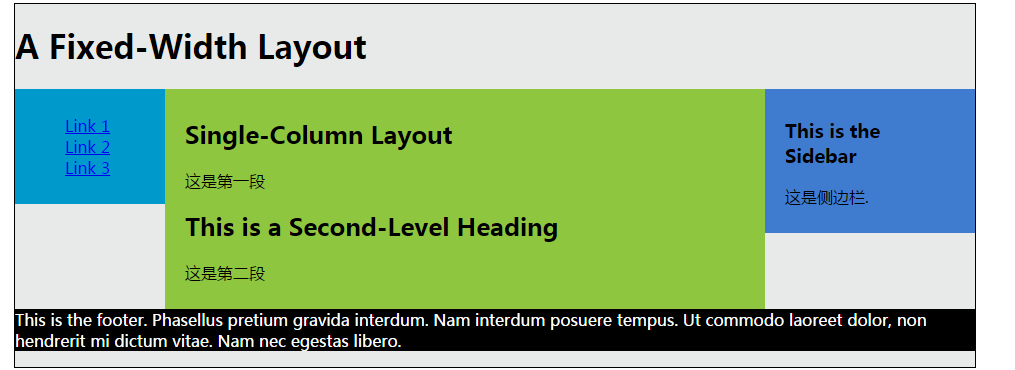
效果如图:

目前为止最好的解决办法,就是在css里添加这条规则:
* { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; }




