微信小程序 tips组件封装
不是原创,是自己作为学习,iview-weapp封装小程序组件。
一,组件的样式:

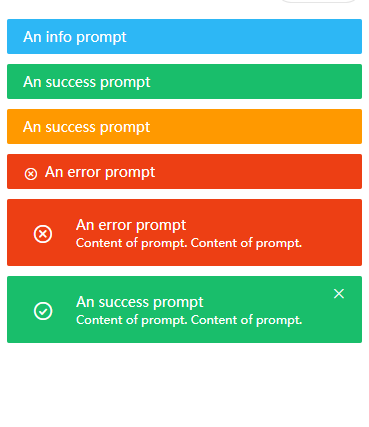
像这样的提示框。
二,组件的引用
{ "usingComponents": { "i-alert": "../../dist/alert/index" } }
<i-alert> An info prompt </i-alert> <i-alert type="success"> An success prompt </i-alert>
<i-alert type="warning"> An success prompt </i-alert>
<i-alert type="error" show-icon> An error prompt </i-alert>
<i-alert type="error" show-icon desc> An error prompt <view slot="desc">Content of prompt. Content of prompt.</view> </i-alert>
<i-alert type="success" show-icon desc closable bind:close="handleClick"> An success prompt <view slot="desc">Content of prompt. Content of prompt.</view> </i-alert>
三,组件代码
1,组件的json
{ "component": true, "usingComponents": { "i-icon": "../icon/index" } }
2,组件HTML
<view class="i-class i-alert {{'i-alert-'+type}} {{showIcon?'i-alert-with-icon':''}} {{desc?'i-alert-with-desc':''}}" wx:if="{{!closed}}"> <view wx:if="{{ showIcon }}" class="i-alert-icon"> <i-icon type="prompt" wx:if="{{ type === 'info' }}" size="{{desc?24:16}}"></i-icon> <i-icon type="success" wx:if="{{ type === 'success' }}" size="{{desc?24:16}}"></i-icon> <i-icon type="warning" wx:if="{{ type === 'warning' }}" size="{{desc?24:16}}"></i-icon> <i-icon type="delete" wx:if="{{ type === 'error' }}" size="{{desc?24:16}}"></i-icon> </view> <slot></slot> <view class="i-alert-desc"> <slot name="desc"></slot> </view> <view class="i-alert-close" wx:if="{{ closable }}" bindtap="handleTap"> <i-icon type="close"></i-icon> </view> </view>
3,组件的JS
Component({ externalClasses: ['i-class'], options: { multipleSlots: true }, properties: { //info, success, warning, error type: { type: String, value: 'info' }, closable: { type: Boolean, value: false }, showIcon: { type: Boolean, default: false }, desc: { type: Boolean, default: false }, }, data: { closed: false }, methods: { handleTap() { this.setData({ closed: !this.data.closed, }); this.triggerEvent('close'); }, } });
4,组件的css
.i-alert { position: relative; margin: 10px; padding: 8px 48px 8px 16px; font-size: 14px; border-radius: 2px; color: #fff; background: #f7f7f7; color: #495060 } .i-alert.i-alert-with-icon { padding: 8px 48px 8px 38px } .i-alert-info { color: #fff; background: #2db7f5 } .i-alert-success { color: #fff; background: #19be6b } .i-alert-warning { color: #fff; background: #f90 } .i-alert-error { color: #fff; background: #ed3f14 } .i-alert-icon { position: absolute; top: 9px; left: 16px; font-size: 14px } .i-alert-desc { font-size: 12px } .i-alert-with-desc { padding: 16px; position: relative } .i-alert-with-desc.i-alert-with-icon { padding: 16px 16px 16px 69px } .i-alert-with-desc .i-alert-icon { top: 50%; left: 24px; margin-top: -21px; font-size: 28px } .i-alert-close { font-size: 12px; position: absolute; right: 16px; top: 8px; overflow: hidden; cursor: pointer }




