Vue学习(一)
前端#
- 逻辑
- 事件
-浏览器事件window,dom
-dom事件:曾,删,遍历,修改节点元素内容
-jquery - 视图
-htmL
-css,css预处理器(SASS,LESS,其中less够后端使用了).
-框架bootstrap,
-vue(soc 关注点分离原则separation of concern),vue关注视图层]
-页面跳转: vue-router
-状态管理: vuex
-vue ui: elementui,飞冰 - 通信
-xhr,原生实现
-ajax
-axios.
Vue
核心是dom监听和数据绑定.
常用属性:#
el,template,methods,data,watch,render,computed.
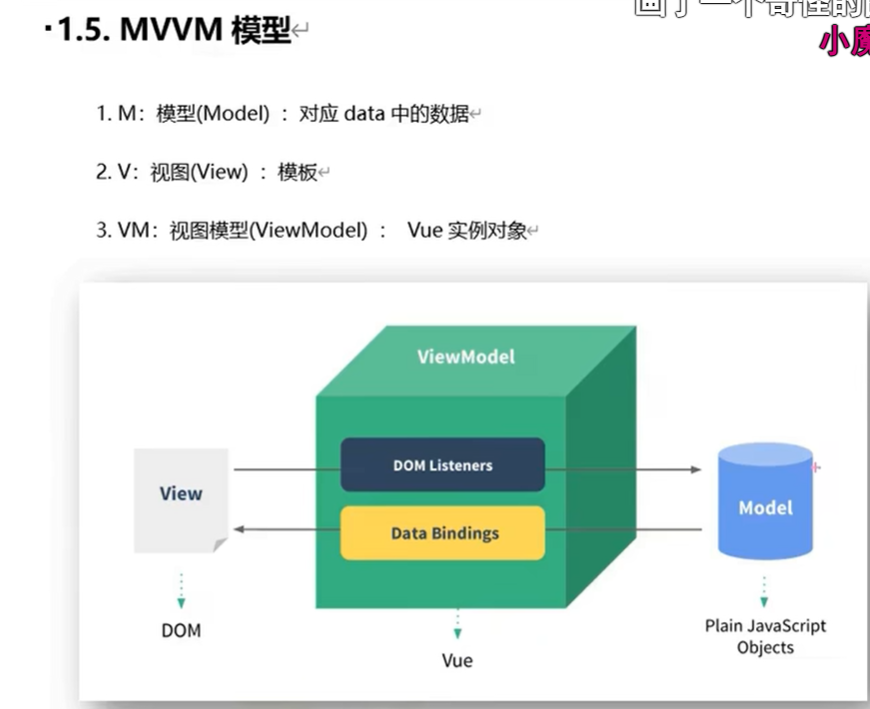
MVVM模式

特性#
vue-element-admin
计算
常用指令#
前端核心: 后端数据的刷新显示或者判断是否显示,部分数据为固定显示(比如logo)
绑定:#
v-bind 绑定数据到指定的dom元素.
<span v-bind:title="message">{{ message }}</span>
渲染:#
v-if v-else-if v-else,搭配动态显示标签
<span v-if="Ok" v-bind:title="Ok">{{ message }}</span>
v-for 循环展示数据.
<li v-for="(arr,index) in arrays">{{index+1}}-{{arr.message}}</li>
事件处理#
v-on:click="sayHi",绑定函数到button.可以绑定多种事件.
双向绑定#
v-model="message"
和radio,text,textarea,select,checkbox绑定.
Vue组件#
自定义组件
vue.component("name",{
props:['param'],
template: 'xx'
})
异步通信axios#
钩子函数
axios.get('/get').then(response=>(this.info=response.data))
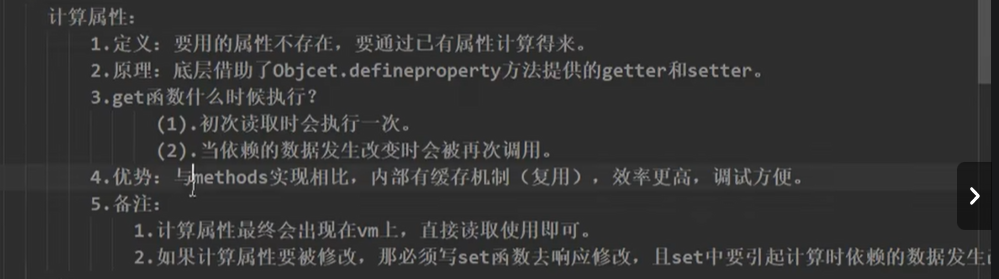
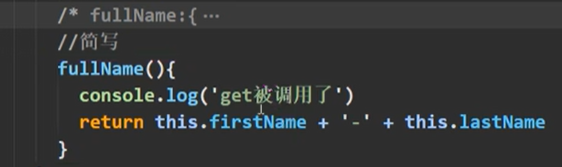
计算属性#
1.可以想象成缓存,data中的属性刷新前,值不变.
2.类似与属性操作
3.不能与methods中的方法重名.
插槽slot#
v-bind缩写:
v-on缩写@
自定义时间内容分发#
以删除数组的某个元素为例:
- 自定义时间 @remove,事件名最好使用小写,或者带上连字符
- 组件内部methods方法调用this.$emit('remove-item',index);
- 监听到时间后调用外部vue对象的方法,实现删除操作.
webpack使用#
插值语法: {{}},用于操作标签体
指令语法: v-for等等, 标签属性,事件
v-model用户表单类标签,有输入的value.(如input,单选,多选,选择框,多行输入),不能绑定没有输入的标签.v-model默认收集的是value值,可以简写为v-model=""
Vue实例#
vm.$mount('#root') 可以实现延时加载,更灵活一些
data的两种写法,推荐函数式写法
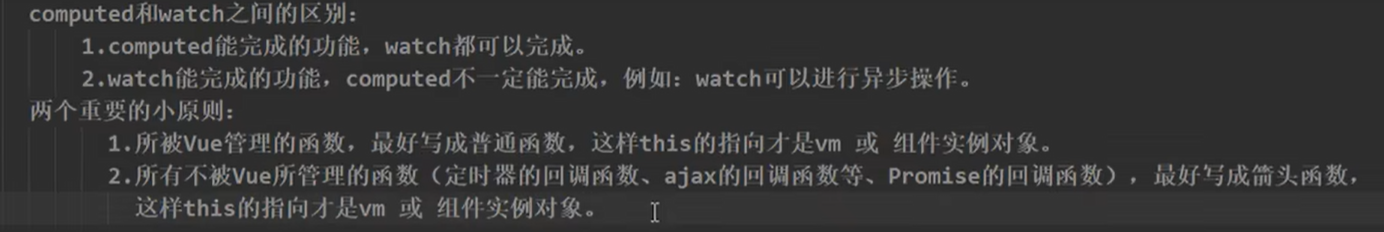
- 由vue管理的函数,不要写成箭头函数,一旦写了,this就不是vue实例了.
data:{},
data(){
return{
name: ''
}
}
mvvm架构#
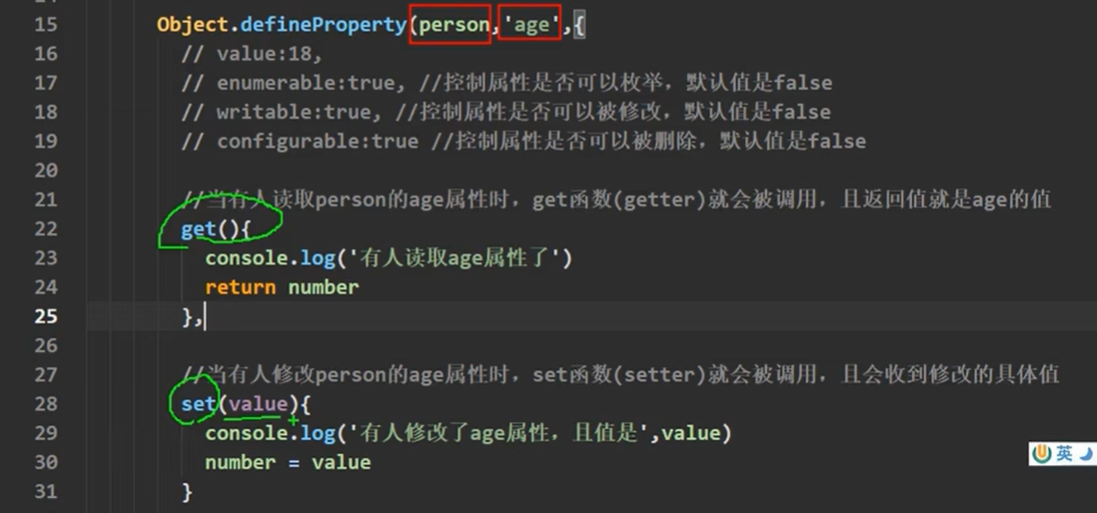
vue数据代理#
object.defineproperty(obj,'age') 增加属性,并配置
enumerable,writable,configurable(默认全是FALSE)
getter和setter定义以及使用.
get(){
}
set(){
数据代理:
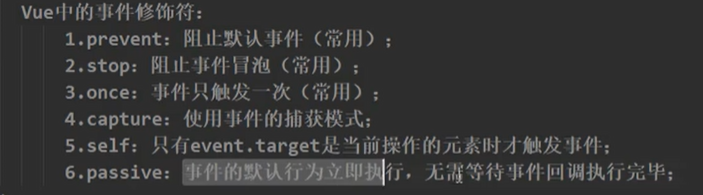
事件修饰符#
事件捕获->事件冒泡, 默认在冒泡阶段处理事件
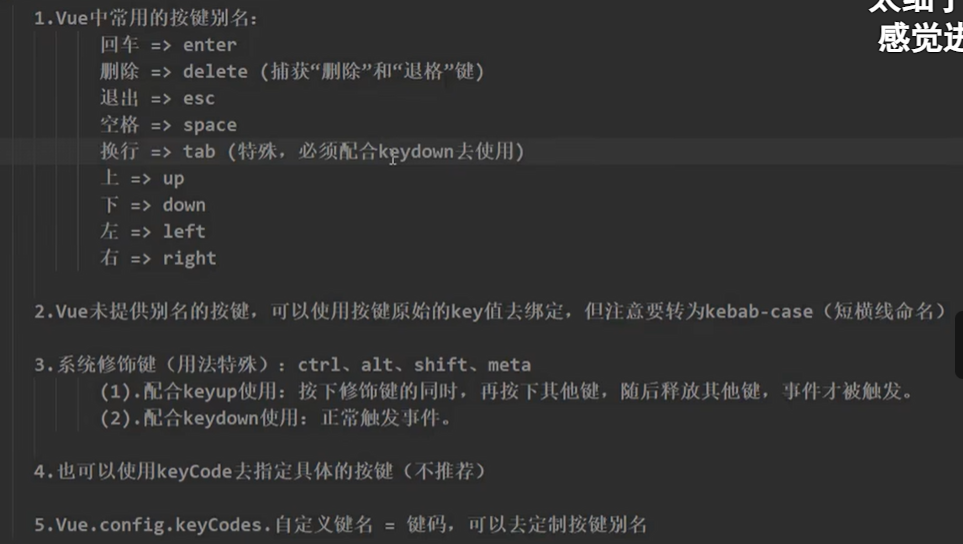
键盘事件#
@keyup 或者@keydown, 常用前者
绑定关机键登录,天才啊-^^-
tab键比较特殊,特然就是失去焦点,所以需要搭配keydown使用,可以链式调用
如果想要ctrl+y, 可以用@keyup.ctrl.y
计算属性:#
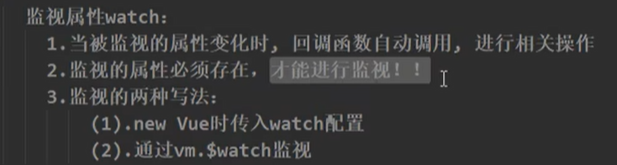
监视属性#
写法一:
watch:{
name:{
immediate: true, //为TRUE时,立即调用handler函数
handler(newvalue,oldvalue){
被监视的属性改变时,调用此函数
可以监视计算属性
}
}
}
写法二:
创建vue实例
vue.$watch('name',{监视对象})
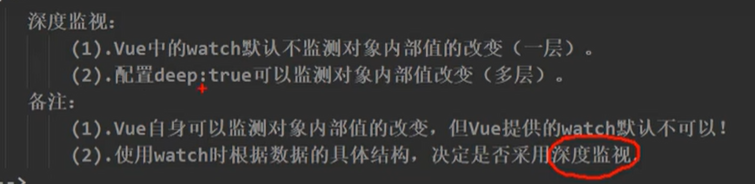
深度监视:
deep: true,

简写形式:
不需要immdiate,deep属性时可以简写.
箭头函数会让this的指向发生变化
computed依靠返回值
watch亲自操作属性,不用返回值
settimeout 开启异步任务
计算属性和监视属性对比:
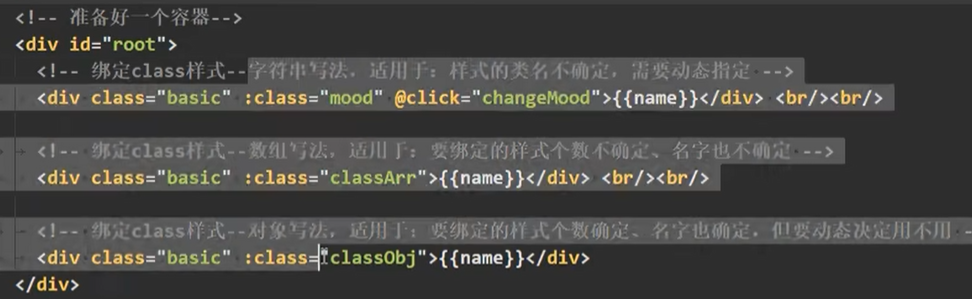
动态绑定样式#
动态绑定class样式的几种写法

:class 绑定class到指定属性, 同时div可以有默认属性.
vm.arr.shift(),移除数组第一个元素
vm.arr.push()插入一个元素
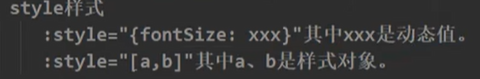
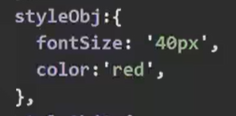
动态绑定style样式

样式对象: 注意key不能写错,需要对照原生js css属性做小驼峰转换

条件渲染#
v-if="布尔值的表达式",删除不显示的元素,通常性能略低,
v-show display:none.
template 模板标签,最终不会呈现在html上,只能与v-if搭配使用.
v-if修饰的元素可能获取不到,v-show一定可以获取
列表渲染#
v-for :key="p.id", key必须保证不同,通常用id或index
遍历数组:
遍历对象:
遍历字符串
遍历指定次数: 从自然数1开始,如(a,b) in 5
列表过滤#
p标签会前后各空出一行.span不会.
数组filter方法. indexof包含返回字符在字符串中的位置.空字符返回0
不要直接修改原数据.
watch: {
keyword:{
immediate: true,
handler(val){
逻辑实现
}
}
}
列表排序#
使用computed计算属性.











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!