Css几种水平垂直居中的方式的利弊
css 中实现水平垂直居中的方式很多。别看到水平垂直居中就准备右上角 x 掉,本文的重点不是罗列有多少种方式实现水平垂直居中方式,而是探讨一下常见的几种水平垂直居中的方式的利弊。
嗯哼?也就是:
- 那么多种水平垂直居中的方式,如果真的在业务中需要使用了,你脑海里第一时间会想到哪个?
- 不同的水平垂直居中方式,它们肯定存在差异,那么最显著的不同是什么?
- 有没有所谓的最完美的水平垂直居中?
本文将讨论 4 种水平垂直居中的方式,分别是,并且每个起个名字方面下面看图:
- absolute: position: absolute 配合 top:50%;left:50%;transform:translate(-50%, -50%)
- autobot: display:flex 配合 margin:auto
- flex: display:flex 配合 align-items:center、justify-content:center
- grid: display:grid 配合 place-content:center;
居中单个元素
对于如下简单的结构:
<div class="g-container">
<div class="sub"></div>
</div>居中单个元素而言,上述 4 种方法都很好,没有问题。
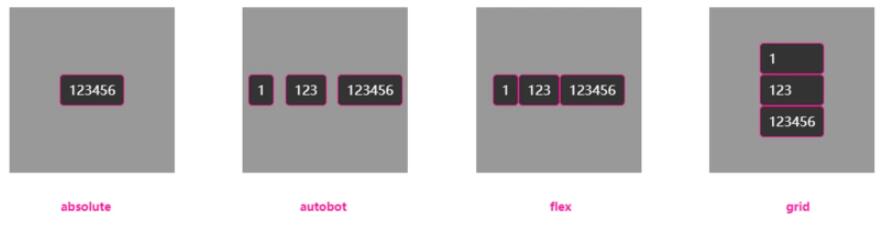
居中多个元素
对于如下稍微复杂点的结构:
<div class="g-container">
<div class="sub">1</div>
<div class="sub">123</div>
<div class="sub">123456</div>
</div>那么如果是居中多个子元素,上述 4 种方法,就能体现出明显的不一样。稍微也修改一下子元素,不给它设定宽度,通过 padding 撑开即可:
.sub {
border: 1px solid deeppink;
padding: 10px;
border-radius: 5px;
}看看结果如何:

简单分析分析:
- absolute 的方法明显有问题,由于用的绝对定位,其实 3 个子元素都叠在了一起
- flex 和 grid 的方法,如果不手动添加边距(margin 或者 gap),会贴在一起
- 不限制方向的话,flex 默认是水平排列,grid 是竖直排列
- 非常重要的一点,grid 布局下的子元素的宽度,所以子元素的宽度会被强行拉伸至最宽的一个子元素的内容的宽度
对于多个子元素,absolute 方法明显不适用, 接下来主要看剩余 3 个方法在一些细节上的差异。
控制间距
如果我们希望控制每个元素之间的间距呢?我们给 autobot、flex、grid 的容器各自加上 gap: 5px,再看看:
.g-container{
gap: 5px;
}
margin: auto 由于需要均分剩余空间,所以表现并不好,无法按照我们设想的 5px 宽度进行间隔
https://www.houdianzi.com/szlogo/ 深圳logo设计
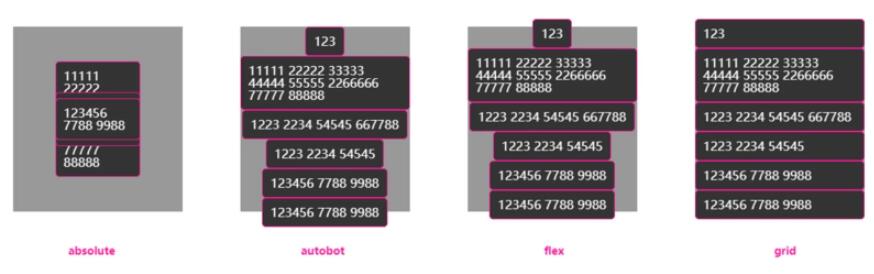
让元素多到溢出
OK,接下来,我们让内容再多一点,多到溢出整个容器,看看有什么不一样。

再来一张竖直方向排列的:

可以看到:
- 非常重要的一点,由于没有了剩余空间,margin: auto 已经无法做到均匀分配,水平垂直居中了,而是一边贴着容器边,另外一边溢出
- flex 和 grid 都做到了即便超出容器空间,依然是水平垂直居中的
总结一下
经由上述几个 DEMO 可以看出来,在目前比较常用的水平垂直居中方案当中。flex 方案应该是目前而言最优的选择,它能够在各种环境下都保持内部元素的水平垂直居中并且不改变子元素的某些特征:
- 便捷的水平垂直居中单个元素
- 便捷的水平垂直居中多个元素,无论是横向、竖向,亦或内容超出
- 非常方便控制子元素之间的间距
- 不会改变子元素的宽度
当然,美中不足的是,可能相对而言,要敲多几个字符。
而 margin: auto 和 grid 则或多或少有一些小问题。absolute 无法应付多个元素。



