如何代码获取 Flutter APP 的 FPS
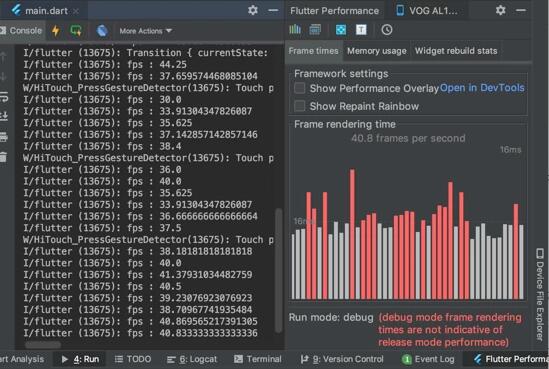
众所周知,官方提供了好几个办法来让我们在开发 Flutter app 的过程中可以使用查看 fps等性能数据,如 devtools ,具体见文档 Debugging Flutter apps 、 Flutter performance profiling等。
但是这些工具统计到的数据充其量只能算开发过程中的“试验室”数据,假如需要统计app 在线上在用户手机上的运行情况,该如何在 flutter 端代码里自己计算性能数据,比如 fps 这个值呢?
经过阅读源码,发现其实很简单,给 window 对象注册 onReportTimings 即可,去看 api文档。
void main() {
runApp(...);
window.onReportTimings = _onReportTimings;
}
void _onReportTimings(List<FrameTiming> timings) {
// TODO
}
代码给你看
考虑计算 fps ,只需要保留最近 N 个 FrameTiming 来计算即可,最好用类似stack的数据结构存起来,参考了文档,我们选用 Queue ,N 指定为 100
const maxframes = 100; // 100 帧足够了,对于 60 fps 来说
final lastFrames = ListQueue<FrameTiming>(maxframes);
void _onReportTimings(List<FrameTiming> timings) {
// 把 Queue 当作堆栈用
for (FrameTiming timing in timings) {
lastFrames.addFirst(timing);
}
// 只保留 maxframes
while (lastFrames.length > maxframes) {
lastFrames.removeLast();
}
}
lastFrames 的头就是最后一帧,尾是队伍里最开始的一帧,现在你可以计算 FPS 了:
double get fps {
int frames = lastFrames.length;
var start = lastFrames.last.timestampInMicroseconds(FramePhase.buildStart);
var end = lastFrames.first.timestampInMicroseconds(FramePhase.rasterFinish);
var duration = (end - start) / Duration.microsecondsPerMillisecond;
return frames * Duration.millisecondsPerSecond / duration;
}
但,你会发现,这样算出来和官方工具算的对不上,而且错的离谱。
代码再给你看一下
其实, window.onReportTimings 只会在有帧被绘制时才有数据回调,换句话说,你没有和app发生交互、界面状态没有变化、没有定时刷布局等等没有新的帧产生,所以 lastFrames 里存的可能是分属不同”绘制时间段“的帧信息。
假设最大 60 帧,每帧消耗的时间 frameInterval 为:
const frameInterval = const Duration(microseconds: Duration.microsecondsPerSecond ~/ 60);
flutter 应该就是根据该 frameInterval 按计划绘制每一帧,即如果一帧绘制时间少于 frameInterval 则下一帧会等待一点点时间,而当一帧绘制时间超过 frameInterval 则会立即绘制(我没看源码猜的,如果跟你认知的不一样,可以评论一下)。
可以认为 lastFrames 里的相邻两帧如果开始结束相差时间过大,比如大于 frameInterval * 2 ,是不同绘制时间段产生的。那么我们采取最后一个时间段来计算 FPS:
double get fps {
var lastFramesSet = <FrameTiming>[];
for (FrameTiming timing in lastFrames) {
if (lastFramesSet.isEmpty) {
lastFramesSet.add(timing);
} else {
var lastStart = lastFramesSet.last.timestampInMicroseconds(FramePhase.buildStart);
if (lastStart - timing.timestampInMicroseconds(FramePhase.rasterFinish) > ( frameInterval.inMicroseconds * 2)) {
// draw in different set
break;
}
lastFramesSet.add(timing);
}
}
var frameCount = lastFramesSet.length;
var duration = (
lastFramesSet.first.timestampInMicroseconds(FramePhase.rasterFinish) -
lastFramesSet.last.timestampInMicroseconds(FramePhase.buildStart)
) ~/ Duration.microsecondsPerMillisecond;
return frameCount * Duration.millisecondsPerSecond / duration;
}
此时又会发现,算出来的 FPS 有时会超过 60。
代码给你看,真的
因为上面的 duration 其实算的不对。
前面提到,flutter 是按 frameInterval 计划绘制的,所以 duration 算出来偏小,进而导致计算结果超过 60。
换个思路,遵循之前的按计划绘制的逻辑,如果一帧绘制时长超过 frameInterval ,那么它必然会占用下一个帧的绘制计划,这个被挤占的帧即为 丢帧 ,显然,一秒内总绘制的帧数加上总丢掉帧数应该约等于 60。
所以, FPS ≈ 60 * framesCount / (framesCount + droppedCount) = 60 * framesCount / costCount
修改之前的代码,套入公式即为:
double get fps {
var lastFramesSet = <FrameTiming>[];
for (FrameTiming timing in lastFrames) {
if (lastFramesSet.isEmpty) {
lastFramesSet.add(timing);
} else {
var lastStart = lastFramesSet.last.timestampInMicroseconds(FramePhase.buildStart);
if (lastStart - timing.timestampInMicroseconds(FramePhase.rasterFinish) > ( _frameInterval.inMicroseconds * 2)) {
// in different set
break;
}
lastFramesSet.add(timing);
}
}
var framesCount = lastFramesSet.length;
var costCount = lastFramesSet.map((t) {
// 耗时超过 frameInterval 会导致丢帧
return (t.totalSpan.inMicroseconds ~/ frameInterval.inMicroseconds) + 1;
}).fold(0, (a, b)=> a + b);
return framesCount * 60 / costCount;
}
好的,现在你会发现,算出来和 Flutter Performance 中看到的几乎一模一样。

广州品牌设计公司https://www.houdianzi.com PPT模板下载大全https://redbox.wode007.com
最后还有点代码给你看
对了,需要注意的是,Flutter 官方工具读取的 fps 信息,也来自 onReportTimings 回调,所以需要保留原始回调调用,否则你会发现工具读不到 fps 信息了,如:
var orginalCallback = window.onReportTimings;
window.onReportTimings = (timings) {
if (orginalCallback != null) orginalCallback(timings);
// ...
}


