Js事件的截获
1.事件截获原理
利用事件的捕获阶段,添加事件。
再利用触发事件元素(e.target)来判断(根据一定的标识或者某些特征)是否是我们需要劫持的dom。
2.具体拦截
这里使用id作为一个判断根据,真实场景中肯定不是这样的。
这里的特征是需要根据一定的规则去寻找的。(这里只是为了演示原理)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>118boys</title>
</head>
<body>
<div style="width: 200px;height: 200px;border:1px solid" id="warp">
<div style="width: 100px;height: 100px;border:1px solid" id="ok">可疑目标</div>
</div>
</body>
<script type="text/JavaScript">
var warp = document.getElementById('warp'),
dom = document.getElementById('ok');
dom.addEventListener('click', function(){
console.log("可疑目标")
},false)
warp.addEventListener('click', function(e){
var e = event || window.event,
target = e.target || e.srcElement;
if(target.getAttribute('id') === 'ok'){
console.log('劫持id=ok的dom,成功!')
console.log('触发事件元素(e.target)与事件绑定元素(e.currentTarget) :' + e.target == e.currentTarget)
//处理拦截到的可疑目标
}
},true)
</script>
</html>广州品牌设计公司https://www.houdianzi.com PPT模板下载大全https://redbox.wode007.com
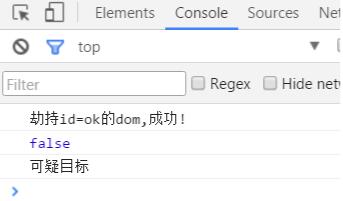
当我们点击可以目标的时候:


3.拦截成功后销毁可疑目标(具体的操作需要对症下药)
这才是我们真正的目的,就是不让要拦截的目标执行!处理拦截到的可疑目标,提供集中思路:
1.移除目标
target.parentNode.removeChild(target);
2.隐藏可以目标(防止有些注入的js轮询dom节点进行检测)
target.style.display = "none";
3.阻止冒泡事件
e.stopPropagation()也可组织事件的执行。
4.一般注入都是内敛形式绑定的事件(<a onclick=""></a>),这时候只需要判断进行相应的操作即可。



