package.json中你还不清楚的browser,module,main 字段优先级
browser VS module VS main
前端开发中使用到 npm 包那可算是家常便饭,而使用到 npm 包总免不了接触到 package.json 包配置文件。那么这里就有一个问题,当我们在不同环境下 import 一个 npm 包时,到底加载的是 npm 包的哪个文件?
老司机们很快地给出答案:main 字段中指定的文件。
然而我们清楚 npm 包其实又分为:
- 只允许在客户端使用的,
- 只允许造服务端使用的,
- 浏览器/服务端都可以使用。
如果我们需要开发一个 npm 包同时兼容支持 web端 和 server 端,需要在不同环境下加载npm包不同的入口文件,显然一个 main 字段已经不能够满足我们的需求,这就衍生出来了 module 与 browser 字段。
本文就来说下 这几个字段的使用场景,以及同时存在这几个字段时,他们之间的优先级。
文件优先级
在说 package.json 之前,先说下文件优先级
由于我们使用的模块规范有 ESM 和 commonJS 两种,为了能在 node 环境下原生执行 ESM 规范的脚本文件,.mjs 文件就应运而生。
当存在 index.mjs 和 index.js 这种同名不同后缀的文件时,import './index' 或者 require('./index') 是会优先加载 index.mjs 文件的。
也就是说,优先级 mjs > js
browser,module 和 main 字段
字段定义
- main : 定义了 npm 包的入口文件,browser 环境和 node 环境均可使用
- module : 定义 npm 包的 ESM 规范的入口文件,browser 环境和 node 环境均可使用
- browser : 定义 npm 包在 browser 环境下的入口文件
使用场景与优先级
首先,我们假定 npm 包 test 有以下目录结构
----- lib
|-- index.browser.js
|-- index.browser.mjs
|-- index.js
|-- index.mjs其中 *.js 文件是使用 commonJS 规范的语法(require('xxx')),*.mjs 是用 ESM 规范的语法(import 'xxx')
其 package.json 文件:
"main": "lib/index.js", // main
"module": "lib/index.mjs", // module
// browser 可定义成和 main/module 字段一一对应的映射对象,也可以直接定义为字符串
"browser": {
"./lib/index.js": "./lib/index.browser.js", // browser+cjs
"./lib/index.mjs": "./lib/index.browser.mjs" // browser+mjs
},
// "browser": "./lib/index.browser.js" // browser根据上述配置,那么其实我们的 package.json 指定的入口可以有
- main
- module
- browser
- browser+cjs
- browser+mjs
这 5 种情况。下面说下具体使用场景。
webpack + web + ESM
这是我们最常见的使用场景,通过 webpack 打包构建我们的 web 应用,模块语法使用 ESM
当我们加载
import test from 'test'实际上的加载优先级是 browser = browser+mjs > module > browser+cjs > main
也就是说 webpack 会根据这个顺序去寻找字段指定的文件,直到找到为止。
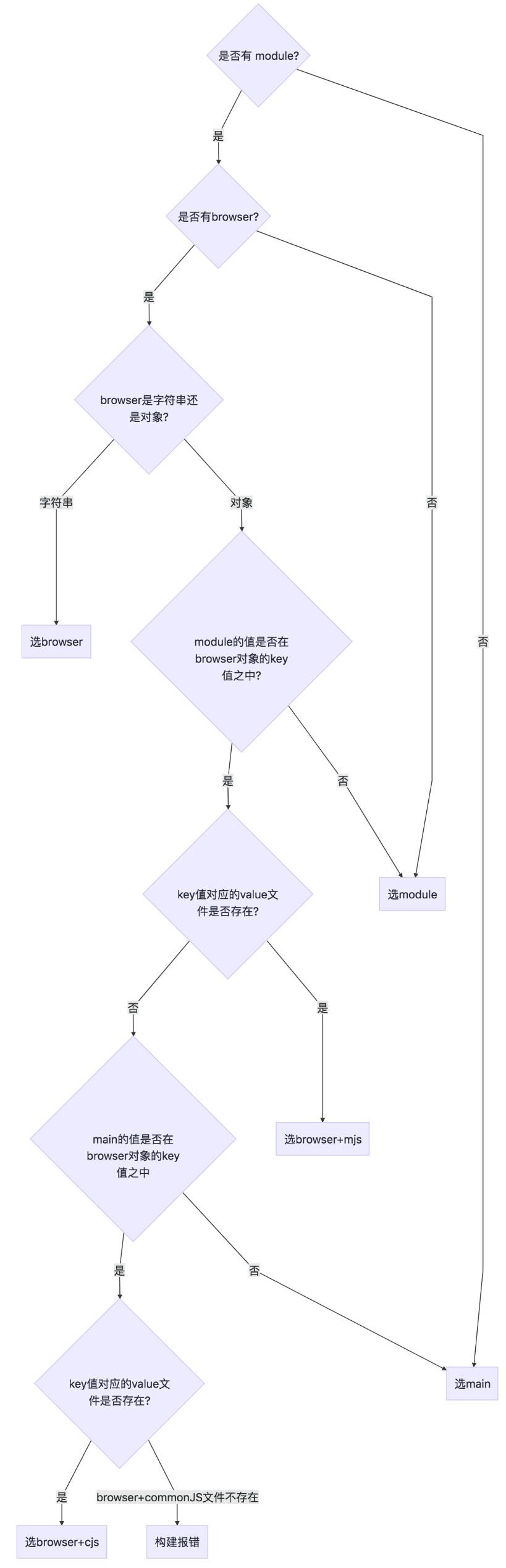
然而实际上的情况可能比这个更加复杂,具体可以参考流程图
广州VI设计公司https://www.houdianzi.com
webpack + web + commonJS
const test = require('test')事实上,构建 web 应用时,使用 ESM 或者 commonJS 模块规范对于加载优先级并没有任何影响
优先级依然是 browser = browser+mjs > module > browser+cjs > main
webpack + node + ESM/commonJS
我们清楚,使用 webpack 构建项目的时候,有一个 target 选项,默认为 web,即进行 web 应用构建。
当我们需要进行一些 同构项目,或者其他 node 项目的构建的时候,我们需要将 webpack.config.js 的 target 选项设置为 node 进行构建。
import test from 'test'
// 或者 const test = require('test')优先级是: module > main
node + commonJS
通过 node test.js 直接执行脚本
const test = require('test')只有 main 字段有效。
node + ESM
通过 --experimental-modules 可以让 node 执行 ESM 规范的脚本(必须是 mjs 文件后缀)
`node --experimental-modules test.mjs
import test from 'test'只有 main 字段有效。
总结
- 如果 npm 包导出的是 ESM 规范的包,使用 module
- 如果 npm 包只在 web 端使用,并且严禁在 server 端使用,使用 browser。
- 如果 npm 包只在 server 端使用,使用 main
- 如果 npm 包在 web 端和 server 端都允许使用,使用 browser 和 main
- 其他更加复杂的情况,如npm 包需要提供 commonJS 与 ESM 等多个规范的多个代码文件,请参考上述使用场景或流程图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架