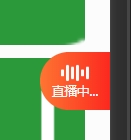
手写动起来的直播小线条(小程序)

WXML:
<!--动起来的小线条-->
<view slot='extra'>
<view class="loader-inner">
<view class="line"></view>
<view class="line"></view>
<view class="line"></view>
<view class="line"></view>
<view class="line"></view>
<view class="line"></view>
</view>
</view>
WXSS:
// 直播动起来的小线条
.loader-inner>.line{
width: 4rpx;
height: 28rpx;
display:inline-block;
border-radius: 2rpx;
margin: 2rpx;
background-color:#FCFCFC;
vertical-align:middle;
-webkit-animation:loader-inner .9s -.5s infinite cubic-bezier(.11,.49,.38,.78);
animation:loader-inner .9s -.5s infinite cubic-bezier(.11,.49,.38,.78)
}
.loader-inner>.line:nth-child(2),.loader-inner>.line:nth-child(4){
-webkit-animation-delay:-.25s!important;
animation-delay:-.25s!important
}
.loader-inner>.line:nth-child(1),.loader-inner>.line:nth-child(5){
-webkit-animation-delay:0s!important;
animation-delay:0s!important
}
@-webkit-keyframes loader-inner{
0%,90%{
-webkit-transform:scaley(1);
transform:scaleY(1)
}
80%{
-webkit-transform:scaley(.3);
transform:scaleY(.3)
}
}
@keyframes loader-inner{
0%,90%{
-webkit-transform:scaley(1);
transform:scaleY(1)
}
80%{-webkit-transform:scaley(.3);
transform:scaleY(.3)
}
}


