VS Code配置C++环境
VS Code配置C/C++
如果配置好了C/C++环境,看到在工作区的文件夹.vscode中创建了三个文件:
task.json:构建出可执行文件launch.json: 调试器设置c_cpp_properties.json:编译器路径和IntelliSence设置
方法一 常规方法
前置条件
- VS Code中安装C/C++的拓展插件,在VS Code的拓展中安装该插件
- 安装MinGW-w64编译器工具集(或者MSVC编译器工具集)
配置文件
配置c_cpp_properties.json
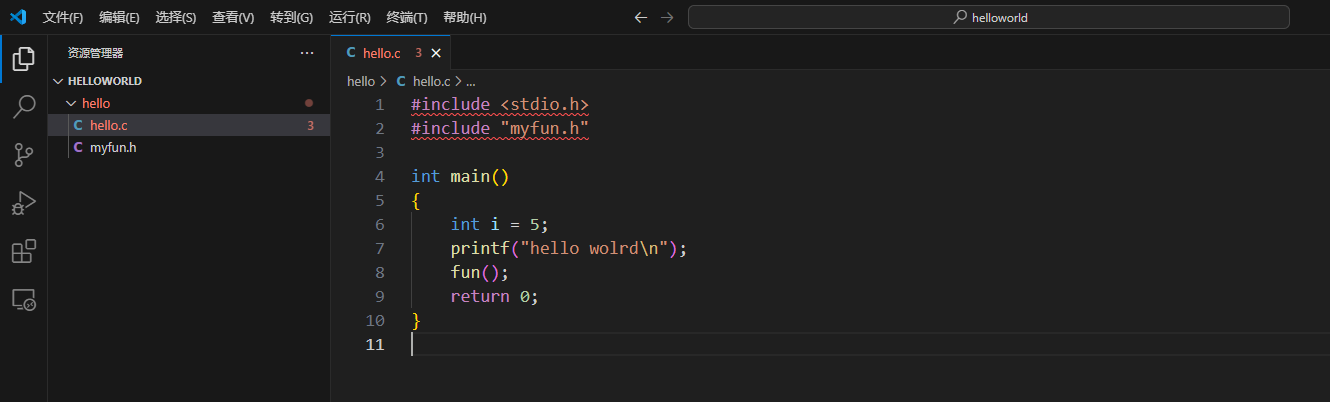
#include <stdio.h>
#include "myfun.h"
int main()
{
int i = 5;
printf("hello wolrd\n");
fun();
return 0;
}
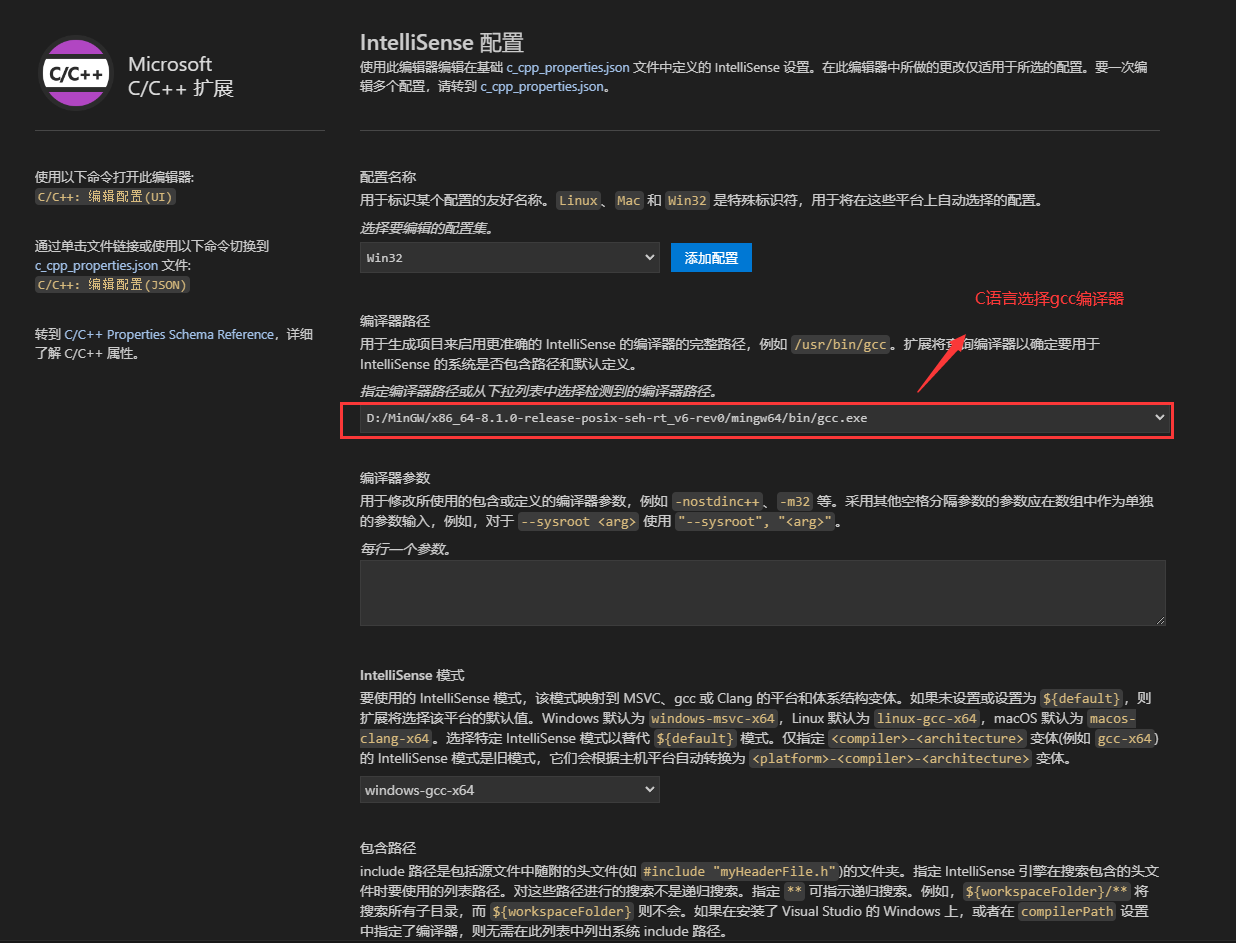
写好程序,会发现头文件报错,这是因为没有配置编译器路径。在最上方的搜索框输入:> C/C++,选择C/C++: Edit Configurations(UI) 。

在以下界面中只需选择编译器路径:

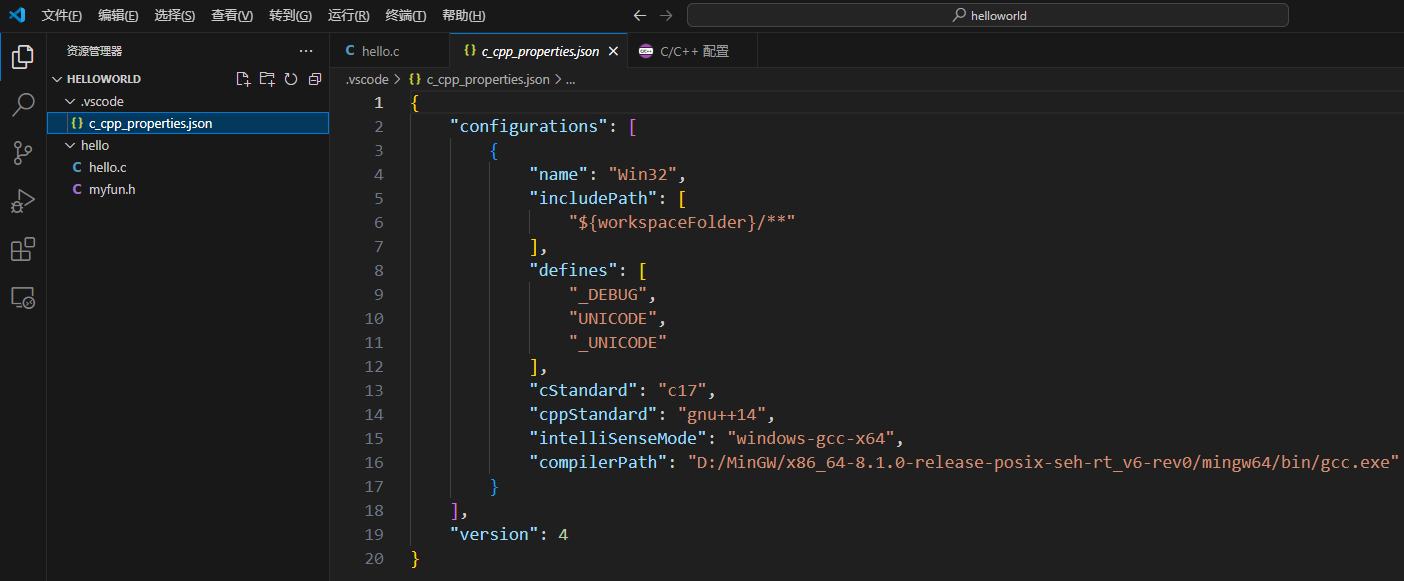
配置好后,工作区就会生成一个.vscode文件夹,.vscode文件下生成了c_cpp_properties.json。c_cpp_properties.json的文件内容如下:

配置task.json
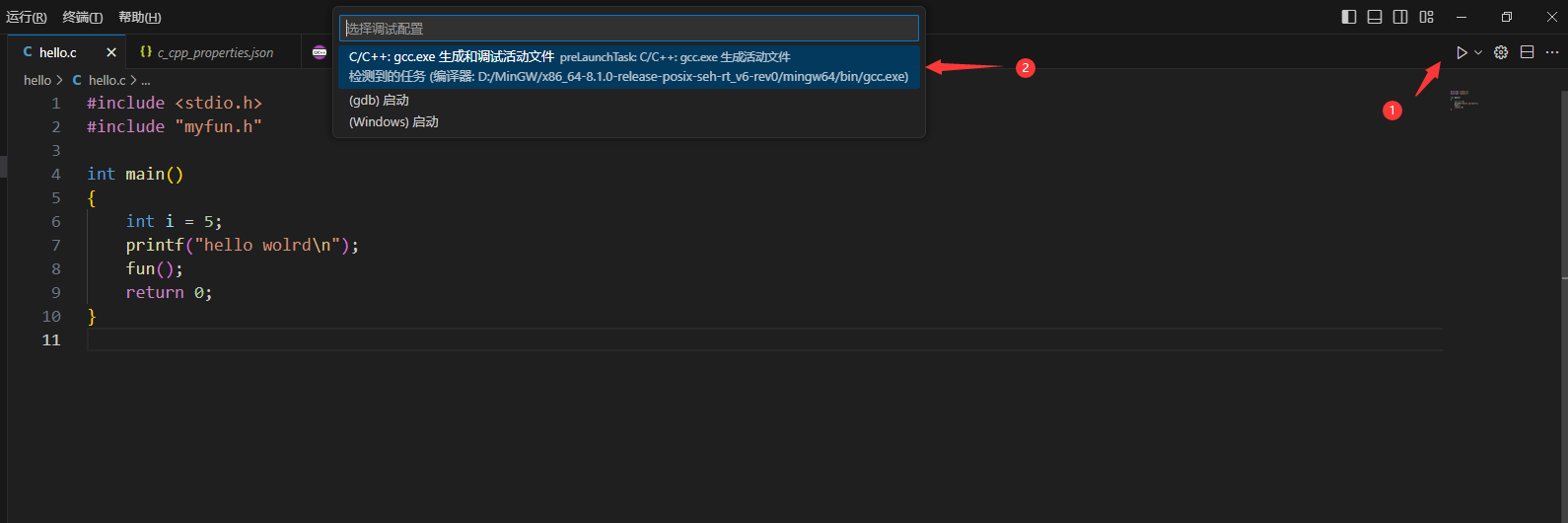
点击右上角的run C/C++ File,第一次运行需要选择创建task.json。

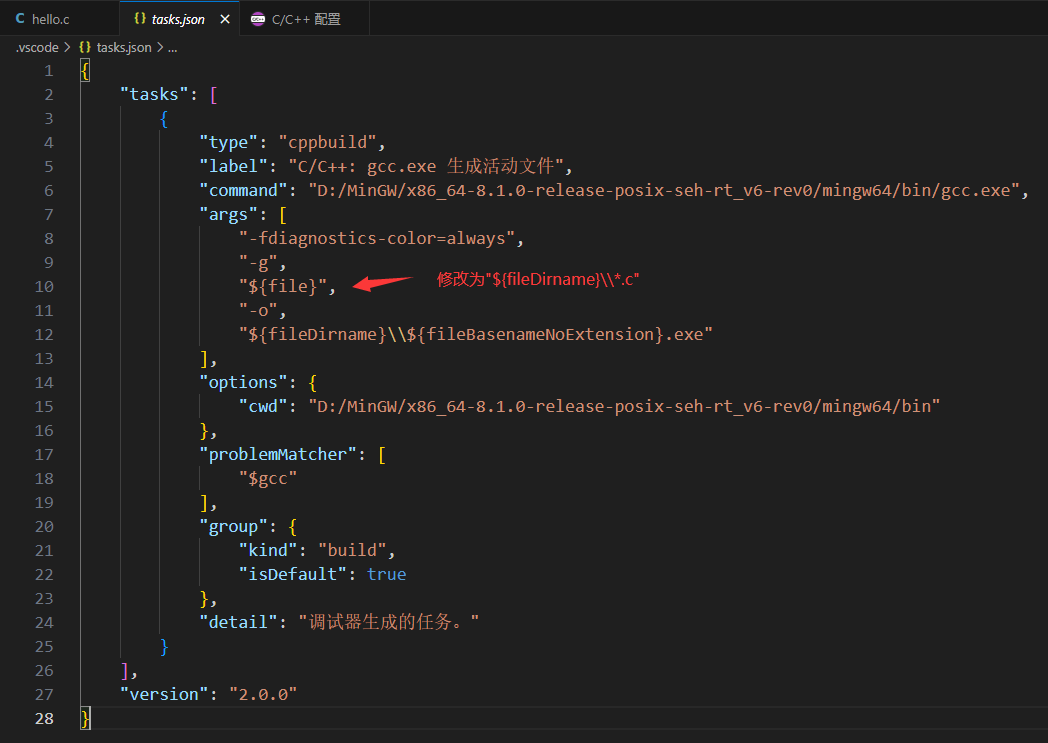
task.json自动生成的代码如下,只需修改将${file}修改为${fileDirname}\\*.c。${fileDirname}\\*.c表示当前文件所在目录下的所有C文件,这么写可以编译一个文件夹下的所有C文件。

配置launch.json
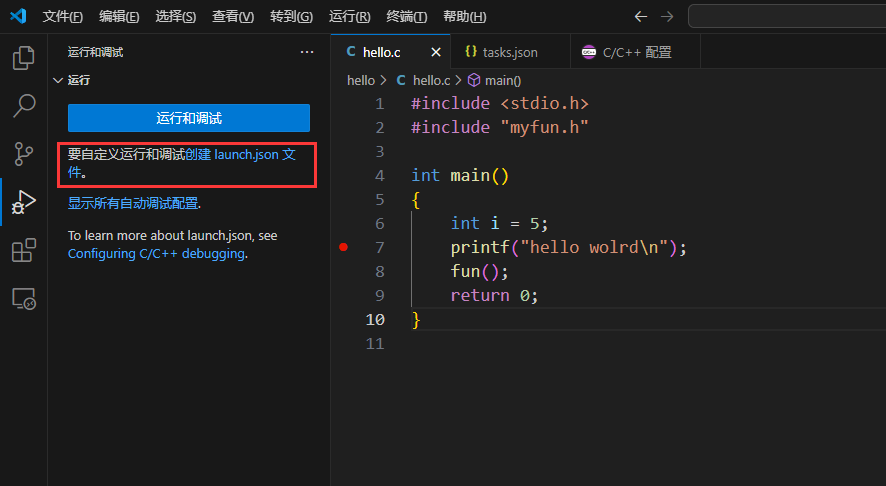
选择左侧的调试,要自定义运行和调试要创建launch.json文件

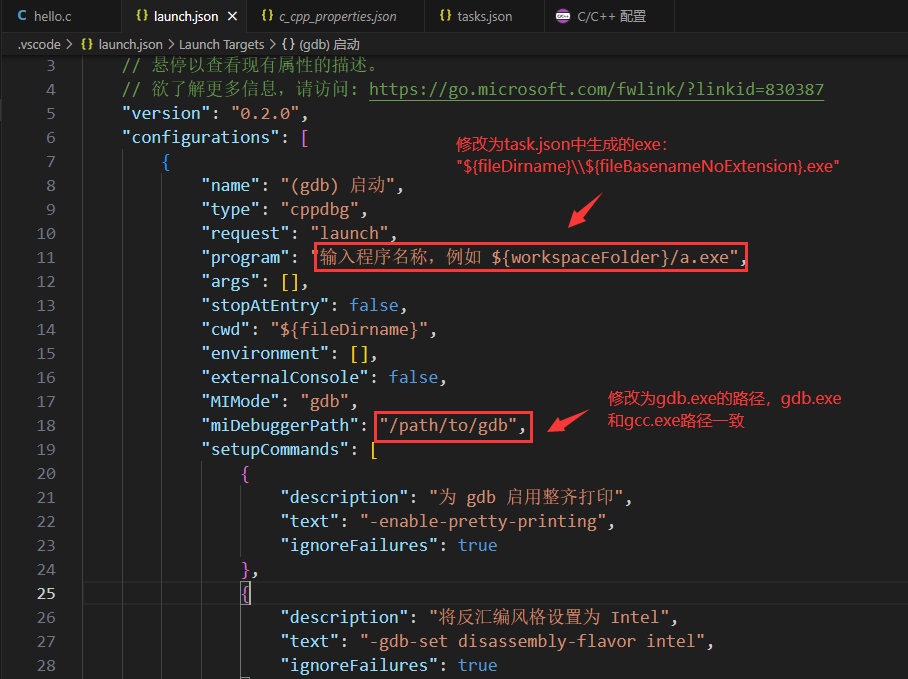
点击创建launch.json,第一次创建需要选择调试器。搜索栏弹出的下拉选项中选择C++(GDB/LLDB),点击launch.json文件右下角的“添加配置”按钮,选择“(gdb)启动”,生成如下的内容。将"program"的内容修改为task.json中生成exe的指令,"miDebuggerpath"的内容修改为gdb.exe的路径(和gcc.exe在同一目录下)

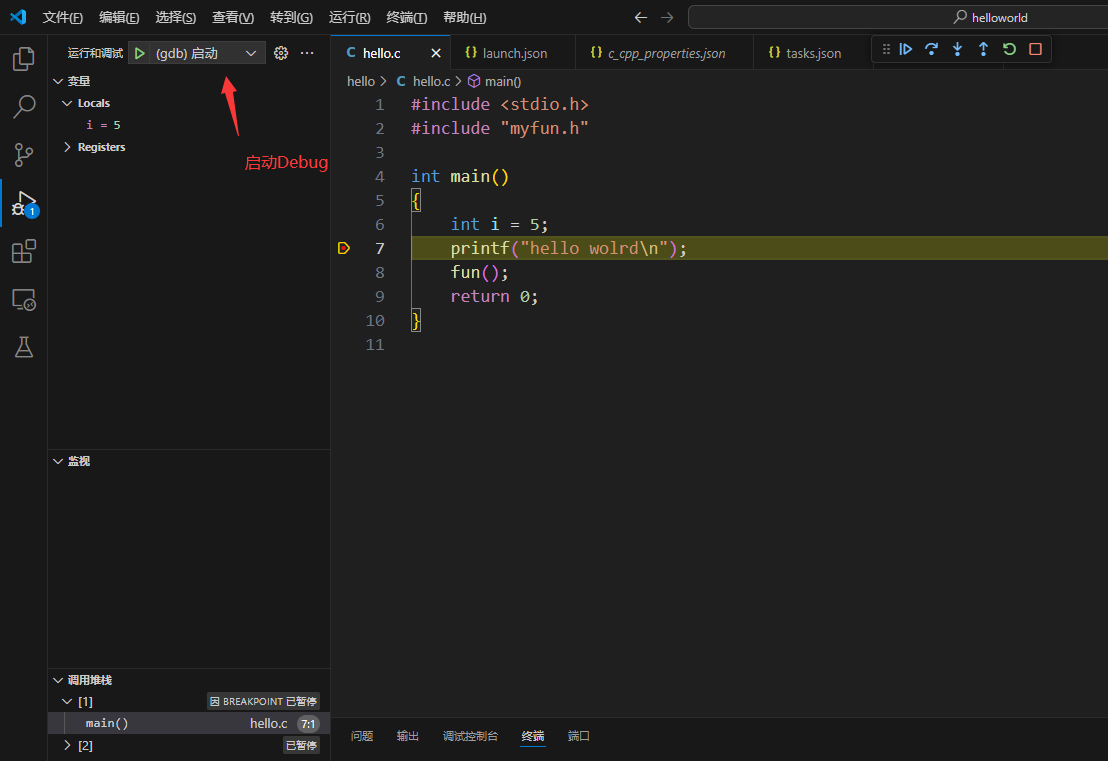
调试界面:

运行程序

方法二 安装code runner插件
前置条件:
- VS Code中安装C/C++的拓展插件,在VS Code的拓展中安装该插件
- 安装MinGW-w64编译器工具集(或者MSVC编译器工具集)
- 设置MinGW64的环境变量

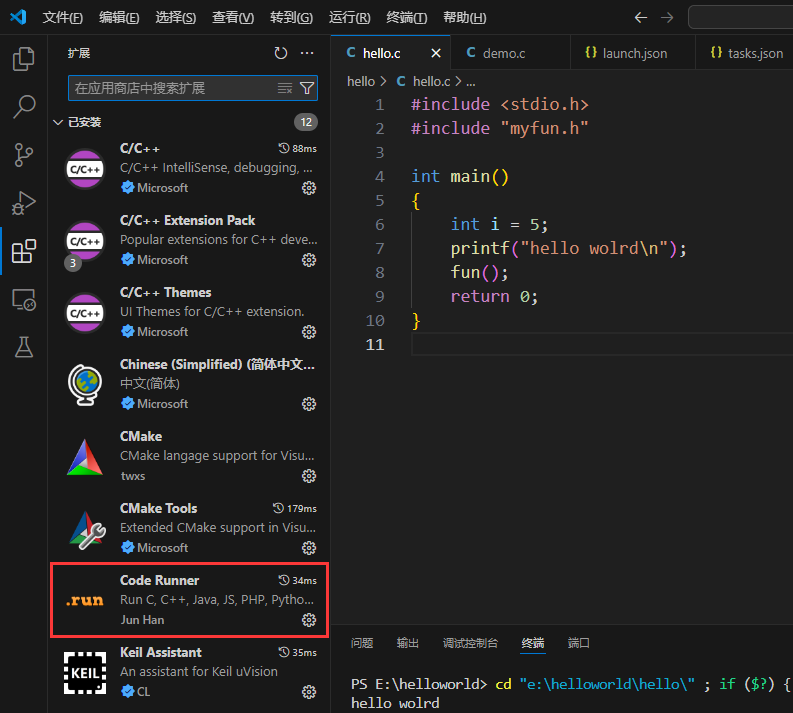
选择Code Ruuner插件右下角的设置,再选择拓展设置,进入设置中,选择打开settings.json,如下图所示:

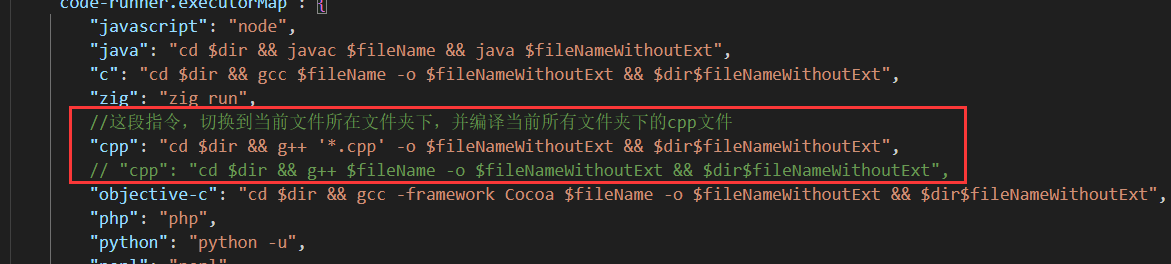
按照下图中设置code runner插件的配置文件setting.json

安装了Code Runner,无需配置task.json和launch.json,只需配置c_cpp_properties.json,在该配置文件中选择编译器路径即可,同方法一。
Code Runner选择代码运行方式
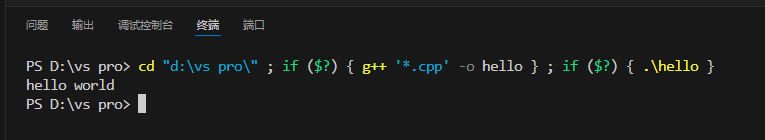
Code runner插件默认不会使用内置的终端(windows系统是cmd.exe),右键点击Code Runner插件,选择拓展设置,找到在插件设置中找到Code-runner:Run In Terminal打勾。鼠标右键选择run code,运行程序:

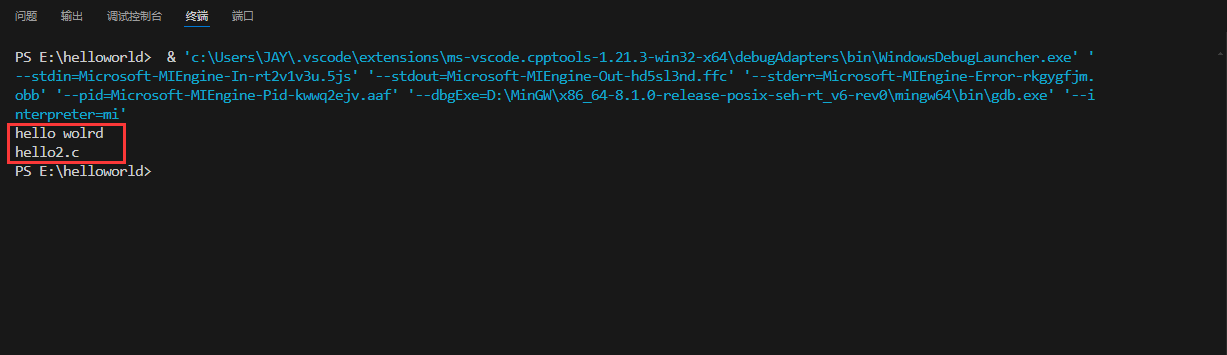
使用方法一运行程序,输出信息的同时,同时会输出GDB的信息。
总结
个人觉得两种方法配合使用效果更佳,使用方法一可以调试程序,使用方法二不会输出多余的信息。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号