video播放视频或者请求接口因为 referer 的原因导致报403错误的解决办法
调用外部链接,报403错误
背景:在开发一个视频播放项目中video_ts(一个用typescript开发的视频播放器)中调用MP4 资源的时候,无法播放,报403错误。然而直接在浏览器地址栏回车则可以正常播放。
报403错误则是访问被拒绝,既然我做了跨域处理还被拒绝这里就要提及浏览器的防盗链机制。
防盗链机制
当你的项目和需要访问的地址不在同一个域内,这时浏览器的防盗链机制就发挥作用了。其中防盗链是利用 HTTP header 中的 referer 来实现的。当浏览器向服务器发送请求时会带上 referer ,来告诉服务器从哪个页面链接过来的。
服务器通过识别 referer 来判断请求是否是自己的域名,如果不是自己的域名就会拦截,不会将请求发送出去,如果是自己域名就可以继续访问。
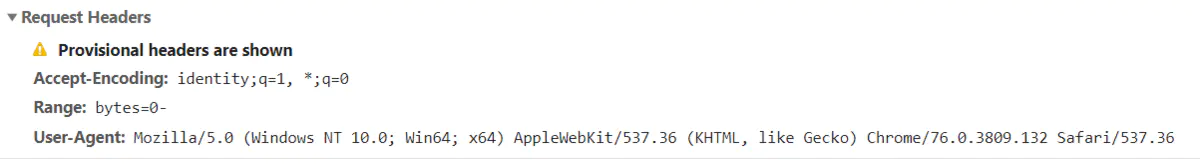
请求发送成功的请求头:

请求未发送成功的请求头:(会有Referer字段)
解决方法
这里我采用的是比较暴力的方法,直接在标签里加 meta
<meta name="referrer" content="never">
在某些情况网站想要控制页面发送给服务器的 referer 信息时,可以使用 referer metadata 参数。
referer 的 metadata 属性可以设置 content 属性值为以下:
default never always origin default :若当前页面使用的是 https 协议,而正要加载资源使用的是普通的 http 协议,则将 http header 中的 referer 置空; never :删除 http header 中的 referer,所有从当前页面发起的请求将不会携带 referer; always :不改变 http header 中的 referer 的值; origin :只发送 origin 部分;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)