vue中watch的handler,deep,immediate用法详解
我们使用watch监听数据时,有三个选项,handler,deep,immediate
handler
我们平时的写法,就默认写的是handler,vue.js会处理这个逻辑,最终编译出来就是这个handler(可参考我上篇文章的watch)
watch: { // 通过输入框文字的变化,来改变下面的数据 ipt: { handler(newVal,oldVal) { // 数据更新时处理 console.log(111) }, immediate:false, //值为true或false,默认false deep:false //值为true或false,默认false } }
immediate
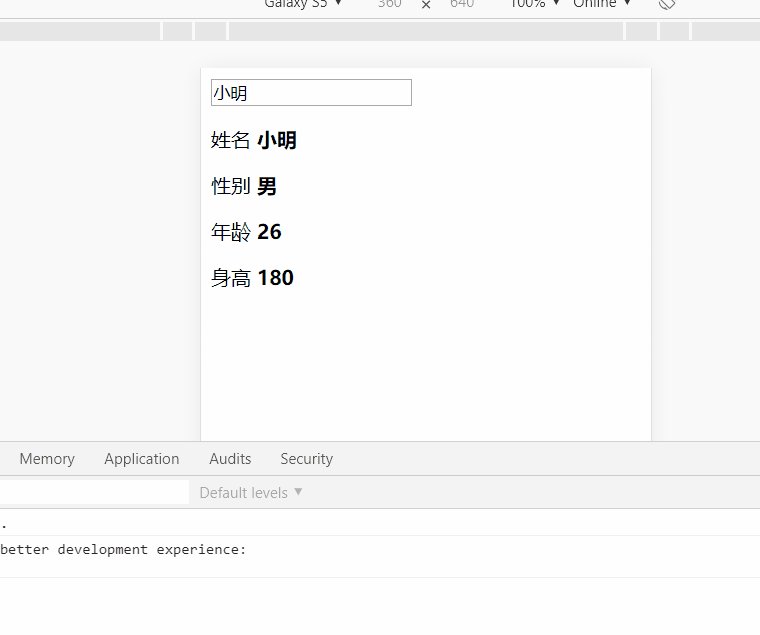
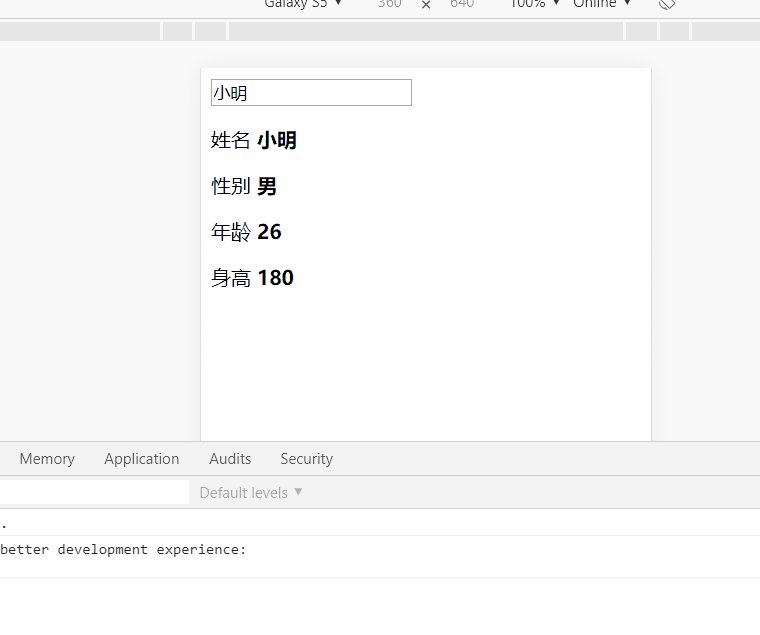
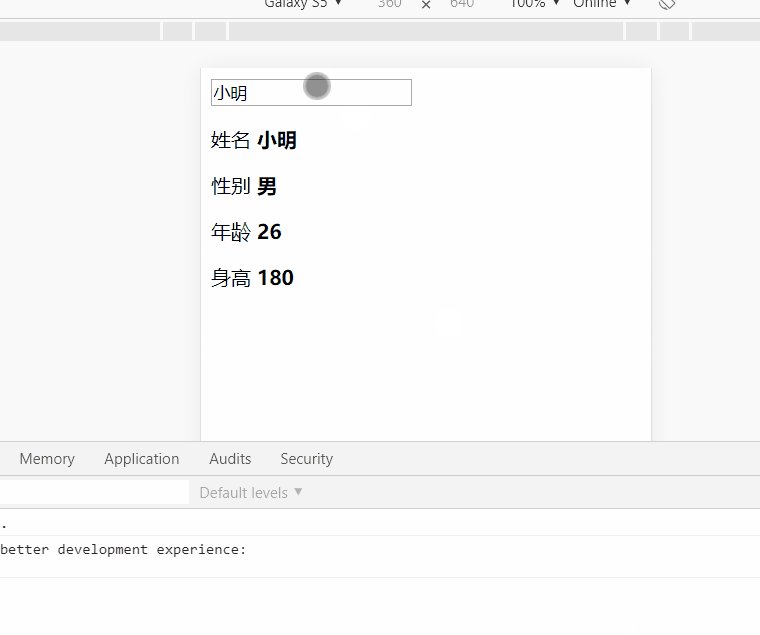
该值默认是false,在进入页面时,第一次绑定值,不会立刻执行监听,只有数据发生改变才会执行handler中的操作,我们来输出看一下
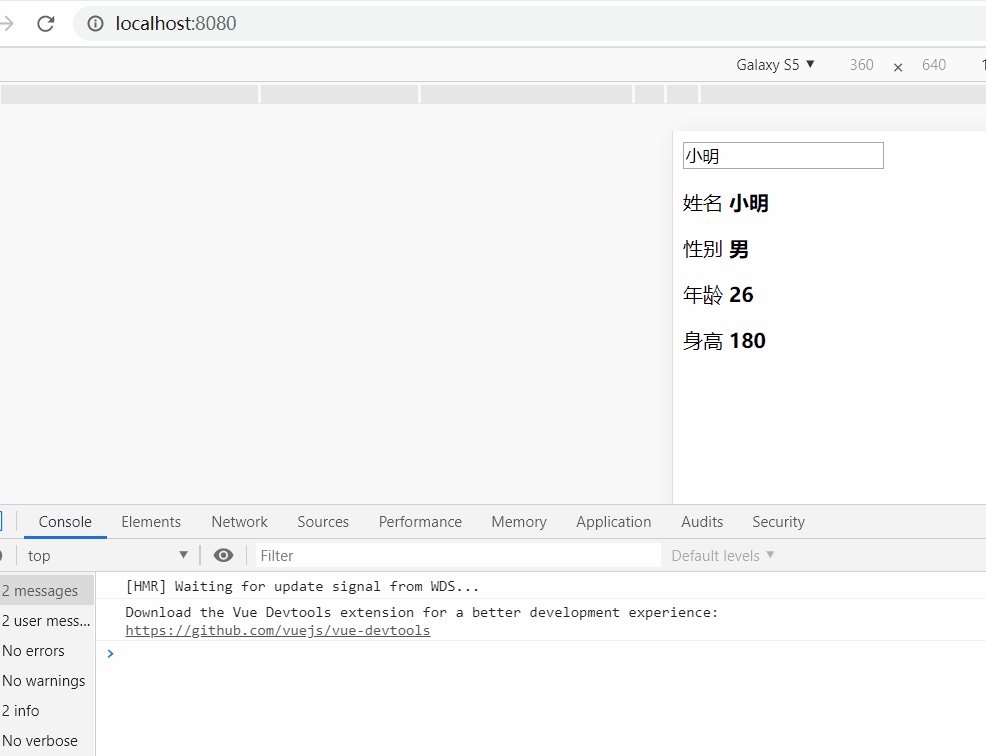
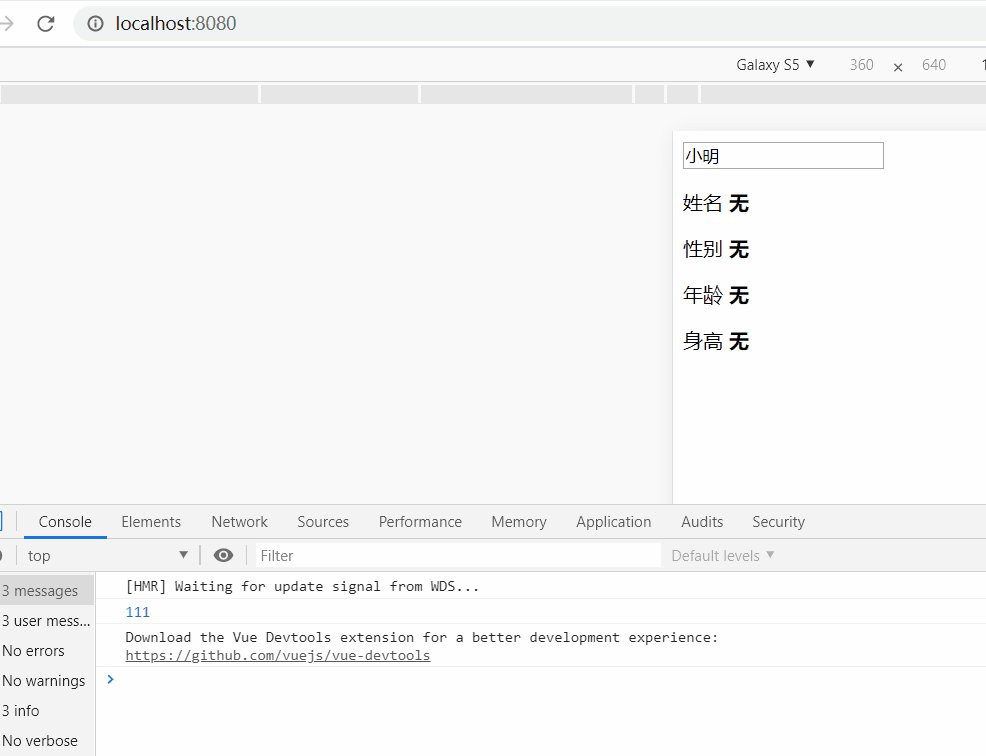
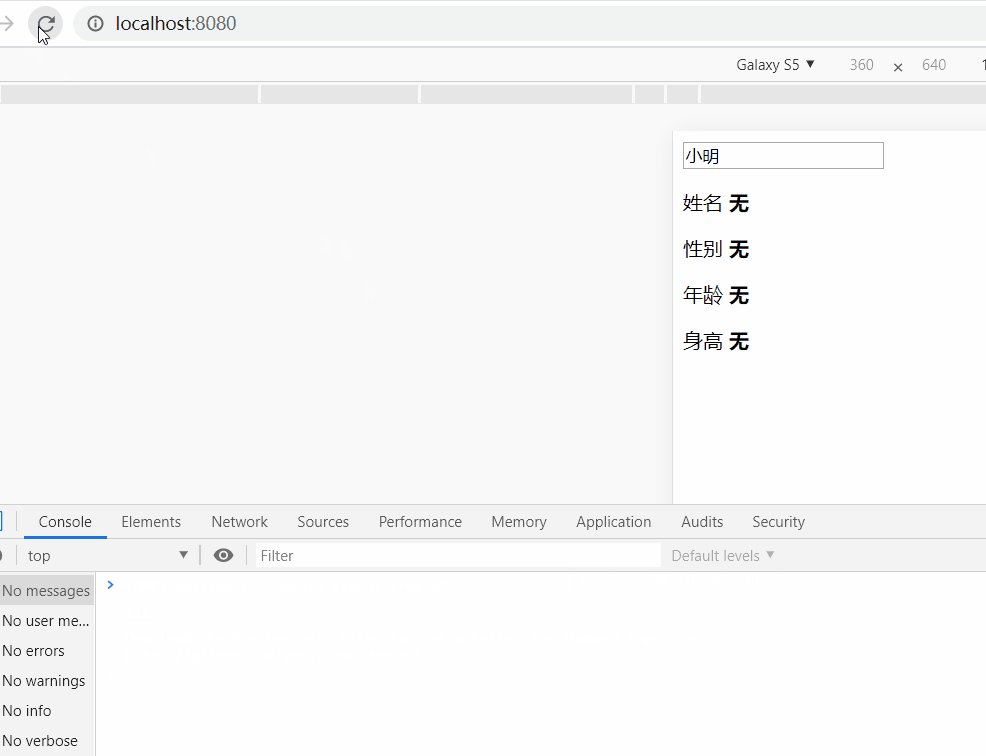
immediate为false:

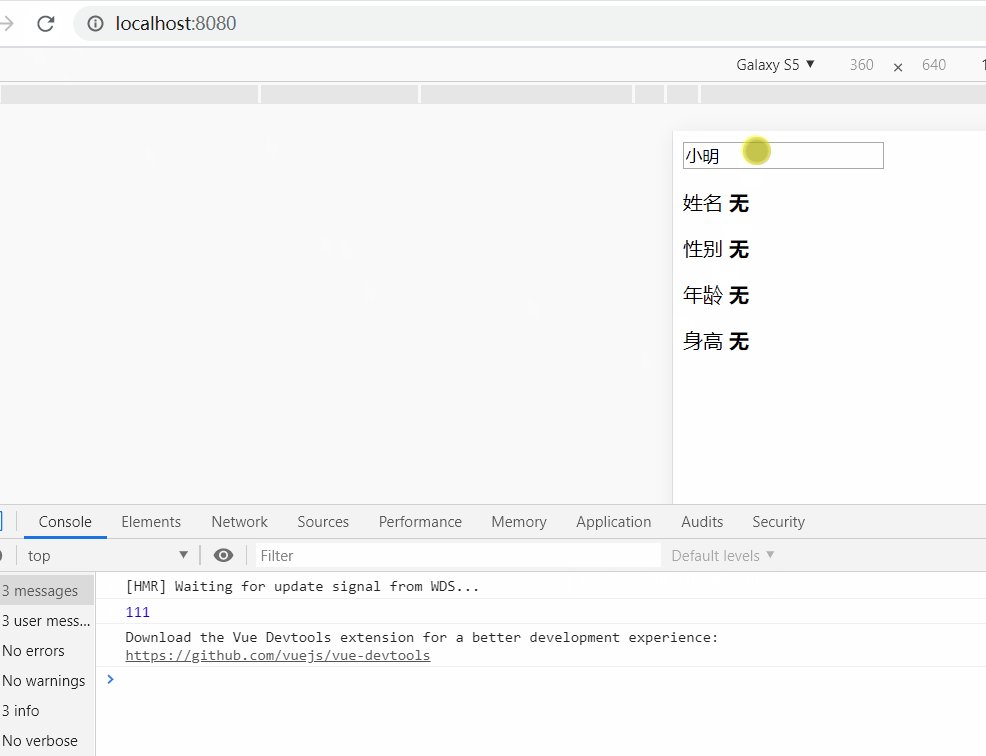
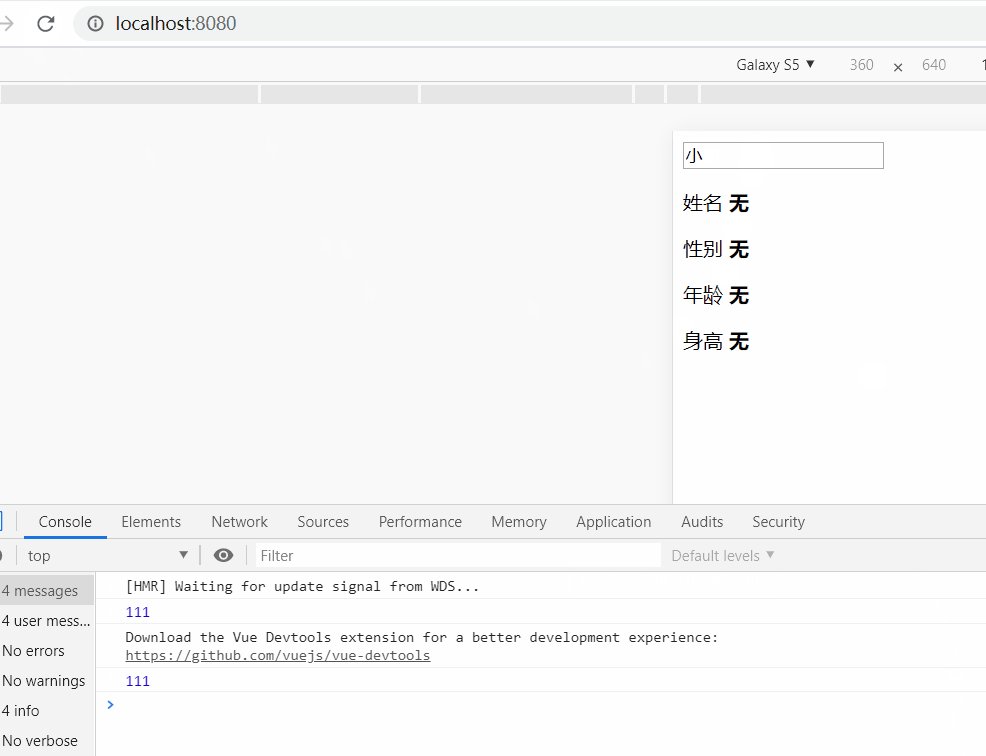
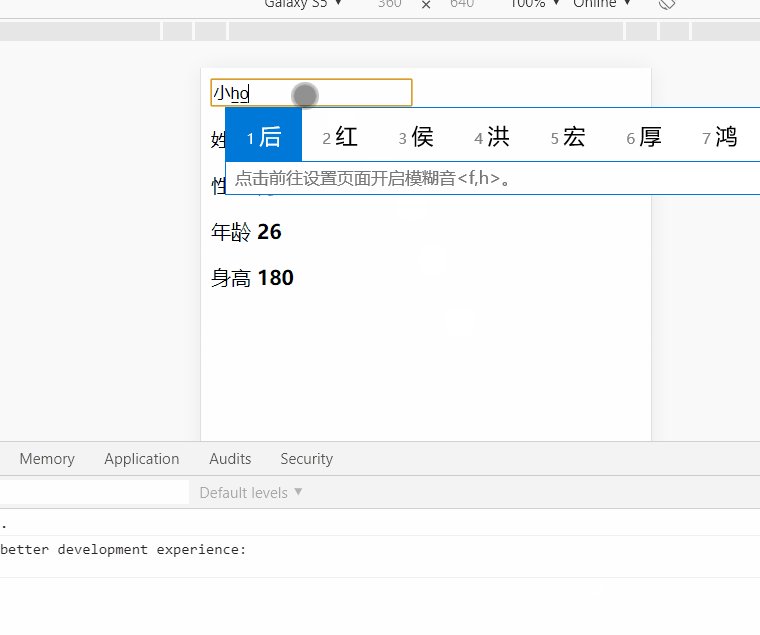
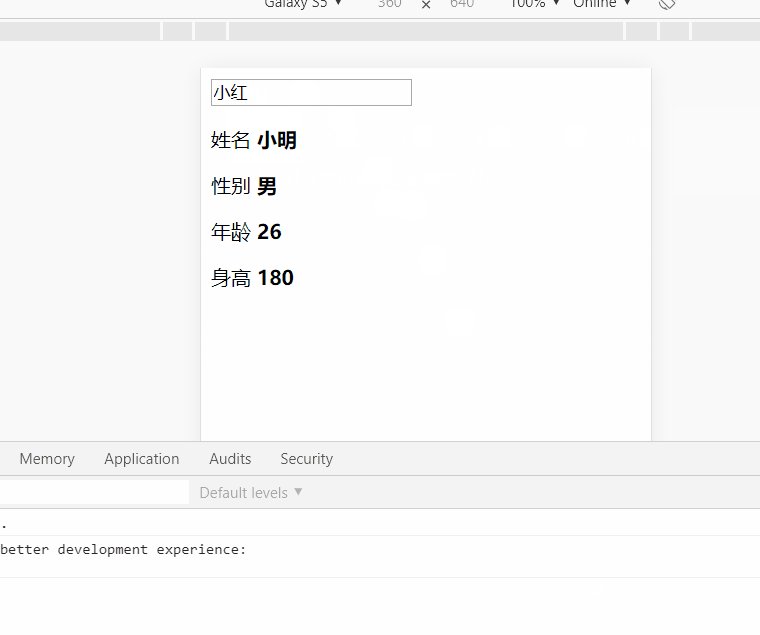
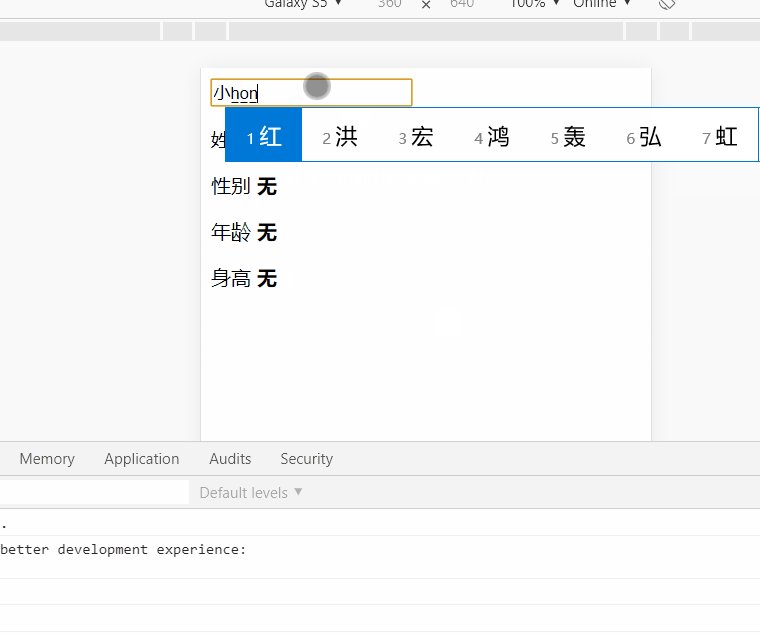
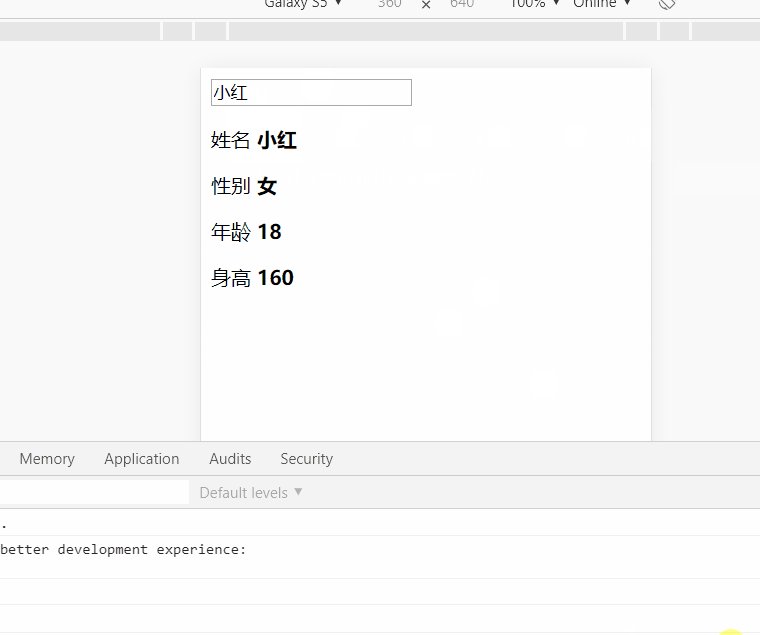
immediate为true:
我们可以看到,handler会在第一次绑定值时就触发

deep
vue是不能检测到对象属性的添加或删除,我们使用watch监听一个对象时,除非是直接重新给对象赋值,否则是不能监听到对象里的值的变化的
deep就是用来进行深度监听的!
我们绑定一个对象,修改对象里面的值,看下deep为false时的效果(其实就是毫无效果):

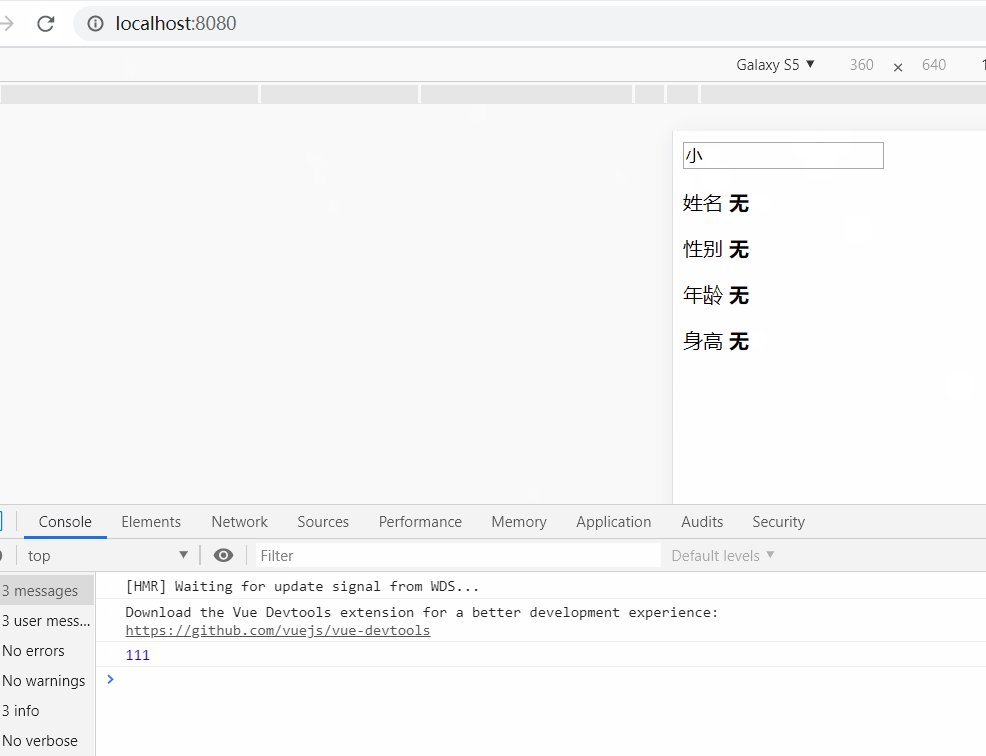
把deep设为true
就可以得到我们想要的结果了,可以监听到对象属性的变化

分类:
javascript
, vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)