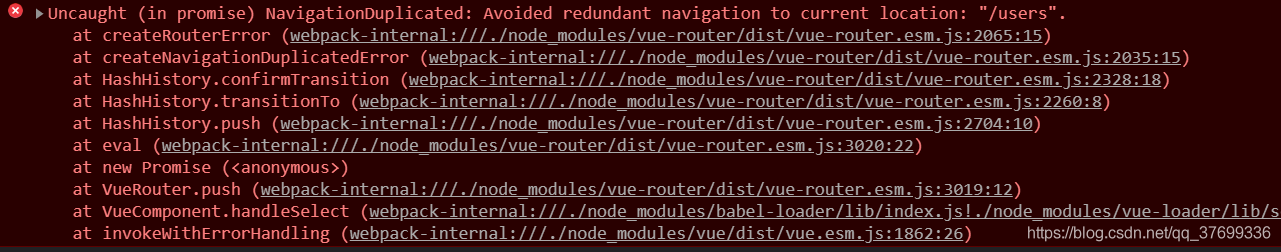
Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location:
Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/users”. 关于这个报错的原因和解决方案如下:

原因: 源码 install 安装依赖时,Router(路由版本不一致) 也可以修改 package.json 里面的 Router 版本
解决方案:在router文件夹下的index.js中加入如下代码
const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
index.js中完整的代码如下:
import Vue from 'vue' import Router from 'vue-router' import Index from "../components/Index"; import List from "../components/users/List"; Vue.use(Router) const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) } export default new Router({ routes: [ {path: '/', redirect:'/index'}, {path:'/index', name:Index, component:Index},/*这里的ecomponent后便容易多一个s*/ {path: '/users', component: List}, // {path: '',component: } ] })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)