Flex加载动画有多种方法,这里讲的是其中比较常用的一种。

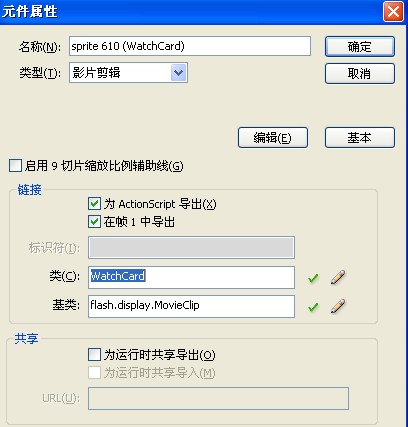
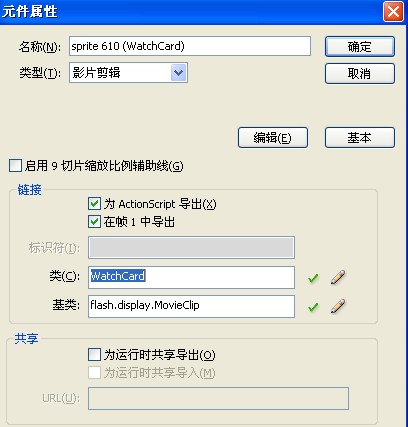
有了动画后还要在库里为其命名,命名步骤如下:



 代码
代码


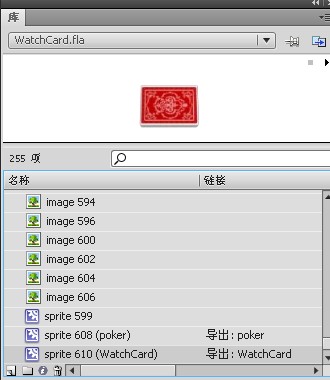
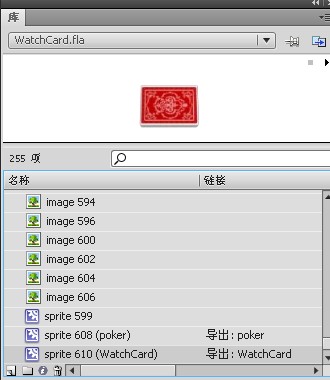
首先应该要做好一个动画,在这里我就有一个叠牌的动画,如图:

有了动画后还要在库里为其命名,命名步骤如下:


命名的步骤非常简单,相信看过图片解释得非常清楚了。只要在类里写上你自己想命名的名字就可以了。最后当然是导出来在flex程序里使用了,只要在库里,右键,导出swc文件即可。

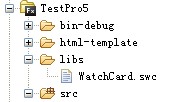
导出swc文件后,将其放在flex 程序的lib文件夹里,如下所示:

然后就剩下代码部分了。
 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.core.UIComponent;
private var wc:WatchCard;//叠牌动画
private var ui:UIComponent = new UIComponent();
private function init():void
{
this.addChild(ui);
wc = new WatchCard();
ui.addChild(wc);
wc.x = 300;
wc.y = 200;
wc.addEventListener(Event.ENTER_FRAME,wcHandler);
}
private function wcHandler(evt:Event):void
{
if(wc.currentFrame == wc.totalFrames){
wc.removeEventListener(Event.ENTER_FRAME,wcHandler);
//处理其它事情
}
}
]]>
</mx:Script>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.core.UIComponent;
private var wc:WatchCard;//叠牌动画
private var ui:UIComponent = new UIComponent();
private function init():void
{
this.addChild(ui);
wc = new WatchCard();
ui.addChild(wc);
wc.x = 300;
wc.y = 200;
wc.addEventListener(Event.ENTER_FRAME,wcHandler);
}
private function wcHandler(evt:Event):void
{
if(wc.currentFrame == wc.totalFrames){
wc.removeEventListener(Event.ENTER_FRAME,wcHandler);
//处理其它事情
}
}
]]>
</mx:Script>
</mx:Application>
动画效果有:


转自:http://hi.baidu.com/suterfo/blog/item/4470f71cc668688086d6b67e.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)