 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
fontSize="12" horizontalAlign="center" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function init():void{
generate.text=generateCheckCode();
}
//登录验证
private function loginHandler():void{
if(user.text==""||pass.text==""){
Alert.okLabel="确定";
Alert.show("用户名 或 密码 为空","提示");
}else{
if(user.text=="jianbao"&&pass.text=="jianbao"
&&identify.text.toLowerCase()==generate.text.toLowerCase()){
Alert.okLabel="确定";
Alert.show("登录成功","提示");
currentState="hollow";
}else{
if(identify.text.toLowerCase()!=generate.text.toLowerCase()){
Alert.okLabel="确定";
Alert.show("验证码输入错误","提示");
generate.text=generateCheckCode();
}else{
Alert.okLabel="确定";
Alert.show("用户名 或 密码 错误","提示");
}
}
}
}
//清除
private function clearHandler():void{
user.text=pass.text="";
}
//产生验证吗
private function generateCheckCode():String{
//init
var num:Number;
var code:String;
var checkCode:String="";
for(var i:int=0;i<5;i++){
num=Math.round(Math.random()*100000);
if(num%2==0){
code=String.fromCharCode(48+(num%10));
}else{
code=String.fromCharCode(65+(num%26));
}
checkCode +=code;
}
return checkCode;
}
]]>
</mx:Script>
<mx:Panel id="panel" x="143" y="115" width="350" height="229" layout="absolute" title="login">
<mx:Button id="btnLogin" x="73" y="141" label="登录" click="loginHandler()"/>
<mx:Button id="btnClear" x="167" y="141" label="清除" click="clearHandler()"/>
<mx:Label x="41" y="31" text="用户名"/>
<mx:Label x="44" y="64" text="密 码"/>
<mx:TextInput id="user" x="81" y="31"/>
<mx:TextInput id="pass" x="81" y="62" displayAsPassword="true"/>
<mx:Text x="40" y="100" text="验证码"/>
<mx:TextInput x="81" y="98" width="68" id="identify"/>
<mx:Label x="156" y="100" width="48" id="generate"/>
<mx:Label x="209" y="100" text="看不清楚 换个~~" click="generate.text=generateCheckCode()" />
</mx:Panel>
<mx:states>
<mx:State name="hollow">
<mx:RemoveChild target="{panel}"/>
<mx:AddChild position="lastChild">
<mx:Label text="hollow marshane" x="0" y="200" fontSize="200" color="red"/>
</mx:AddChild>
</mx:State>
</mx:states>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
fontSize="12" horizontalAlign="center" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function init():void{
generate.text=generateCheckCode();
}
//登录验证
private function loginHandler():void{
if(user.text==""||pass.text==""){
Alert.okLabel="确定";
Alert.show("用户名 或 密码 为空","提示");
}else{
if(user.text=="jianbao"&&pass.text=="jianbao"
&&identify.text.toLowerCase()==generate.text.toLowerCase()){
Alert.okLabel="确定";
Alert.show("登录成功","提示");
currentState="hollow";
}else{
if(identify.text.toLowerCase()!=generate.text.toLowerCase()){
Alert.okLabel="确定";
Alert.show("验证码输入错误","提示");
generate.text=generateCheckCode();
}else{
Alert.okLabel="确定";
Alert.show("用户名 或 密码 错误","提示");
}
}
}
}
//清除
private function clearHandler():void{
user.text=pass.text="";
}
//产生验证吗
private function generateCheckCode():String{
//init
var num:Number;
var code:String;
var checkCode:String="";
for(var i:int=0;i<5;i++){
num=Math.round(Math.random()*100000);
if(num%2==0){
code=String.fromCharCode(48+(num%10));
}else{
code=String.fromCharCode(65+(num%26));
}
checkCode +=code;
}
return checkCode;
}
]]>
</mx:Script>
<mx:Panel id="panel" x="143" y="115" width="350" height="229" layout="absolute" title="login">
<mx:Button id="btnLogin" x="73" y="141" label="登录" click="loginHandler()"/>
<mx:Button id="btnClear" x="167" y="141" label="清除" click="clearHandler()"/>
<mx:Label x="41" y="31" text="用户名"/>
<mx:Label x="44" y="64" text="密 码"/>
<mx:TextInput id="user" x="81" y="31"/>
<mx:TextInput id="pass" x="81" y="62" displayAsPassword="true"/>
<mx:Text x="40" y="100" text="验证码"/>
<mx:TextInput x="81" y="98" width="68" id="identify"/>
<mx:Label x="156" y="100" width="48" id="generate"/>
<mx:Label x="209" y="100" text="看不清楚 换个~~" click="generate.text=generateCheckCode()" />
</mx:Panel>
<mx:states>
<mx:State name="hollow">
<mx:RemoveChild target="{panel}"/>
<mx:AddChild position="lastChild">
<mx:Label text="hollow marshane" x="0" y="200" fontSize="200" color="red"/>
</mx:AddChild>
</mx:State>
</mx:states>
</mx:Application>
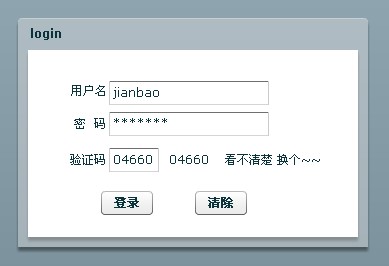
效果图:
分类:
101~flex/flash






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2009-04-09 jquery 日期选择器
2009-04-09 自定义控件