自动完成给我们带来了便捷的操作,这一点你完全可以在Google Sggestions得到充分的验证。下面荐一个jQuery下的自动提示插件jQuery Autcomplete plug-in,帮你完成自己的提示效果。
很简单,分三步即可完成:
1.当然首先你要拥有一个jQuery,下载jquery.autocomplete.js 、jquery.autocomplete.css、
由于中文问题,需要修改jquery.autocomplete.js代码,将encodeURI修改为escape。
2.在你要实现自动提示的文本框(ID=txtRealName)下嵌入如下代码:
3.在上面JS所请求的页面下实现如下输出效果:
AutoName.aspx代码:










官方网址:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
注:感觉上面提供的jquery.autocomplete.js 不是想像中的好用,即不是想要的摸索方式,还是到官方去下载吧!!!!
默认情况下,官方版是不支持中文的,没关系,我们找到源文件的ajax方法:
很简单,分三步即可完成:
1.当然首先你要拥有一个jQuery,下载jquery.autocomplete.js 、jquery.autocomplete.css、

由于中文问题,需要修改jquery.autocomplete.js代码,将encodeURI修改为escape。
2.在你要实现自动提示的文本框(ID=txtRealName)下嵌入如下代码:
$(document).ready(function() {
$("#txtRealName").autocomplete(
"AutoName.aspx",
{
delay: 10,
minChars: 1,
matchSubset: 1,
matchContains: 1,
cacheLength: 10,
onItemSelect: selectItem,
onFindValue: findValue,
formatItem: formatItem,
autoFill: true
}
);
});
function findValue(li) {
if( li == null ) return alert("No match!");
// if coming from an AJAX call, let's use the CityId as the value
if( !!li.extra ) var sValue = li.extra[0];
// otherwise, let's just display the value in the text box
else var sValue = li.selectValue;
//alert("The value you selected was: " + sValue);
}
function selectItem(li) {
findValue(li);
}
function formatItem(row) {
return row[0];
//return row[0] + " (id: " + row[1] + ")"
//如果有其他参数调用row[1],对应输出格式Sparta|896
}
function lookupAjax() {
var oSuggest = $("#txtRealName")[0].autocompleter;
oSuggest.findValue();
return false;
}
$("#txtRealName").autocomplete(
"AutoName.aspx",
{
delay: 10,
minChars: 1,
matchSubset: 1,
matchContains: 1,
cacheLength: 10,
onItemSelect: selectItem,
onFindValue: findValue,
formatItem: formatItem,
autoFill: true
}
);
});
function findValue(li) {
if( li == null ) return alert("No match!");
// if coming from an AJAX call, let's use the CityId as the value
if( !!li.extra ) var sValue = li.extra[0];
// otherwise, let's just display the value in the text box
else var sValue = li.selectValue;
//alert("The value you selected was: " + sValue);
}
function selectItem(li) {
findValue(li);
}
function formatItem(row) {
return row[0];
//return row[0] + " (id: " + row[1] + ")"
//如果有其他参数调用row[1],对应输出格式Sparta|896
}
function lookupAjax() {
var oSuggest = $("#txtRealName")[0].autocompleter;
oSuggest.findValue();
return false;
}
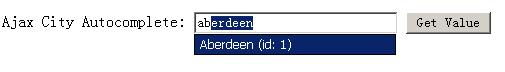
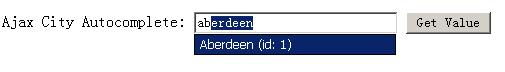
3.在上面JS所请求的页面下实现如下输出效果:
AutoName.aspx代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (Request.QueryString["q"] != null && Request.QueryString["q"] != "")
{
Response.Clear(); Response.Charset = "utf-8";
Response.Buffer = true;
this.EnableViewState = false;
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "text/plain";
Response.Write(GetLikeUserName(Request.QueryString["q"]));
Response.Flush();
Response.Close();
Response.End();
}
}
}
private String GetLikeUserName(String namestr)
{
List<UserInfos> userinfos; = BLL.UserInfosBLL.GetLikeUserinfo(namestr);
StringBuilder sbstr = new StringBuilder();
for (int i = 0; i < userinfos.Count; i++)
{
sbstr.Append(userinfos[0].RealName); sbstr.Append("\n");
}
return sbstr.ToString();
}
最后图片效果:{
if (!this.IsPostBack)
{
if (Request.QueryString["q"] != null && Request.QueryString["q"] != "")
{
Response.Clear(); Response.Charset = "utf-8";
Response.Buffer = true;
this.EnableViewState = false;
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "text/plain";
Response.Write(GetLikeUserName(Request.QueryString["q"]));
Response.Flush();
Response.Close();
Response.End();
}
}
}
private String GetLikeUserName(String namestr)
{
List<UserInfos> userinfos; = BLL.UserInfosBLL.GetLikeUserinfo(namestr);
StringBuilder sbstr = new StringBuilder();
for (int i = 0; i < userinfos.Count; i++)
{
sbstr.Append(userinfos[0].RealName); sbstr.Append("\n");
}
return sbstr.ToString();
}

官方网址:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
注:感觉上面提供的jquery.autocomplete.js 不是想像中的好用,即不是想要的摸索方式,还是到官方去下载吧!!!!
默认情况下,官方版是不支持中文的,没关系,我们找到源文件的ajax方法:
$.ajax({
// try to leverage ajaxQueue plugin to abort previous requests
mode: "abort",
// limit abortion to this input
port: "autocomplete" + input.name,
dataType: options.dataType,
url: options.url,
data: $.extend({
//q: lastWord(term),
q: lastWord(escape(term)),
limit: options.max
}
如上代码所示,把// try to leverage ajaxQueue plugin to abort previous requests
mode: "abort",
// limit abortion to this input
port: "autocomplete" + input.name,
dataType: options.dataType,
url: options.url,
data: $.extend({
//q: lastWord(term),
q: lastWord(escape(term)),
limit: options.max
}
q: lastWord(term)
改成q: lastWord(escape(term))
即可,然后在aspx访问数据库文件中用Server.UrlDecode()来解码,即Server.UrlDecode( Request.QueryString["q"])
分类:
07~jquery
, 020~asp.net
标签:
jquery
, autocomplete





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)