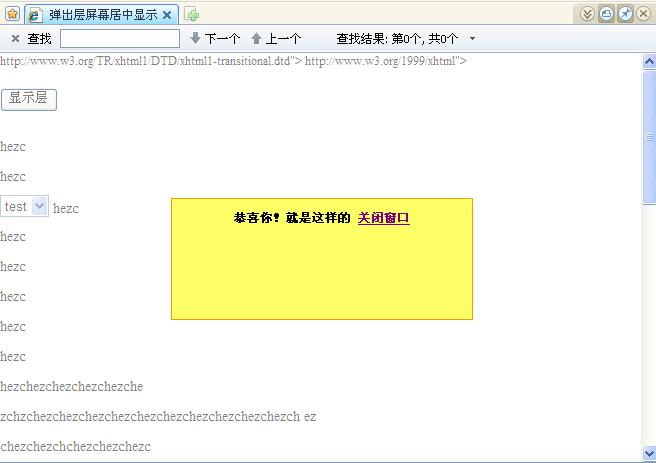
效果图如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" target="_blank" rel="external">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml" target="_blank" rel="external">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>弹出层屏幕居中显示</title>
<style type="text/css">
html,body {height:100%; margin:0px; font-size:12px;}
.hezc {
background-color: #ff6;
border: 1px solid #f90;
text-align: center;
line-height: 40px;
font-size: 12px;
font-weight: bold;
z-index:99;
width: 300px;
height: 120px;
left:50%;/*FF IE7*/
top: 50%;/*FF IE7*/
margin-left:-150px!important;/*FF IE7 该值为本身宽的一半 */
margin-top:-60px!important;/*FF IE7 该值为本身高的一半*/
margin-top:0px;
position:fixed!important;/*FF IE7*/
position:absolute;/*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-
this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight -
this.clientHeight)/2);/*IE5 IE5.5*/
}
.hezc-bg {
background-color: #ccc;
width: 100%;
height: 100%;
left:0;
top:0;/*FF IE7*/
filter:alpha(opacity=50);/*IE*/
opacity:0.5;/*FF*/
z-index:1;
position:fixed!important;/*FF IE7*/
position:absolute;/*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-
this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight -
this.clientHeight)/2);/*IE5 IE5.5*/
}
</style>
<script type="text/javascript">
function showDiv(){
document.getElementById('hezc').style.display='block';
document.getElementById('hezc_bg').style.display='block';
}
function closeDiv(){
document.getElementById('hezc').style.display='none';
document.getElementById('hezc_bg').style.display='none';
}
</script>
</head>
<body>
<div id="hezc" class="hezc" style="display:none;">
恭喜你!就是这样的<a href="javascript:closeDiv()">关闭窗口</a></div>
<div id="hezc_bg" class="hezc-bg" style="display:none;">
<iframe scrolling="no" height="100%" width="100%" marginwidth="0" marginheight="0"></iframe>
</div>
<div style="padding-top: 20px;">
<input type="Submit" name="" value="显示层" onclick="javascript:showDiv()" />
</div>
<p style="font-size: 14px; line-height: 30px;">
hezc<br>
hezc<br>
<select name="">
<option value="fff">test</option>
<option value="fff">test</option>
</select>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>hezc<br>hezchezchezchezchezche<br>zchzchezchezchezchezchezchezchezchezchezchezch
ez<br>chezchezchchezchezchezc<Br>hezchezchechezchezchezchezch<br>ezchezchezchezchezchezc
hezc
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>hezchezchezchezchezche<br>zchzchezchezchezchezchezchezchezchezchezchezchez<br>ch
ezchezchchezchezchezc<Br>hezchezchechezchezchezchezch<br>ezchezchezchezchezchezchezc
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
hezc<br>
</p>
</body>
</html>



