Silverlight2现在支持的Image格式有jpg和png,部分png编码也不支持,同时有些png在xaml的design预览中不可见,但运行时可见。请看XAML markup中两行代码的异同:
<StackPanel Background="White" Orientation="Vertical">
<Image x:Name="blue" Source="/images/blue.png" Stretch="None"/>
<Image x:Name="green" Source="images/green.png" Stretch="None" />
</StackPanel>
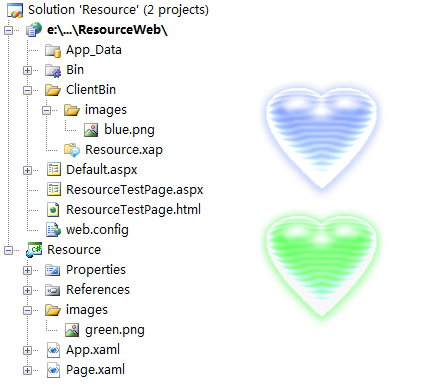
反斜杠forward-slash?有没有虾米区别呢?如图所示,名称为Resource测试示例解决方案资源管理器以及运行效果:以反斜杠开头的blue图片需要放在ClientBin目录下的相应文件夹里;不以反斜杠开头的green图片应该放在Resource目录下的相应文件夹里。这样才可正确引用,否则会发生ImageError。

为什么?两者都是相对路径,到底反斜杠带来了什么区别呢?反斜杠开头的相对路径,代表的相对位置是应用程序运行的根目录,即.xap压缩包内,若在这其中寻找不到要引用的文件,则相对路径的回退机制(fallback mechanism )自动在在.xap所在的目录,本例即为ClientBin目录中寻找加以引用。两个位置都没有,才会发生错误。不以"/"开头,则代表的相对位置是引用该图片的XAML文件所在的目录,本例即page.xaml文件所在的Resource目录。
那么究竟选择哪种方式呢?把xap文件重命名为zip文件,解压之,再用reflector反编译其中的dll文件,发现其包含了green图片,却没有blue图片。其实也很明显,blue所在的images文件夹与.xap同级,自然不会包含在内。由此可知,不以反斜杠开头的green图片嵌入到Silverlight程序中的xap文件直接下载到客户端,而blue图片则按需索取(on-demand),当显示时再去下载。当数据量较大时,不以反斜杠开头的方式加载程序的时间就过长,用户体验不好,以"/"开头自然就无此无虑,不过以反斜杠开头的话,在xaml中设计预览看不到,只有程序运行才可以看到。(若为了预览,可先从ClienBin那里复制一份放在page.xaml同级目录下供设计使用,程序发布时予以删除。)
除了在XAML中直接确定Image的Source URI,当然也可以在code-behind中确定,此时反斜杠的用法和XAML中相通。
C#:Image img = new Image();
img.Source = new BitmapImage(new Uri("test.jpg", UriKind.Relative)); //page.xaml所在目录下
//img.Source = new BitmapImage(new Uri("/test.jpg", UriKind.Relative)); //.xap所在目录下
话说要是使用诸如http://www.liongg.net/test.jpg之类绝对URI就没反斜杠什么事了。在代码中还可以利用Application.Current.Host.Source.AbsolutePath等方法,我试验下了,发觉太麻烦还没意思,不再多管。
再深入一点,甚至图片放在与page.xaml同级的文件夹下,一样可以使用反斜杠进行引用。只需要在相应图片的属性里,把Build Action选择为"Content"即可,不过该图片还是被放到.xap压缩包里了,这是后话,参见《Sivlerlight Resource 概览》。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)