英文原文:http://www.smashingmagazine.com/2008/08/18/
译文原文:http://blog.bingo929.com/7-principles-optimized-css.html
作为网页设计师(前端工程师),你可能还记得曾经的那个网页大小建议:一个网页(包括HTML、CSS、Javacript、Flash和图片)尽量不要超过30KB的大小,随着互联网的日益庞大,网络带宽也在飞速发展,很多设计师已经不再考虑这条30KB的理想准则。随着越来越受欢迎的CSS布局和Javascript对网站用户体验的强化,使得这种现象越来越普遍,尤其是对于大型网站来说,仅仅一个CSS文件就已经超过了30KB的上限。
但是即便如此,现在也有很多准则来帮助你在完成CSS布局后进行CSS代码的压缩和优化。CSS代码优化的目的并不仅仅是减少CSS文件的大小,它还能让你的CSS代码更有条理、更高效。在彬Go,你将会学到更多关于CSS代码优化的知识,这能帮你更熟悉CSS代码的规范性。熟悉这些概念还能让你成为更全面的网页设计师,从而写出更优化的CSS代码。
您还可以参阅暴风彬彬曾经讲解过的《10个CSS简写技巧让你永远受用》(http://blog.bingo929.com/10-css-shorthand-tips.html )。
1.使用简写
如果你现在还对简写一点都不了解,那你就又写落伍了,不过幸好,学起来并不是很难。使用简写是一种让代码减少的最简单方法。没有比现在更适合实践代码简写的时候了,还等什么,一起来看看吧。
Margin、border、padding、background、font、list-style和outline 都是可以进行简写的属性。CSS简写就是不再使用不同的相类似属性的声明…
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
你可以把它们简写成这样:
p { margin: 10px 20px 30px 40px; }
浏览器可以通过不同数量的属性值来解释你定义的CSS代码,请看图解:

上面的简写图解说明的是依据不同的属性值可以进行不同的缩写,这种方法同样适用于padding和Border-width属性。
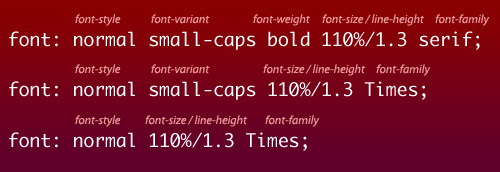
Font的简写对于缩小代码量很有帮助,而且能让你少打很多字母; )

Font简写的例子。注:如果没有定义某个属性值的话,将继承副级元素的定义或使用默认值。
如果你对以上简写方法已经了如指掌,你还可以看看以下两个简写教程(英文),也许会对你有所帮助:
CSS Shorthand Guide (CSS简写指导) (http://www.dustindiaz.com/css-shorthand/ )
Efficient CSS with shorthand properties(高效CSS属性的简写)(http://www.456bereastreet.com/archive/200502/efficient_css_with_shorthand_properties/ )
2.避免使用Hack

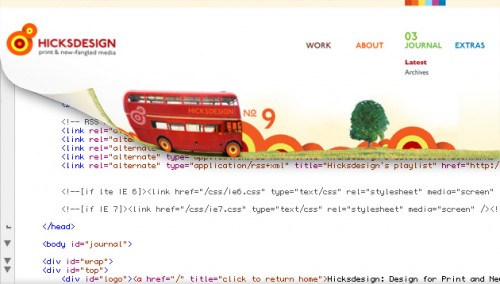
Jon Hick的博客 hicksdesign.co.uk/journal 使用浏览器条件性注释
Hack是一个糟糕的东西,它会为不同浏览器定义一样的代码,使得CSS繁冗。现在我们知道使用条件性注释来代替hack,他们在IE6和IE7中是被认可的,甚至IE团队也推荐这样使用。使用条件性注释服务于符合浏览器特性专用的CSS代码,因此,更小的、核心的CSS代码用来服务于遵从标准的浏览器,只有需求条件出现的时候(比如IE),才会去下载额外的CSS文件!
下面来看看IE6使用条件性注释的代码范例:
<!–[if IE 6]>
<link rel=”stylesheet” type=”text/css” href=”ie6.css” mce_href=”ie6.css”>
<![endif]–>
这段代码使得IE6去下载额外的ie6.css解析它专用的css代码。同样的,如果针对IE7只用把上面的6与7替换就行了。
3.使用留白
无论是为了自己阅读还是二次开发,都要让CSS保持良好的可读性,留白就充当了关键的角色。
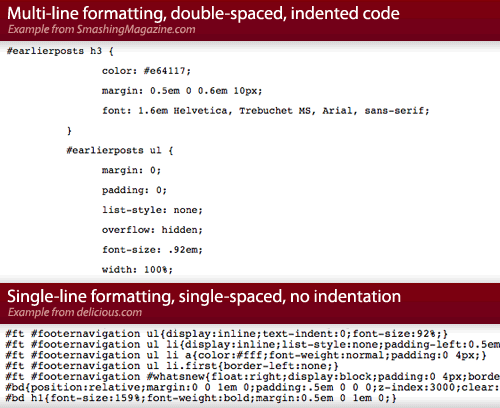
我们不鼓励你为了得到一个更小的CSS文件,就去掉所有的空白格式,如tab,换行,空格等。这里推荐嵌套的代码使用一个tab缩进,所有属性独立一行。

对比上图中的两种CSS书写格式,哪一种格式能让你更加节约阅读和修改的时间呢?
留白的效果显而易见,它会让你更容易管理代码。
4.移除多余的结构(frameworks)和重设(resets)

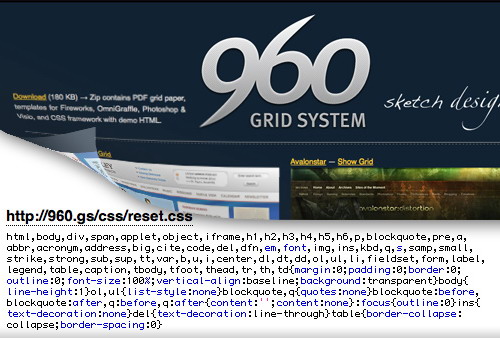
Nathan Smith的 960 Grid System CSS framework使用的重置规则
如果你选择使用CSS framework,包括你自己写的,如果你去检查代码一定会发现该framework包含的一些规则并不适用于你当前的文件,它们是可以被删除的。
由此可以想到的还有reset,YUI Grid CSS 使用的reset和Eric Meyer’s 重设(Reset) 目前都很流行, Resets能够移除不同浏览器的默认样式,使得页面在各个浏览器之间的表现一致。但是它们通常包含了一个大的网站需要的所有属性,一些例如<pre>,<code>,<sub>,<dfn>,<var>等等属性对于普通网站来说根本不会用上,删掉那些你用不上的。Eric Meyer也会鼓励你这样做!
framework和reset会很好的帮助你的工作,但是如果不去掉那些你用不上的使用,反而会拖累你页面的效率和可读性。
5.让CSS能保证日后的维护

Doug Bowman的 stopdesign.com CSS 为层使用特殊的选择器
另一种优化CSS代码的方法是按照你的习惯将CSS生命分成清晰的结构块。将CSS文件的声明用注释分隔开并进行排版,可以更方便自己在很长时间以后重新审理这个CSS文件,到那时你的效率会高出许多。
然而,暴风彬彬更崇尚那种拆分布局风格,也就是给每种布局一个单独的CSS文件。Andy Clarke的《超越CSS》(Transcending CSS)一书也是提倡这种方法。
6.记录你的工作

David Shea在他的网站 mezzoblue.com中详细讲解了标记指导(markup guide).
如果你是一个设计团队中的一员,那么让你的代码保持规则的一致性并能与其他成语建立良好的沟通是相当重要的,而且还要建立一种网站的标准。例如,团队中的某个成员想出了一个比较不错的网站标签切换界面,记录下来这些想法和注解会帮助团队的其他成员再次使用这种效果,这样能够避免HTML或CSS代码的臃肿。
记录工作主要包括标记向导(markup guides)和样式表向导(style sheet guides),这种工作并不仅仅适用于团队,也同样适用于一个人的设计工作(一个人的”团队”)。毕竟,在完整一个设计项目之后,经过一年甚至更长的时间,当你再回来看到这些曾经自己写的代码时,也一样会觉得很陌生。将来你会通过自己曾经的记录了解到在那些CSS结构是如何让网页表现的,或那个网页对表单按钮的起到副作用。
记住,一定要养成为CSS写注释的习惯。
7.压缩使用
为了使得浏览器节省更多下载个载入时间,压缩是一个不错的解决方案,但是仅限于发布的时候。YUI Compressor 和CSSTidy 就是这样方面的专家,他们能够去除多余的代码,校验属性互相覆盖的错误。
许多流行的编辑器,比如BBEdit, TextMate, 和 TopStyle 都能够帮助你格式化你的CSS代码成你想要的样子。你还能通过服务器压缩技术使用PHP处理你的CSS。你可以找到更多的CSS优化和压缩的CSS工具。
有一点,这些程序尽可能会降低错误的发生,但并不是完美的。同样,最好不要用他们去处理包含CSS hack的文件。这也是另一个让那些hack储存在另外的文件里的原因。
总结
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性。以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言。CSS文件不只是为了呈现给你网站的最终用户。上面的原理可以帮助用户体验以及开发者经验。运用这些原则到你未来的项目中,一定能够获得重大的成效。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)