uniapp实现头部、底部固定,中间滚动的布局
一、方法一:
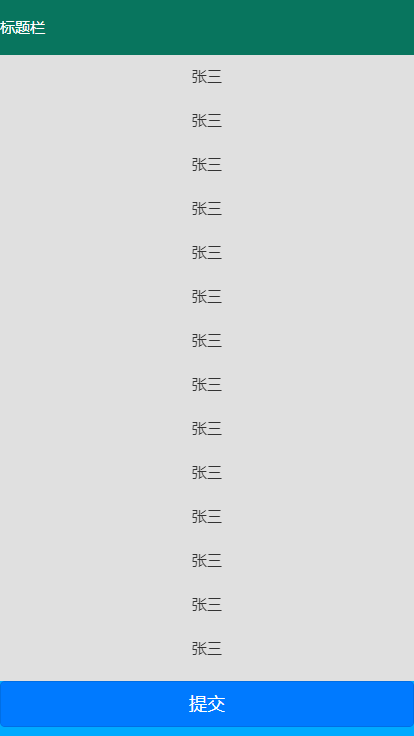
1、效果图

2、template代码
<template> <!-- 页面容器 --> <view class="page-wraper"> <!-- 页面头部 --> <view class="page-header"> 标题栏 </view> <!-- 页面主体 --> <view class="page-main"> <scroll-view class="page-main-scroll" style="height: 100%" :scroll-y="true" :scroll-with-animation="true"> <view class="page-main-list" v-for="(item,index) in list" :key="index"> {{item.cont}} </view> </scroll-view> </view> <!-- 页面底部 --> <view class="page-footer"> <button type="primary">提交</button> </view> </view> </template>
3、js代码
export default { data() { return { list: [{ cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三" }, { cont: "张三==" }, ], } } }
3、css代码
<style> /* 设置页面背景色 */ page { background-color: #ddd; width: 100%; height: 100%; } </style>
页面样式:
<style lang="scss" scoped> .page-wraper { display: flex; flex-direction: column; width: 100%; height: 100%; } .page-header { background: rgb(8, 117, 94); color: #fff; line-height: 100rpx; /* 不放大不缩小固定100rpx */ flex: 0 0 100rpx; } .page-main { flex: 1; position: relative; } .page-main-scroll { position: absolute; left: 0; right: 0; top: 0; bottom: 0; } .page-main-list { height: 80rpx; line-height: 80rpx; text-align: center; background: #e0e0e0; } .page-footer { color: #fff; line-height: 100rpx; /* 不放大不缩小固定100rpx */ flex: 0 0 100rpx; background-color: #00AAFF; } </style>
二、方法二:
使用z-paging组件:
<!-- 页面容器 --> <view class=""> <z-paging ref="paging"> <!-- 页面头部 --> <view class="" slot="top"> <!-- 这是app端顶部状态栏 --> <view class="state-bar"></view> <view class=""> </view> </view> <!-- 页面主体 --> <view class="" style="height: 100%;width: 100%;"> </view> <!-- 页面底部 --> <view class="" slot="bottom"> <button type="primary">提交</button> </view> </z-paging> <!-- 组件弹框 --> <view class=""> </view> </view>
css
.state-bar { height: var(--status-bar-height); width: 100%; background-color: #ffffff; }
三、方法二(推荐):
html:
<template> <view class="container"> <view class="header"> <view class="" style="width: 100%;height: 80rpx;"> Header </view> </view> <scroll-view class="content" scroll-y> <view class="" style="padding: 0 20rpx;"> <view class="list-item" v-for="item in list" :key="item.id">{{ item.text }}</view> <view class="list-item" v-for="item in list" :key="item.id">{{ item.text }}</view> </view> </scroll-view> <view class="footer"> <view class="" style="width: 100%;height: 80rpx;"> Footer </view> </view> </view> </template>
js:
<script> export default { data() { return { list: [{ id: 1, text: 'Item 1' }, { id: 2, text: 'Item 2' }, { id: 3, text: 'Item 3' }, { id: 4, text: 'Item 4' }, { id: 5, text: 'Item 5' }, { id: 6, text: 'Item 6' }, { id: 7, text: 'Item 7' }, { id: 8, text: 'Item 8' }, { id: 9, text: 'Item 9' } ], } }, } </script>
css:
<style lang="scss" scoped> .container { display: flex; flex-direction: column; height: 100vh; } .header { position: sticky; top: 0; left: 0; right: 0; background-color: #333; color: #fff; height: auto; text-align: center; } .content { flex: 1; overflow: auto; } .list-item { height: 80px; line-height: 80px; border: 1px solid red; text-align: center; } .footer { position: sticky; bottom: 0; left: 0; right: 0; background-color: #333; color: #fff; text-align: center; } </style>
分类:
uniapp
标签:
uniapp
, 头部、底部固定,中间滚动的布局





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端