本文将教大家如何用AXURE中的中继器制作滚动加载效果
一、效果介绍
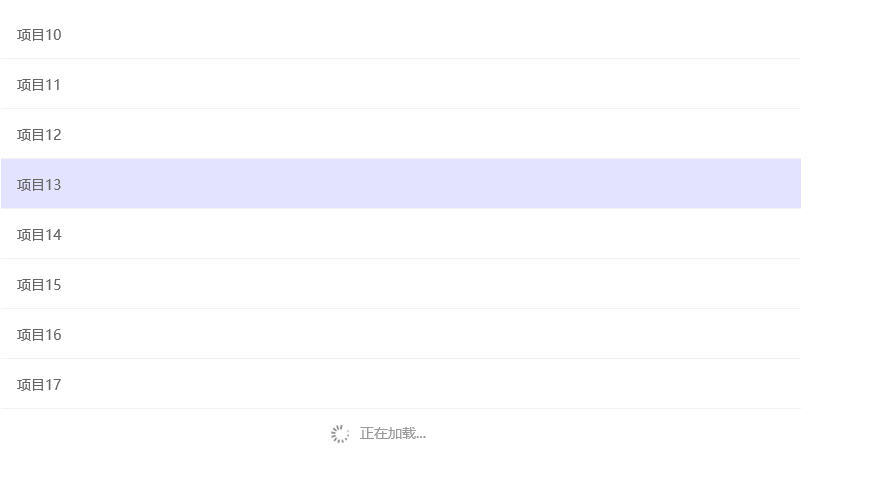
如图:

预览及下载地址:https://awjggr.axshare.com
二、功能介绍
向下滚动鼠标,自动加载内容
三、制作方法
1、中继器制作
拖入一个动态面板组件,命名为1,设置大小为800×500,如图:

进入动态面板1,拖入另一个动态面板,命名为2,设置其大小为:820×500,如图:

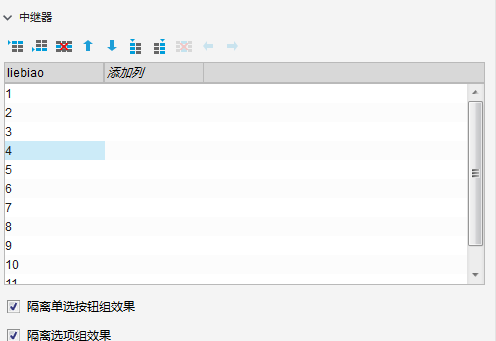
在动态面板2中加入中继器组件,其赋值,大小为800×550如图

2、加载组合
在动态面板2中拖入一个矩形,其大小设置为800×100,在其矩形中加入加载图片以及“正在加载”文本矩形,如图:

三个组件组合一起命名为3,并设置为隐藏状放置在中继器下方,如图:

最终设计,如图:

四、交互设置
1、中继器
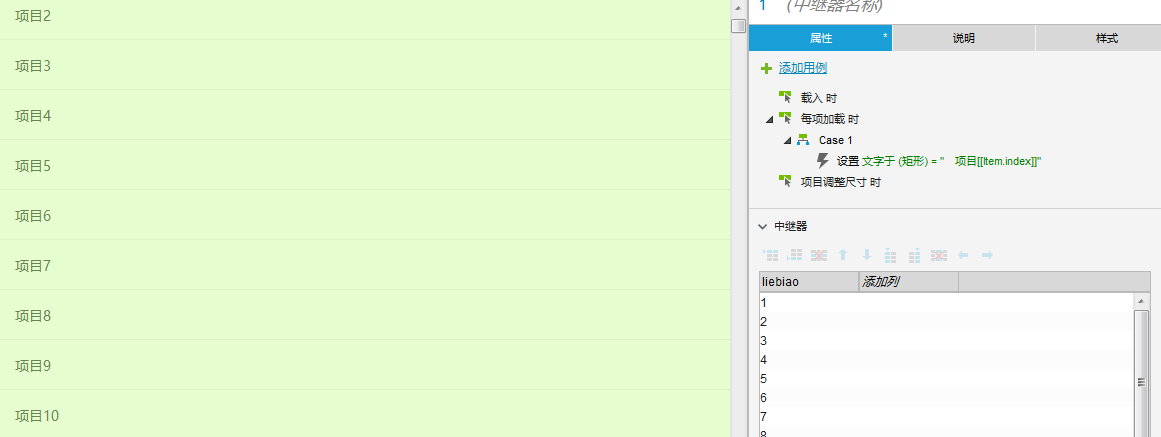
中继器每项加载时设置,如图:

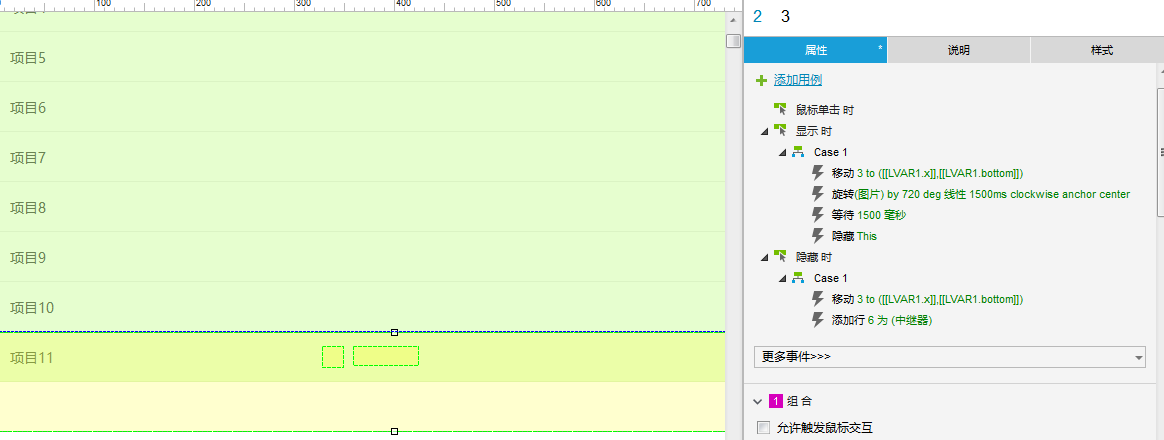
2、加载组合
加载组合显示时和隐藏时设置,如图:

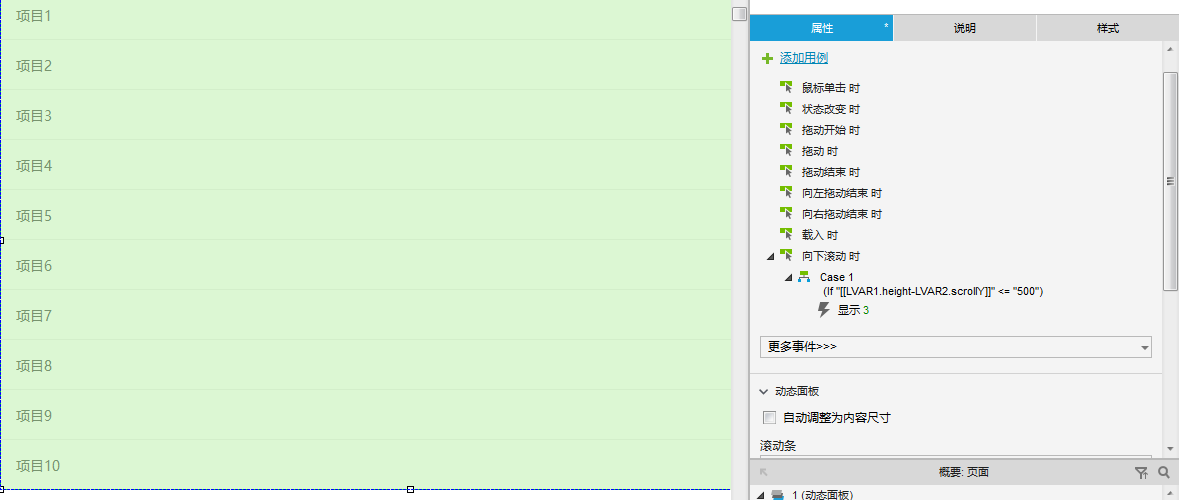
3、动态面板2
动态面板2向下滚动时设置,如图:

中继器滚动加载效果制作完毕。



