本次分享的的案例是Axure8.0制作的标签导航栏。

预览及下载地址:https://40074m.axshare.com
一、制作原型
1)用两个矩形制作一个LOGO和导航菜单,如图:

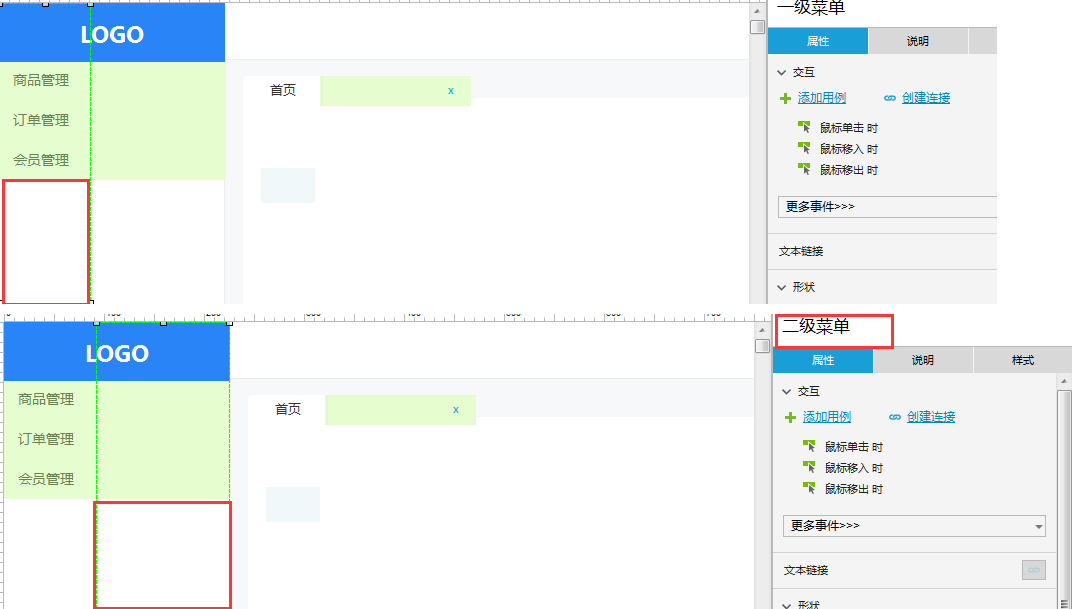
2)用两个矩形制作两个菜单,如图:

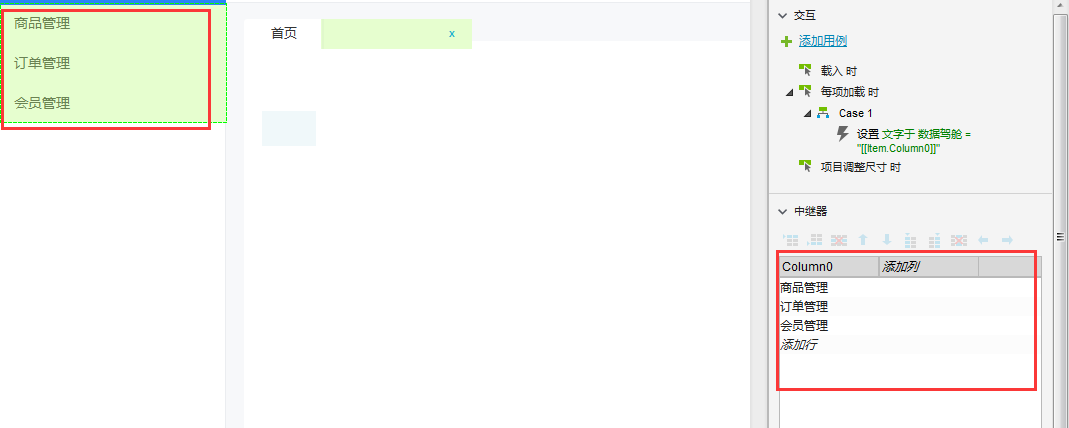
3)用中继器制作菜单,如图:
 点击中继器进入,用一个矩形制作左侧菜单,如图:
点击中继器进入,用一个矩形制作左侧菜单,如图:
![]()
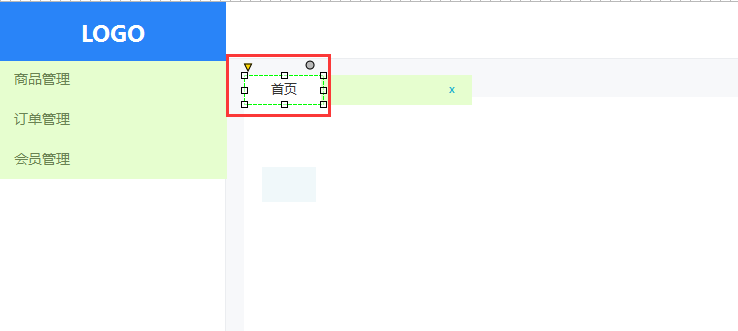
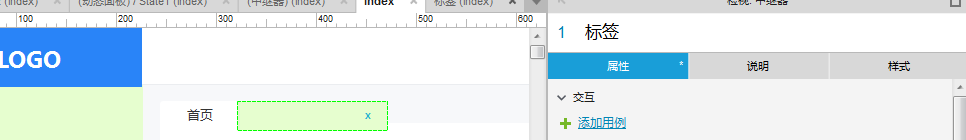
4)用一个矩形制作首页标签,如图:

5)用中继器制作一个标签菜单,如图:

点击中继器进入,制作左侧菜单以及关闭按钮,如图:
![]()
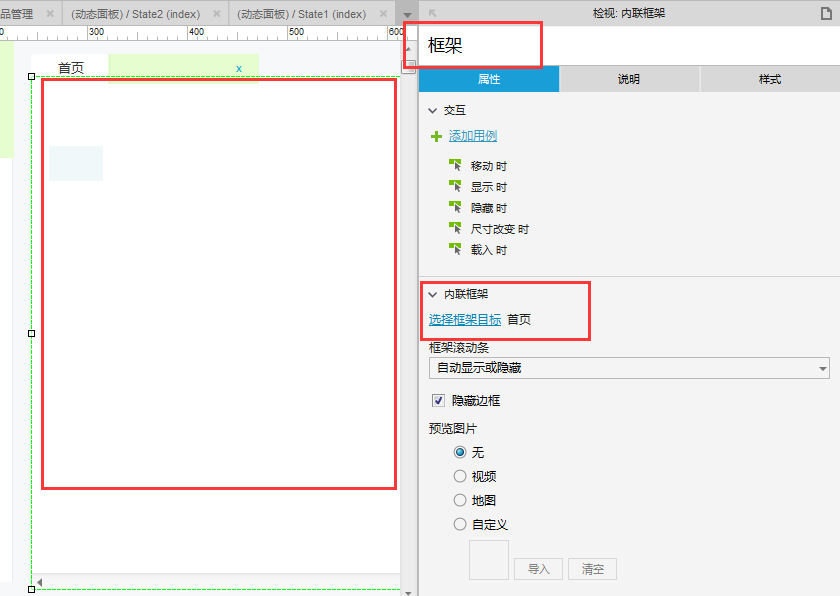
6)制作一个动态面板用来切换页面,如图:

7)制作一个框架,选择框架目标为首页。

二、交互设置
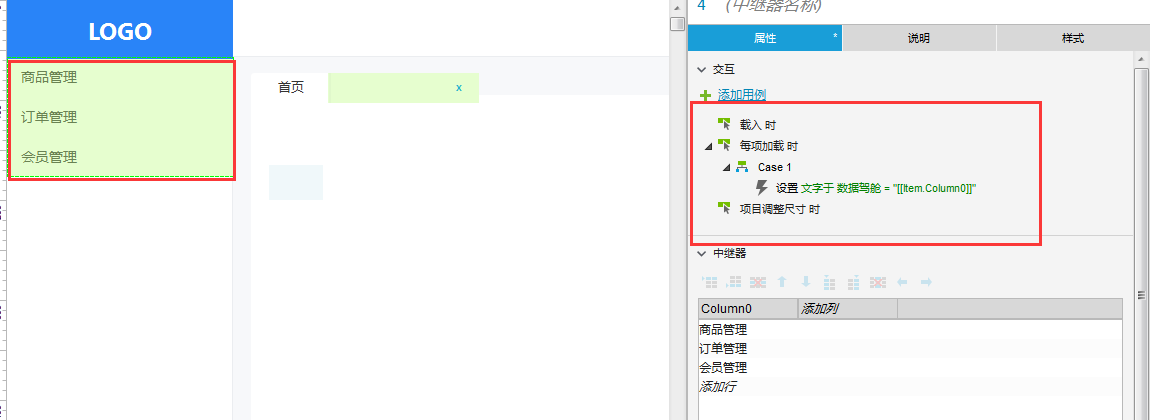
1)对菜单中继器进行“每项加载时”事件设置,如图:

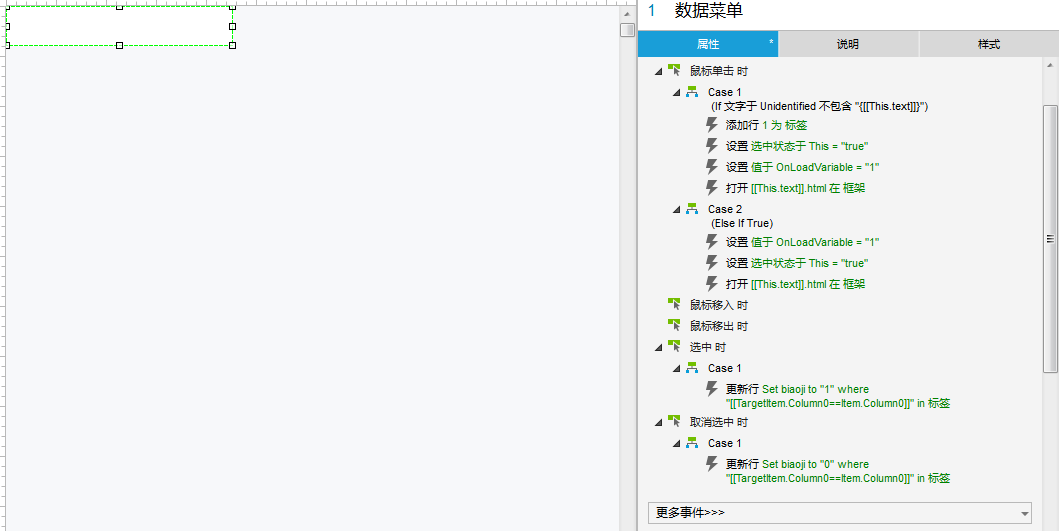
点击中继器进入,对数据菜单进行“鼠标点击时”、“选中时”以及“取消选中时”事件进行设置。

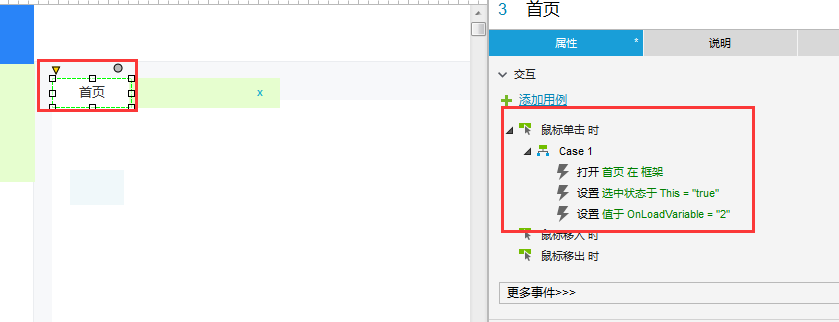
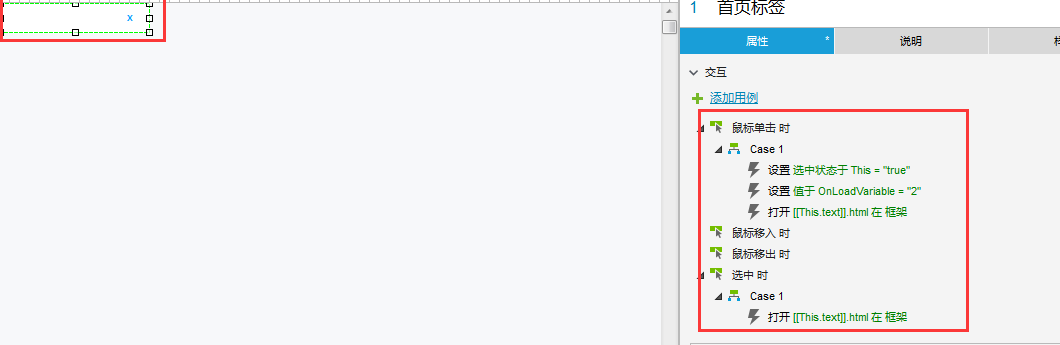
2)点击“首页”标签,对其进行”鼠标点击时”事件设置。

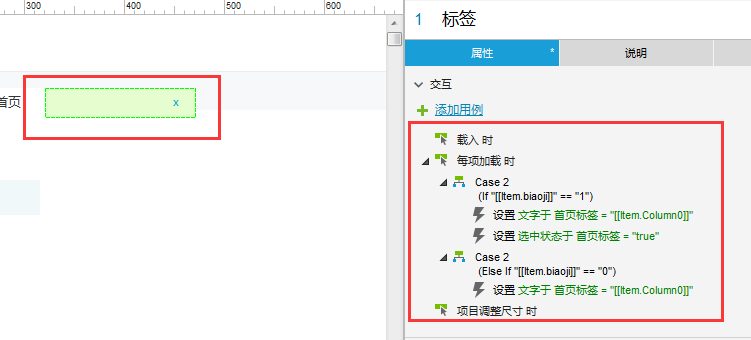
3)对标签中继器进行“每项加载时”事件进行设置。

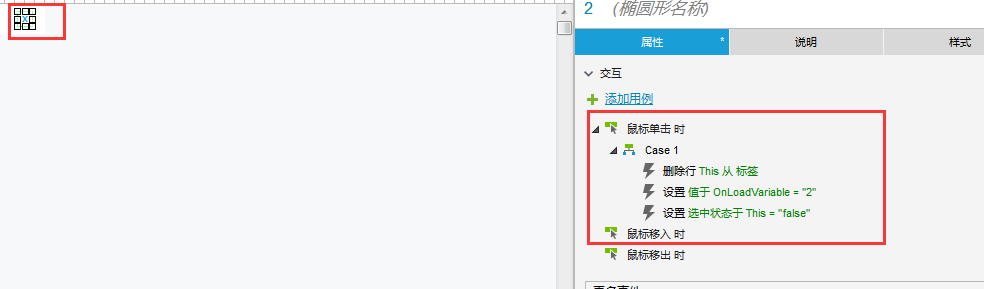
点击中继器进入,对“菜单标签”进行“鼠标点击时”和“选中时“事件设置。

对关闭按钮进行”鼠标点击时“事件设置。