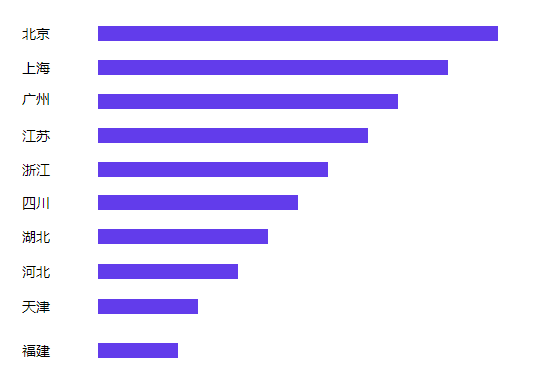
在做可视化数据时经常用到图表,这次为大家分享用中继器做一个简单的动态柱状排名图。

预览及下载地址:https://jqt53j.axshare.com
一、制作原型
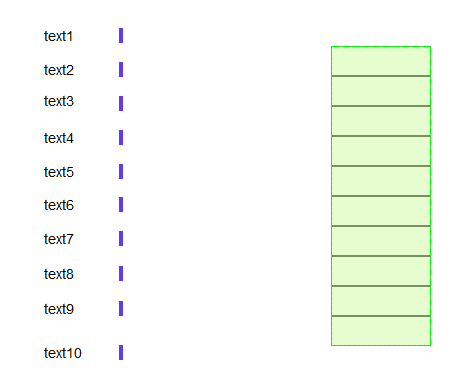
1.制作10个文本框,分别命名为:text1,text2……text10
2.制作10个条形,分别命名为:1、2、……10
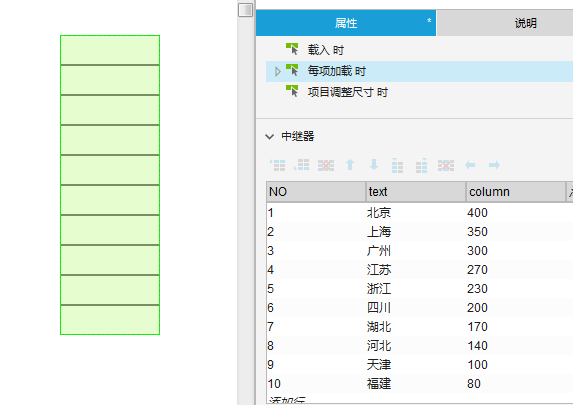
3. 制作一个中继器

4.设置中继器数值

二、交互设置
设置中继器为隐藏状态
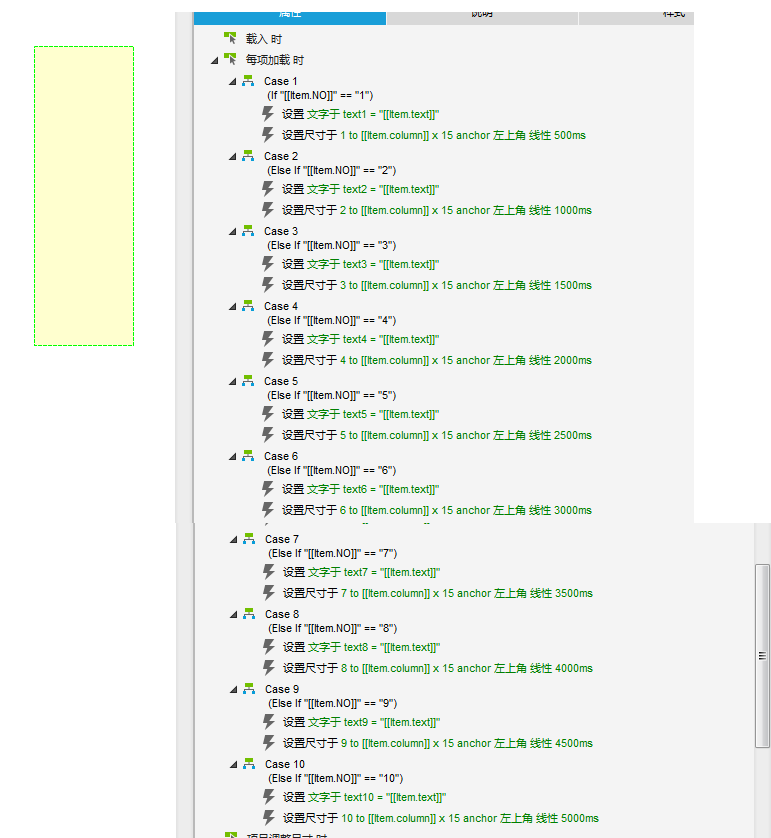
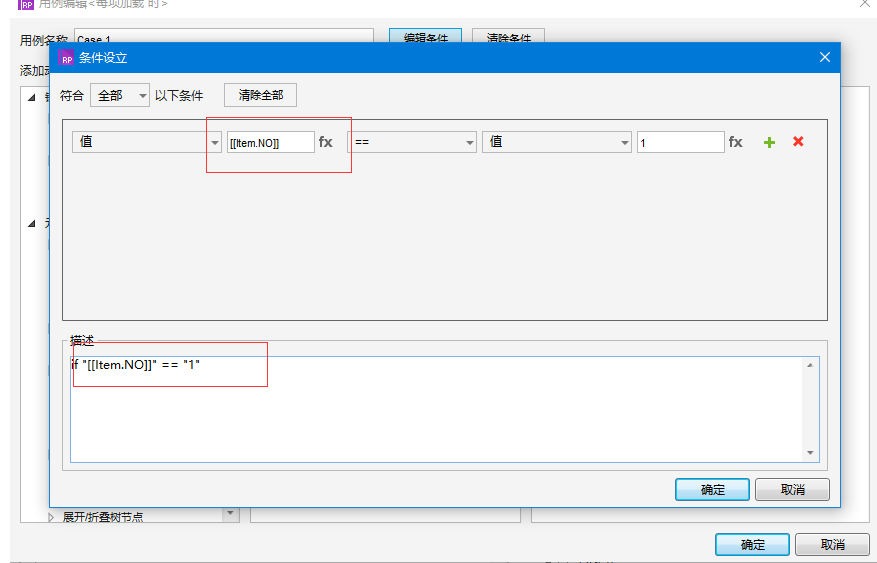
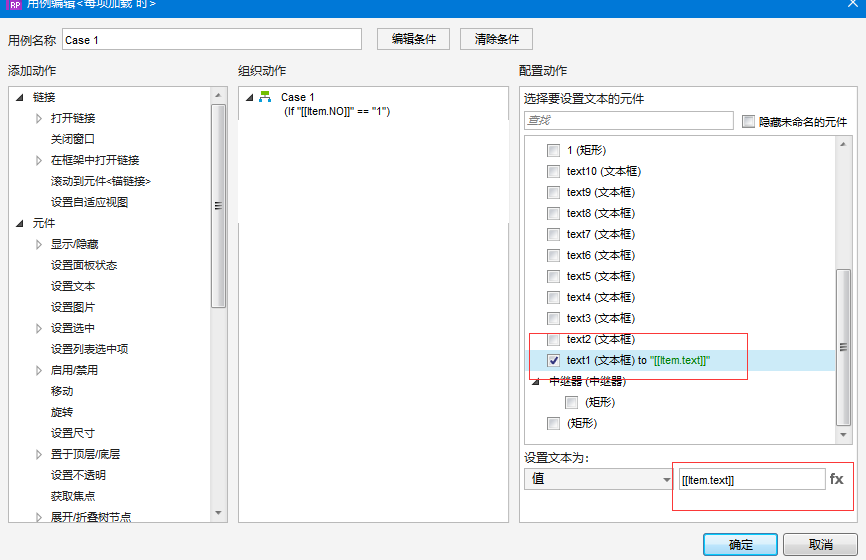
1、设置text的值的,触发中继器的“每项加载时”事件,添加判断条件,如果NO=1时,设置text1的值为[[Item.text]](中继器中的text列的值),如果NO=2时,设置text2的值为[[Item.text]]……如果NO=10时,设置text10的值为[[Item.text]],下图以text1为例,


2.设置条形图的尺寸以及动态效果
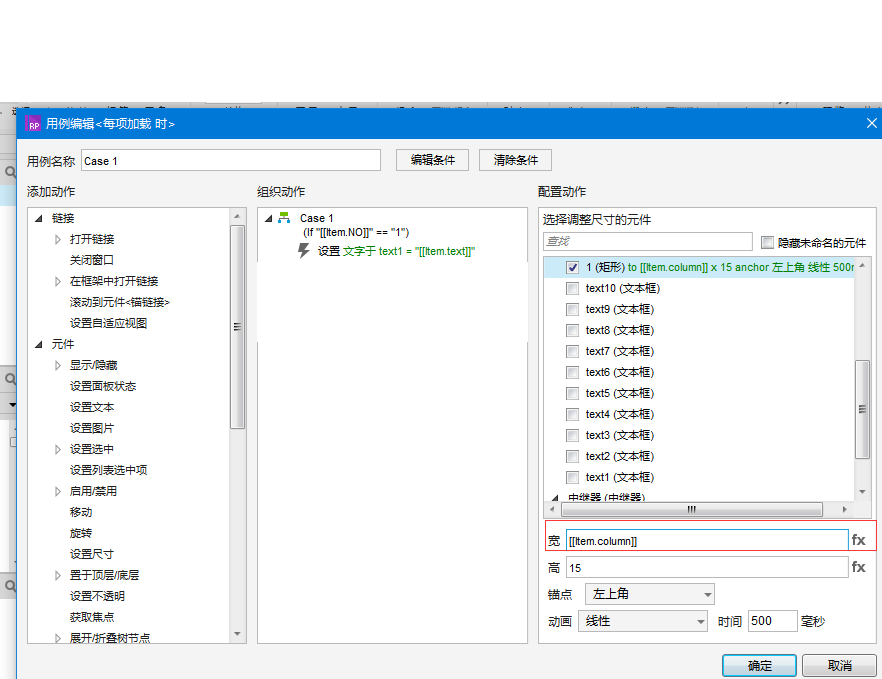
设置条形的尺寸以及动态效果,触发中继器的“每项加载时”事件,添加判断条件,如果NO=1时,设置1的尺寸宽值为[[Item.column]](中继器中的column列的值),高度不变(初始设置为15),锚点:左上角,动画:线性,时间500(为了动态效果更明显第一个500,第二个1000,以此类推),以条形1为例
 最后的交互设置为:
最后的交互设置为: