笔记 暂存
1、数据双向绑定知识
ViewModel职责:数据变化更新视图视图变化更新数据主要组成:
监听器(Observe):观察数据,做到时刻清楚数据的变化,然后通知视图更新。
解析器(Compiler):观察UI,做到时刻清楚视图的变化,然后更新数据。二者结合,双向绑定得以实现。监听器一个独立的功能,任务是监听数据变化,提供通知功能。
监听数据方式:观察者模式(发布+订阅)数据劫持脏检查(Angular)Vue采用的是前两者结合的模式。观察者模式观察者模式是一种对象模式。它定义对象间一对多的依赖关系,当一个对象的状态发生变化,所有依赖它的对象都得到通知并自动更新。
2、sort
var arr = [100,50,90,30,80]; function sortNum (a,b){ console.log(a); console.log(b); return a-b } console.log(arr.sort(sortNum));
注意
a-b 是升序、b-a是降序
3、public和assets
assets
1、webpack会进行处理。
2、脚本和样式会被压缩打包在一起,避免额外的网络请求。
3、文件丢失,变异时就会报错,而不是到了客户端才404。
4、最终生成的文件名包含内容哈希,因此不必担心浏览器会缓存他们的老版本。
public
1、打包的时候被简单复制,不会经过webpack进行处理。
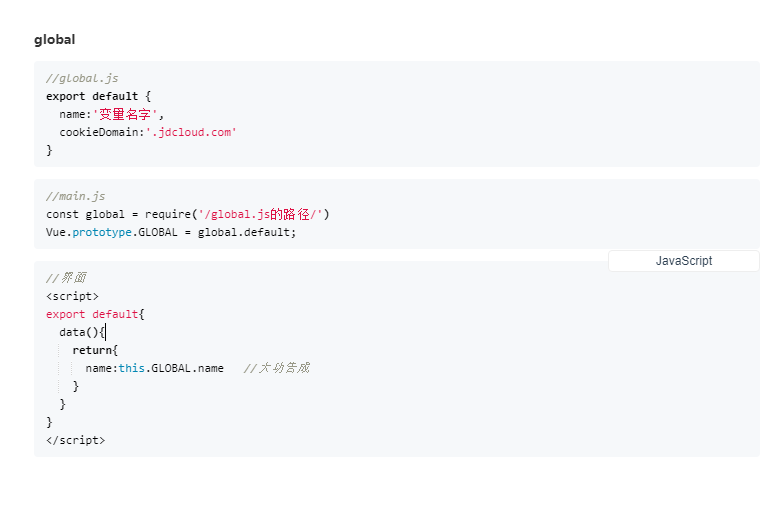
4、全局变量

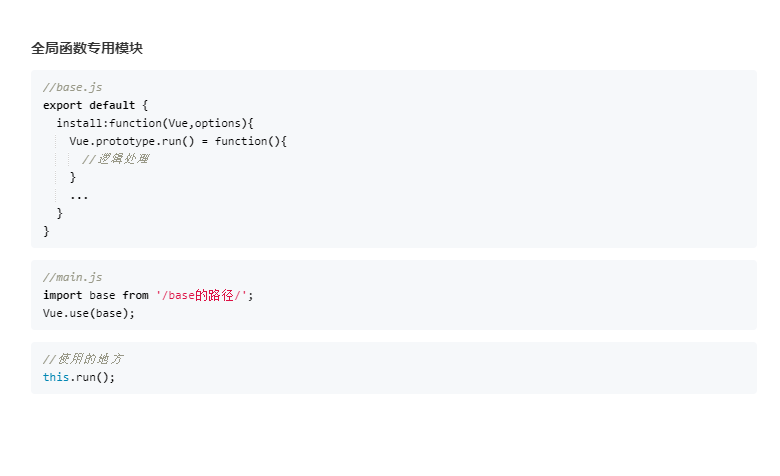
5、全局函数

6、摘樱桃

7、[]符号知识点

8、前端下载文件
1、标签下载: <a href="下载文件的路径" download="下载文件的名字最好带上后缀名" > 下载文件 </a> 2、js下载 <button onclick="downFile">下载文件</button> <script> function downFile(){ window.open("接口或者路径","_self"); } </script>


