前端格式化工具之Prettier
prettier是什么?
prettier是一款代码格式化程序,通过prettier可以根据配置实现代码的格式化。
ESLint 是一款校验程序,prettier是一款格式化程序。
prettier使用:
一、项目有ESLint
1、安装prettier依赖
npm i -D prettier eslint-plugin-prettier eslint-config-prettier prettier-eslint-cli
添加prettier文件
在根目录添加.perttierrc.js文件,并加入下面配置。
1 module.exports = { 2 printWidth: 160, 3 tabWidth: 4, 4 useTabs: false, 5 semi: true, 6 singleQuote: true, 7 quoteProps: 'preserve', 8 jsxSingleQuote: false, 9 trailingComma: 'es5', 10 bracketSpacing: true, 11 arrowParens: 'avoid', 12 rangeStart: 0, 13 rangeEnd: Infinity, 14 requireConfig: false, 15 requirePragma: false, 16 insertPragma: false, 17 endOfLine: 'auto', 18 HTMLWhitespaceSensitivity: 'css', 19 proseWrap: 'preserve', 20 eslintIntegration: false, 21 tslintIntegration: false, 22 stylelintIntegration: false, 23 ignorePath: '.prettierignore', 24 disableLanguages: [''], 25 };
二、项目无ESLint
1、安装ESLint依赖
npm i -D eslint babel-eslint eslint-plugin-vue @vue/cli-plugin-eslint
2、添加eslint文件
在根目录创建.eslintrc.js 并添加配置
1 module.exports = { 2 root: true, 3 env: { 4 node: true, 5 }, 6 extends: ['plugin:vue/essential', 'eslint:recommended', '@vue/prettier'], 7 parserOptions: { 8 parser: 'babel-eslint', 9 }, 10 rules: { 11 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 12 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 13 }, 14 };
3、安装prettier依赖
npm i -D prettier eslint-plugin-prettier eslint-config-prettier prettier-eslint-cli
4、添加prettier文件
在根目录添加.perttierrc.js文件,并加入下面配置。
1 module.exports = { 2 printWidth: 160, 3 tabWidth: 4, 4 useTabs: false, 5 semi: true, 6 singleQuote: true, 7 quoteProps: 'preserve', 8 jsxSingleQuote: false, 9 trailingComma: 'es5', 10 bracketSpacing: true, 11 arrowParens: 'avoid', 12 rangeStart: 0, 13 rangeEnd: Infinity, 14 requireConfig: false, 15 requirePragma: false, 16 insertPragma: false, 17 endOfLine: 'auto', 18 HTMLWhitespaceSensitivity: 'css', 19 proseWrap: 'preserve', 20 eslintIntegration: false, 21 tslintIntegration: false, 22 stylelintIntegration: false, 23 ignorePath: '.prettierignore', 24 disableLanguages: [''], 25 };
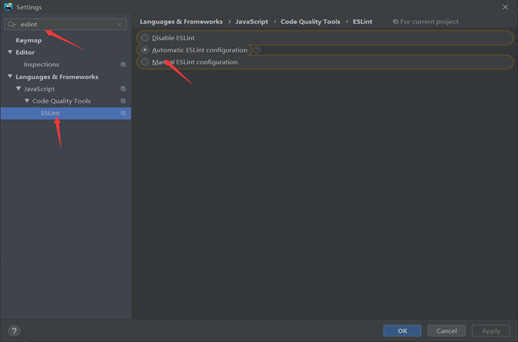
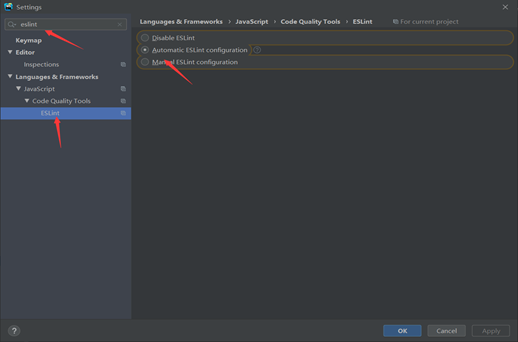
三、webstrom配置
1、下载插件perttier 并启用
2、setting设置
1) eslint 设置

2)file watcher设置