es6之箭头函数、rest函数
1、箭头函数
箭头函数的表达式比普通函数更简洁!
(参数1, 参数2, …, 参数N) => { 函数声明 }
基础版本: var sum1 = (a, b) => { console.log(a + b); }
sum1(3, 4)
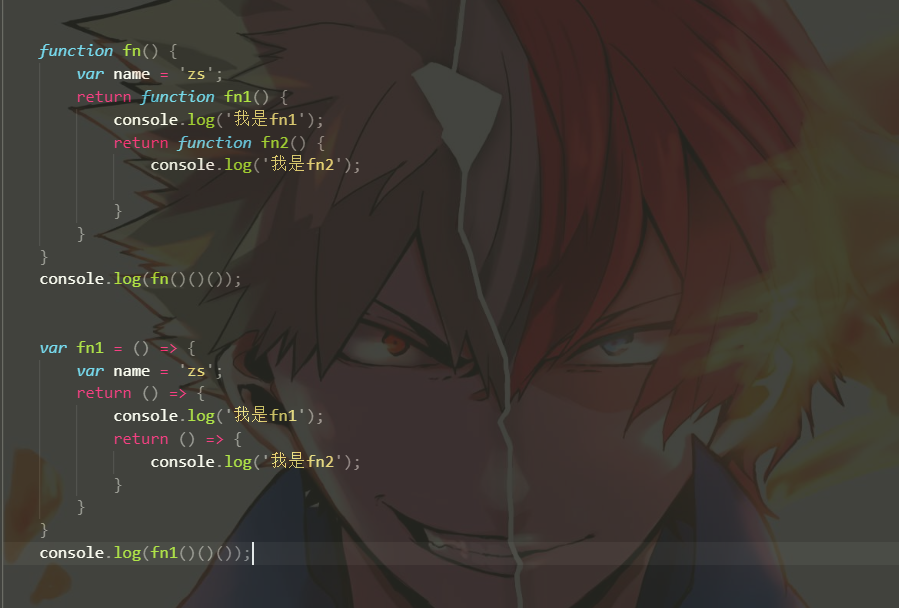
进阶版本:

2、rest函数
rest中文意思:剩下的部分
function sum(count, ...values) {
values.forEach(function (v, i) {
console.log(count += v);
})
console.log(count);
}
var res = 0;
sum(res, 1, 2, 3, 4)
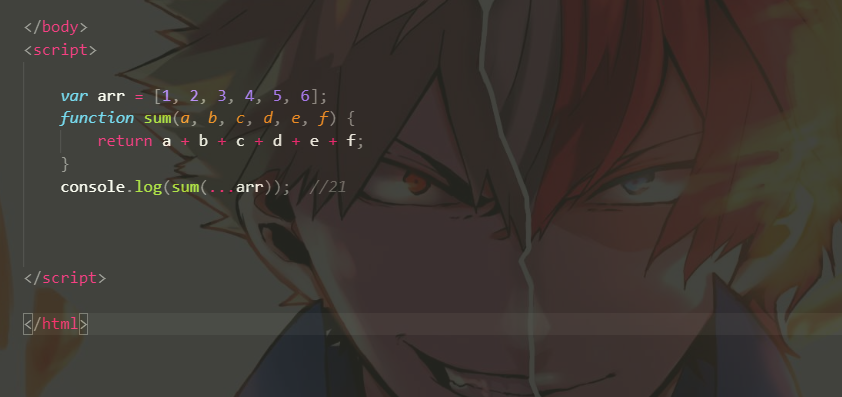
3、扩展运算符




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现