发光渐变器
1、flex
弹性盒子:当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
弹性盒子由**弹性容器**(Flex container)和**弹性子元素**(Flex item)组成
**弹性容器**:简单理解为 父元素,将父元素设置为display:flex或inline-flex。
2、属性以及属性值
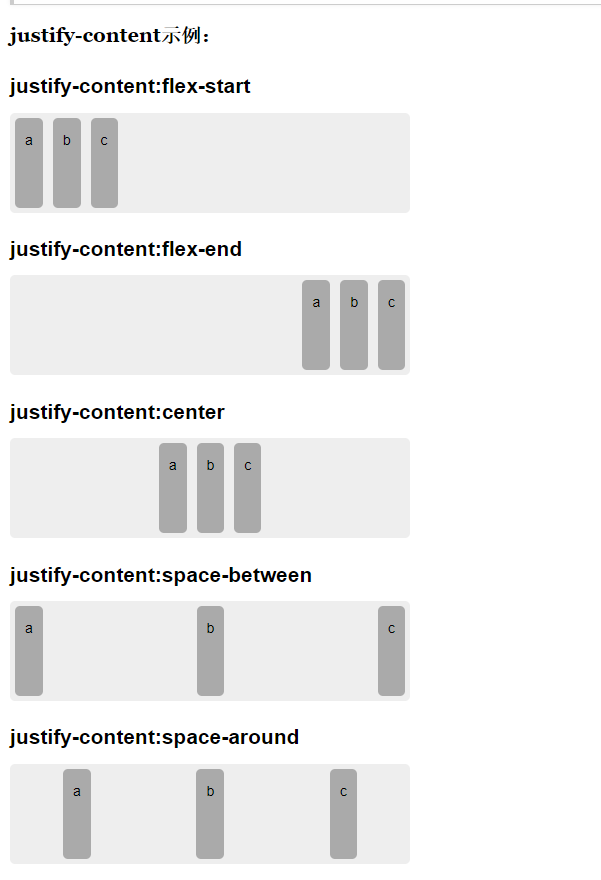
** 水平对齐方式:justify-content 属性**
1、flex-start:从头开始对齐 (默认从头对齐)
2、flex-end:从尾开始对齐
3、center:居中对齐
4、space-between:左右两边挨着边框,中间对等分散。(之间留有空表)
5、space-around:各行之前、之间、之后都留有空白。(之前、之间、之后留有!)

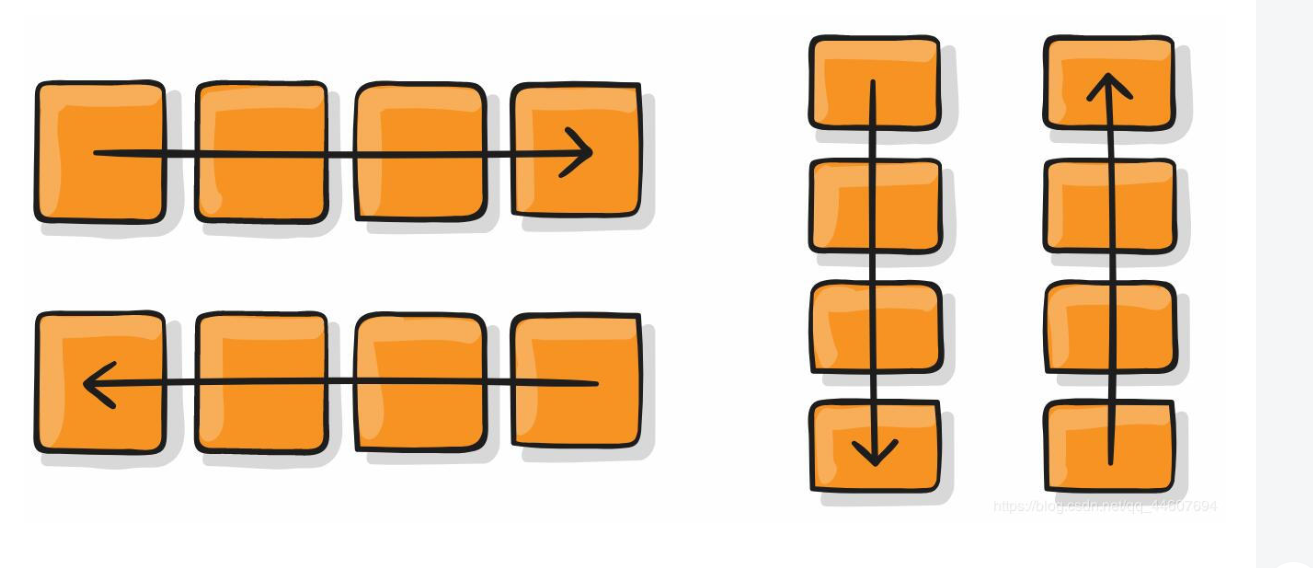
**弹性子元素在父容器中的位置:flex-direction属性**
1、row :横向从左到右排列(左对齐,默认)
2、row-reverse:反转横向排列(右对齐,第一项在最右边边)
3、column:纵向排列
4、column-reverse:反转纵向排列。

**弹性盒子子元素换行方式:flex-wrap**
1、nowrap:弹性容器为单行
2、war 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行。
**行对齐方式:align-items**
**内容对齐方式:align-content**
两者都有三个值相同:flex-start、 flex-end、center。
内容对齐方式还有:space-between、space-around
3、渐变器

<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
/* min-width */
min-width: 100vh;
background: #000;
}
.loader {
position: relative;
width: 150px;
height: 150px;
border: 1px solid red;
border-radius: 50%;
margin-top: 200px;
background: linear-gradient(45deg, transparent, transparent 40%, #e5f403);
animation: animate 2s linear infinite;
}
@keyframes animate {
from {
transform: rotate(0deg);
filter: hue-rotate(0deg);
}
to {
transform: rotate(360deg);
filter: hue-rotate(360deg);
}
}
.loader::before {
content: "";
position: absolute;
top: 10px;
left: 6px;
right: 6px;
bottom: 6px;
background: #000;
border-radius: 50%;
z-index: 3000;
}
.loader::after {
content: "";
position: absolute;
background-color: aqua;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
background: linear-gradient(45deg, transparent, transparent 40%, #e5f403);
border-radius: 50%;
z-index: 1;
filter: blur(30px);
}
</style>
动画的声明
@keyframes 动画名字{
0%{行为}
.
.
.
100%{行为}
/* 如果只有0%和100%的话可以是使用from 和 to 总感觉更上逼格!*/
}
动画使用
animation:----这是简写
animation-name:动画名称
animation-duration:花费的时间
animation-delay:延迟多久开始动画
animation-timing-function:规定动画的速度。 ease是开始慢、中间快、结尾慢。 linear 匀速!
animation-iteration-count 规定动画被播放的次数。默认是 1。
animation-play-state: running 或者paused 暂定还是运行这个属性需要单独设置,不能在animation简写里面设置。
滤镜:filter
blur(px):给图像设置模糊度(官方说是高斯模糊)。 值越大越模糊
grayscale(%):将图像设置成灰色。

hue-rotate(deg):设置色相旋转。(给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。)


