CSS3文本、border、box-sizing、button
1、文本阴影
text-shadow:水平、垂直、模糊距离、颜色
text-shadow: 10px 10px 2px red;
2、盒子阴影
box-shadow:水平、垂直、模糊距离、颜色
box-shadow: 10px 10px 4px #aaa;

3、盒子圆角
border-radius:25px; 四个值 左上、右上、右下、左下。 也可以是百分比
4、边界图片
border-img ; 四个值: url,内切值(两个),方式(no-repeat|round|stretch)
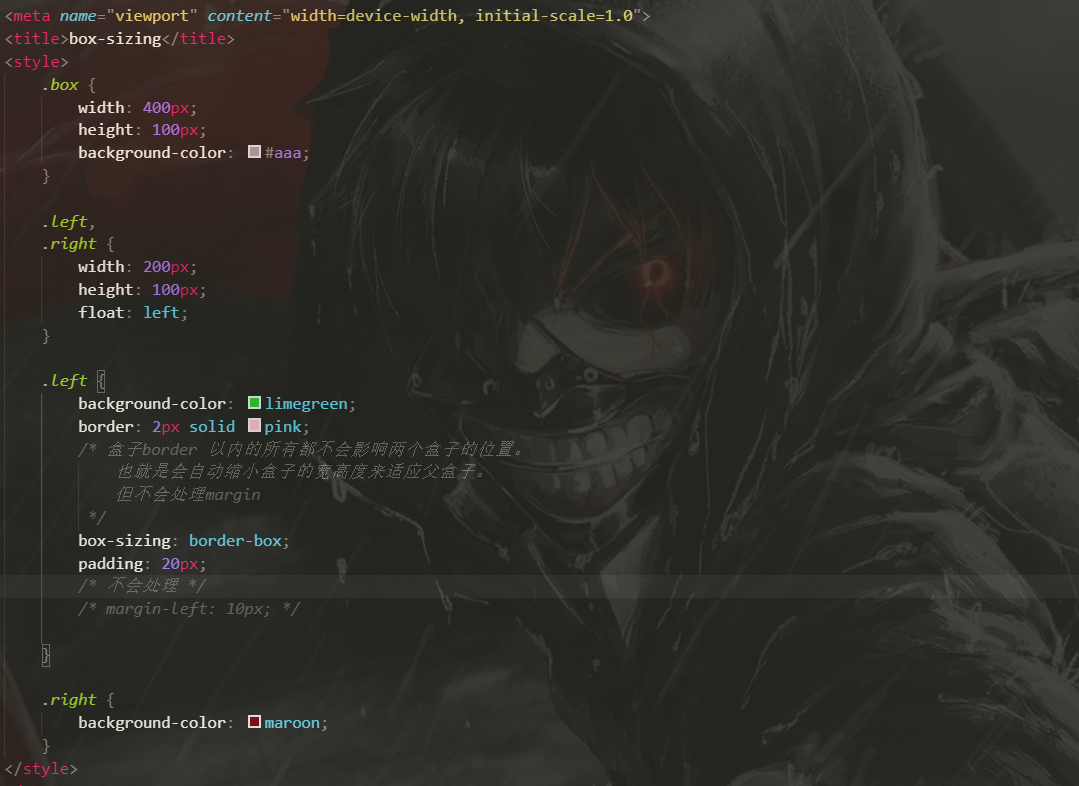
5、box-sizing
可以使用box-sizing 来自动设置盒子的宽高——也就是如果设置了边框、内边距导致盒子被挤出来了,就可以进行这个设置。

6、禁用按钮
cursor: not-allowed;
7、颜色
1、rgb
2、16进制
3、英文字母
4、色饱和度hsl(色调,饱和度,亮度) :色调的取值:0-360、饱和度:0-100%、亮度:0-100% 0和360都是红色、120是green、240是blue
5、hsla(色调,饱和度,亮度,阴影)



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 用 DeepSeek 给对象做个网站,她一定感动坏了
· DeepSeek+PageAssist实现本地大模型联网
· 手把手教你更优雅的享受 DeepSeek
· Java轻量级代码工程
· 从 14 秒到 1 秒:MySQL DDL 性能优化实战