第二次作业
[实验概要]
使用pycharm创建一个flask项目+html+css
[实验目的]
1.掌握软件开发的基本流程
2.掌握常用的软件开发方式和工具。
[实验内容]
设计一个包含登录界面的计算器软件,该软件可以实现第一次作业中的全部功能,同时可以保存用户的历史计算记录。
[软件测试开发环境与工具]
PyCharm 2023.2.1,Navicat,mysql-5.7.37-winx64
[流程图]

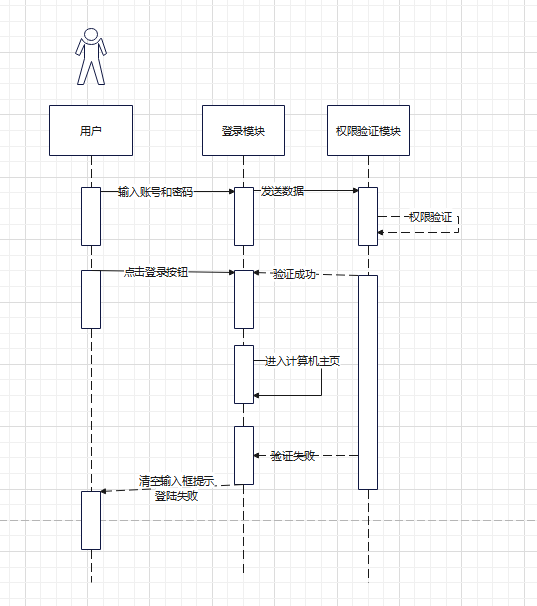
图2.登录时序图

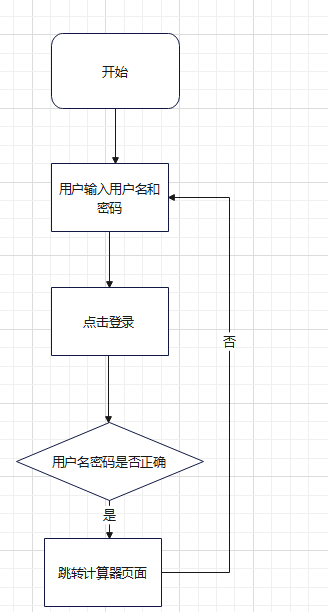
图3.登录流程图

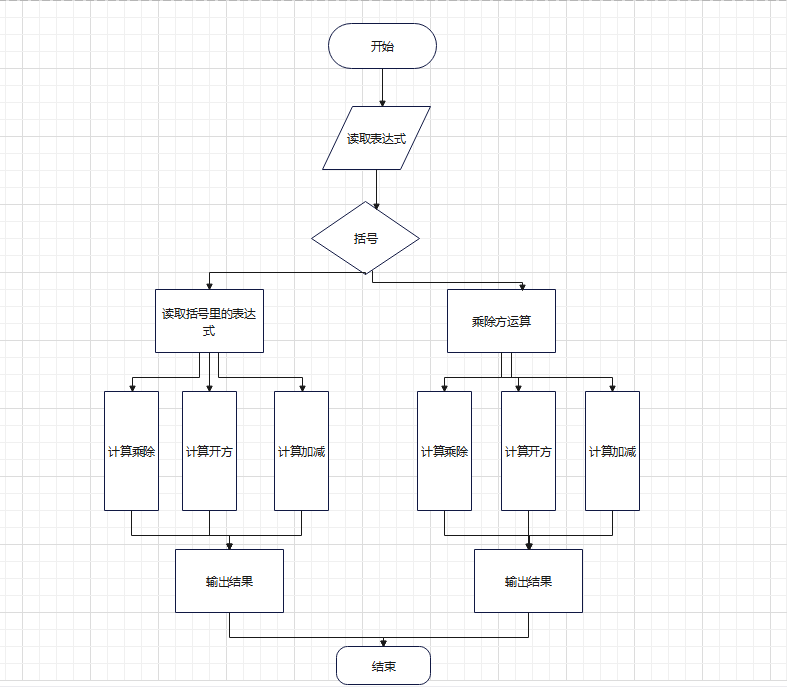
图4.计算器流程图
[测试用例及项目的图片]

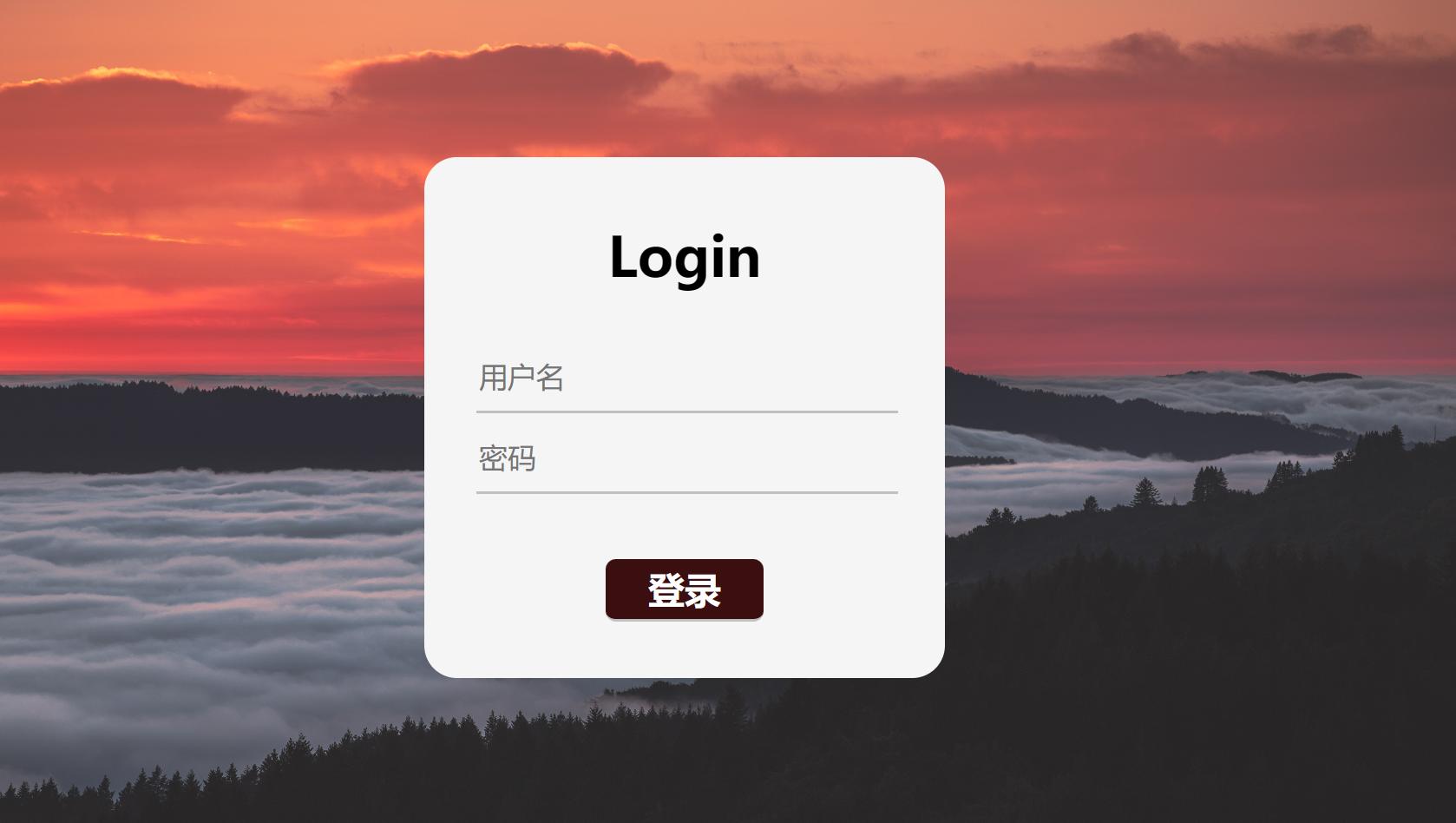
图5:http://127.0.0.1:5000/登录页面

图6:输入正确的用户名和密码

图7:跳转到计算器页面,输入9开方

图8:输出3

图9:输入9+9

图10:输出18

图11:输入9除以3

图12:输出3

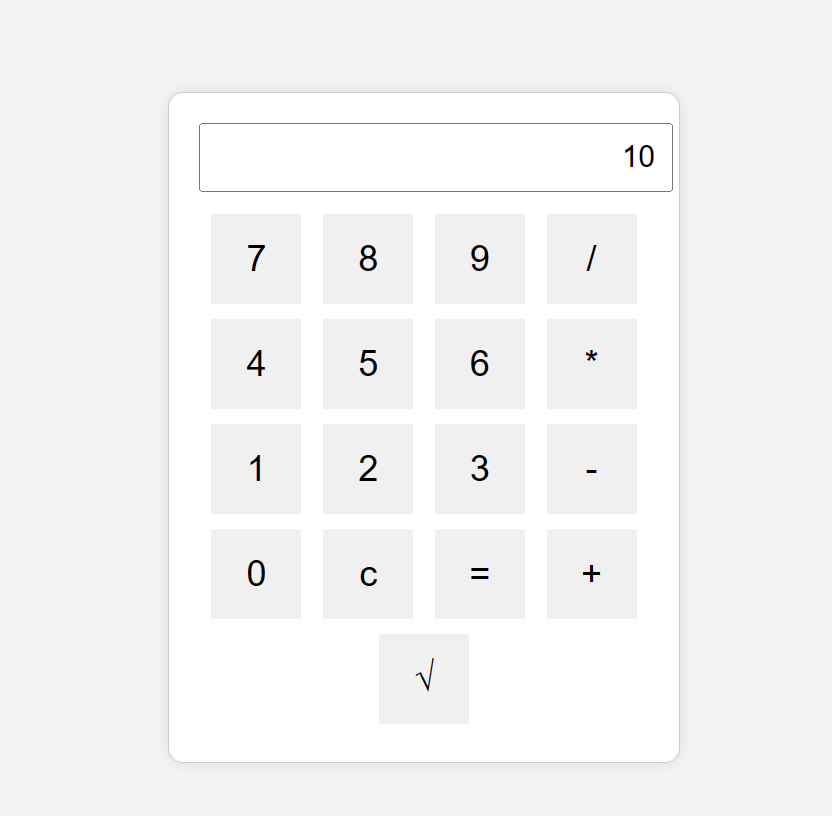
图13:输入10

图14:输出10

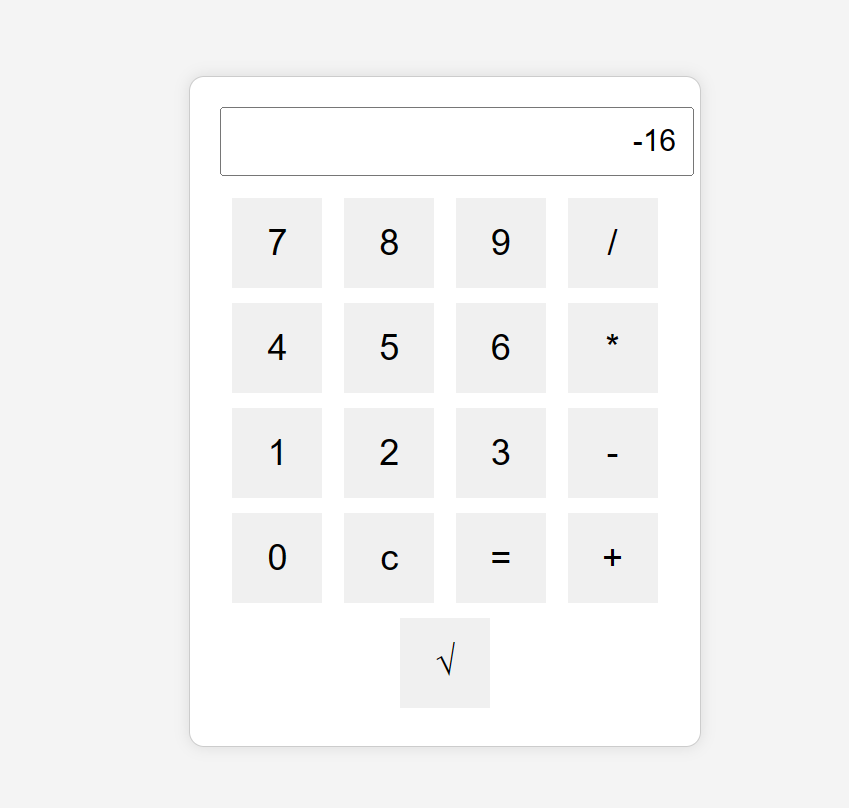
图15:输入17-33

图16:输出-16
[项目主要代码及其示意图]
login.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="width=device-width, initial-scale=1.0"> 6 <link rel="stylesheet" href="/static/login.css"> 7 <title>Login</title> 8 </head> 9 <body> 10 <form class="login" action="/" method="post"> 11 <p>Login</p> 12 <label for="username">用户名:</label> 13 <input type="text" id="username" name="username" placeholder="用户名"> 14 <label for="password">密码:</label> 15 <input type="password" id="password" name="password" placeholder="密码"> 16 <p id="message" class="error">{{ message }}</p> 17 <input type="submit" value="登录"> 18 </form> 19 20 21 <script> 22 document.querySelector('.login').onsubmit = function(e) { 23 e.preventDefault(); // Prevent form submission 24 25 let username = document.getElementById('username').value; 26 const password = document.getElementById('password').value; 27 28 fetch("{{ url_for('login') }}", { 29 method: 'POST', 30 headers: { 31 'Content-Type': 'application/x-www-form-urlencoded', 32 }, 33 body: new URLSearchParams({ 34 'username': username, 35 'password': password, 36 }), 37 }) 38 .then(response => response.json()) 39 .then(data => { 40 if (data.success) { 41 document.getElementById('message').innerHTML = "登录成功"; 42 setTimeout(function() { 43 window.location.href="{{ url_for('computer') }}"; // Redirect to the computer page after 1 second 44 }, 1000); 45 } else { 46 document.getElementById('message').innerHTML = data.message; 47 } 48 }); 49 }; 50 </script> 51 </body> 52 </html>
login.css
1 *{ 2 user-select: none; 3 /* 无法选中,整体感更强 */ 4 } 5 6 body{ 7 background: url(./R-C.jpg) no-repeat; 8 background-size: cover; 9 background-attachment: fixed; 10 } 11 12 .login{ 13 position: absolute; 14 top: 50%; 15 margin-top: -200px; 16 left: 50%; 17 margin-left: -200px; 18 /* absolute居中的一种方法 */ 19 background-color: whitesmoke; 20 width: 400px; 21 height: 400px; 22 border-radius: 25px; 23 text-align: center; 24 padding: 5px 40px; 25 box-sizing: border-box; 26 /* 这样padding就不会影响大小 */ 27 } 28 29 p{ 30 font-size: 42px; 31 font-weight: 600; 32 } 33 34 input{ 35 background-color: whitesmoke; 36 width: 100%; 37 height: 48px; 38 margin-bottom: 10px; 39 border: none; 40 border-bottom: 2px solid silver; 41 /* 下面的会覆盖上面的步伐 */ 42 outline: none; 43 font-size: 22px; 44 } 45 46 .btn{ 47 background-color: #3b0e0f; 48 width: 38%; 49 height: 48px; 50 border-radius: 8px; 51 margin-top: 40px; 52 font-size: 28px; 53 font-weight: 600; 54 color: white; 55 } 56 .btn:hover{ 57 background-color: #d69d9e; 58 }
app.py
1 from flask import Flask, render_template, request, redirect, url_for, send_from_directory 2 import mysql.connector 3 4 app = Flask(__name__) 5 app.static_url_path = '/static' # Set the base URL path for static files 6 7 def create_db_connection(): 8 # Create a connection to the MySQL database 9 db = mysql.connector.connect( 10 host="127.0.0.1", 11 user="root", 12 password="root", 13 database="mysql" 14 ) 15 16 # Create a cursor to execute SQL queries 17 cursor = db.cursor() 18 return db, cursor 19 20 def close_db_connection(db, cursor): 21 # Close the cursor and connection 22 cursor.close() 23 db.close() 24 25 26 27 # Define the route for the login page 28 29 @app.route('/', methods=['GET', 'POST']) 30 def login(): 31 db, cursor = create_db_connection() 32 33 if request.method == 'POST': 34 username = request.form['username'] 35 password = request.form['password'] 36 37 cursor.execute("SELECT * FROM users WHERE username=%s AND password=%s", (username, password)) 38 user = cursor.fetchone() 39 40 if user: 41 close_db_connection(db, cursor) 42 return redirect(url_for('computer')) 43 else: 44 error = "登录失败,请输入正确的用户名和密码" 45 close_db_connection(db, cursor) 46 return render_template('login.html', message=error) 47 48 close_db_connection(db, cursor) 49 return render_template('login.html') 50 # Define the route for the computer page 51 @app.route('/computer') 52 def computer(): 53 return render_template('computer.html') 54 55 # Define the route for the favicon.ico request 56 @app.route('/favicon.ico') 57 def favicon(): 58 return send_from_directory(app.root_path, 'static/favicon.ico', mimetype='image/vnd.microsoft.icon') 59 60 if __name__ == '__main__': 61 app.run(debug=True, host='0.0.0.0', port='5000')
computer.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Calculator</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } .calculator { border: 1px solid #ccc; border-radius: 10px; width: 300px; background-color: #fff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); padding: 20px; text-align: center; } input[type=text] { width: 100%; height: 40px; margin-bottom: 10px; font-size: 20px; text-align: right; padding-right: 10px; } input[type=button] { width: 60px; height: 60px; margin: 5px; font-size: 24px; border: none; background-color: #f0f0f0; cursor: pointer; transition: background-color 0.3s; } input[type=button]:hover { background-color: #e0e0e0; } </style> </head> <body> <div class="calculator"> <label for="input">Enter equation:</label> <input type="text" id="input" value="" readonly> <div> <input type="button" value="7" onclick="addToInput(this)"> <input type="button" value="8" onclick="addToInput(this)"> <input type="button" value="9" onclick="addToInput(this)"> <input type="button" value="/" onclick="addToInput(this)"> </div> <div> <input type="button" value="4" onclick="addToInput(this)"> <input type="button" value="5" onclick="addToInput(this)"> <input type="button" value="6" onclick="addToInput(this)"> <input type="button" value="*" onclick="addToInput(this)"> </div> <div> <input type="button" value="1" onclick="addToInput(this)"> <input type="button" value="2" onclick="addToInput(this)"> <input type="button" value="3" onclick="addToInput(this)"> <input type="button" value="-" onclick="addToInput(this)"> </div> <div> <input type="button" value="0" onclick="addToInput(this)"> <input type="button" value="c" onclick="clearInput()"> <input type="button" value="=" onclick="calculate()"> <input type="button" value="+" onclick="addToInput(this)"> </div> <div> <input type="button" value="√" onclick="calculateSquareRoot()"> </div> </div> <script> function addToInput(btn) { document.getElementById("input").value += btn.value; } function clearInput() { document.getElementById("input").value = ""; } function calculate() { document.getElementById("input").value = eval(document.getElementById("input").value); } function calculateSquareRoot() { var inputValue = document.getElementById('input').value; var result = Math.sqrt(parseFloat(inputValue)); document.getElementById('input').value = result; } </script> </body> </html>

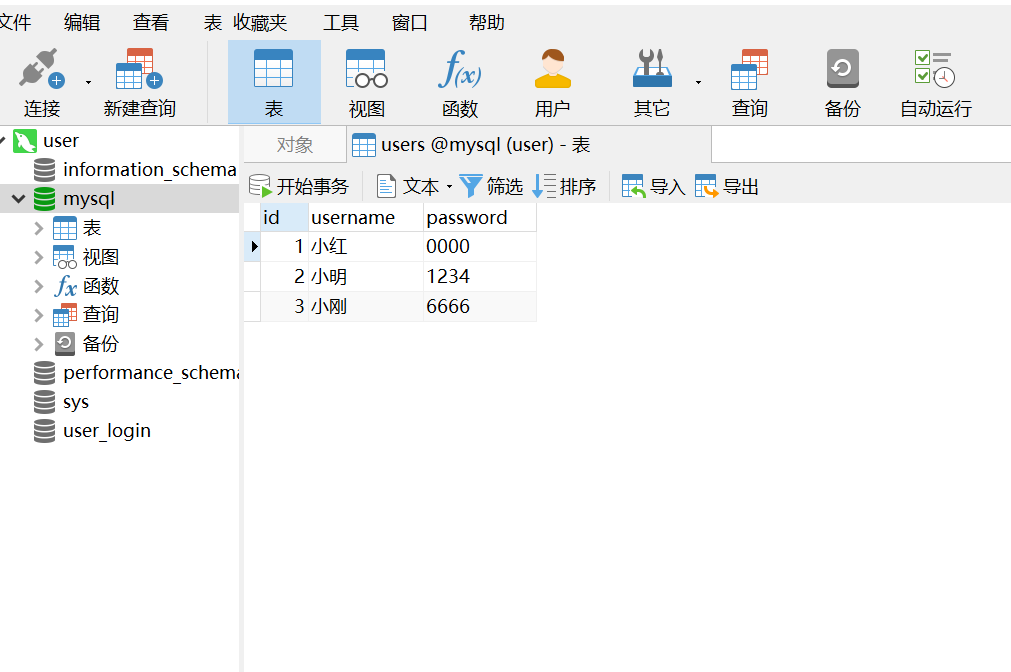
图17:用Naviicat创建了表

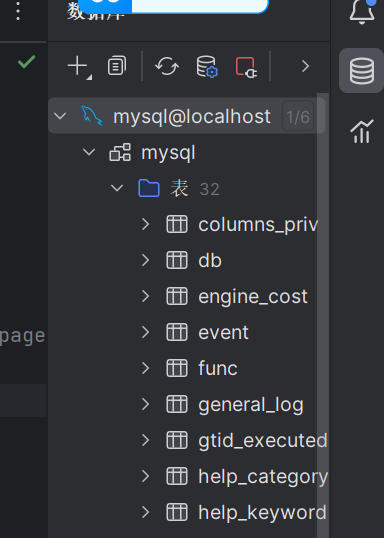
图18.在pycharm连接数据库
[反思]
在运行时,mysql的服务没有开启,连接不上mysql的数据库,导致页面无法出现,开启后问题解决


 浙公网安备 33010602011771号
浙公网安备 33010602011771号