Myxls导出excel报表
最近项目中有一个导出excel报表的需求。大体就是将一个datatable中的数据导出到excel供用户下载。开始也想过几种方法:
1.因为报表已经在页面上展现出来了,所以想能不能使用js直接将页面的table给保存到excel中,如果真能实现那还真讨巧了。但是查了一下使用js好像都必须用到activex组件,也就限制了只能在IE下使用。否决。
2.为了兼容大多数的浏览器貌似只能将生成工作放在服务器端了。两个问题。一,如何生成。二,生成了以后如何给用户。
对于第一个问题,我刚开始想直接写字符串,中间使用\t分隔。虽然这样也能生成“伪excel”(暂时这么叫吧)不过效果却不好。不能控制单元格的样式以及合并。也有一种方法是使用微软的office组件,不过这要求你在服务器上安装了office,而且据说使用这种方法在进程释放方面有问题。
对于第二个问题,有人是直接在服务器端生成后将连接发送给用户给用户下载。有人是直接给response设置头信息,让浏览器直接返回下载。显然第二种方法要好得多。
总之想要既简单又很好的到处excel也不是那么简单的一回事。不过嘛……有了myxls以后,一切就变得美好又简单了。
MyXls是用C#开源项目,可以应用于asp.net 或者 .net应用程序上。它根据微软公开的Excle文档格式文件(BIFF),以二进制格式直接生成excel文档,支持Excel versions 97 - 2007。目前MyXls已经实现了单元格(cell)的格式设置,包括文本颜色、文本大小、字体、单位格边框、底色、列宽、行高,合并单元格,多个sheet页等功能。
你可以在这里找到myxls项目:http://sourceforge.net/projects/myxls/
需要注意的是,如果你想在asp.net中使用myxls,那么上面链接中的download并不适合你,因为那是针对silverlight的。你可以到这里下载asp.net版本的http://sourceforge.net/projects/myxls/files/MyXls/v0.6.3/
说完了介绍,我们再来说说如何使用。我做了一个demo,希望可以帮助你更加直观的了解如何使用myxls。下面一段代码是demo中将datatable输出为为excel的方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | private XlsDocument DataTableExportToExcel(DataTable dataTable, string excelName, string sheetName){ XlsDocument xls = new XlsDocument(); //新建一个xls文档 xls.FileName = excelName + ".xls"; //设定Excel文件名 Worksheet sheet = xls.Workbook.Worksheets.Add(sheetName);//填加名为"第一个Sheet Demo"的sheet页 Cells cells = sheet.Cells;//Cells实例是sheet页中单元格(cell)集合 for (int row = 0; row < dataTable.Rows.Count; row++) { for (int column = 0; column < dataTable.Columns.Count; column++) { object val = dataTable.Rows[row][column]; //对于数字,需要将其转化为数字类型。否则将默认以字符串类型输出到excel中 double doubleVal; if (double.TryParse(val.ToString(), out doubleVal)) { cells.Add(row + 1, column + 1, doubleVal); } else { cells.Add(row + 1, column + 1, val.ToString()); } } } return xls;} |
对于返回的xls变量,只需要使用
1 | xls.Send(); |
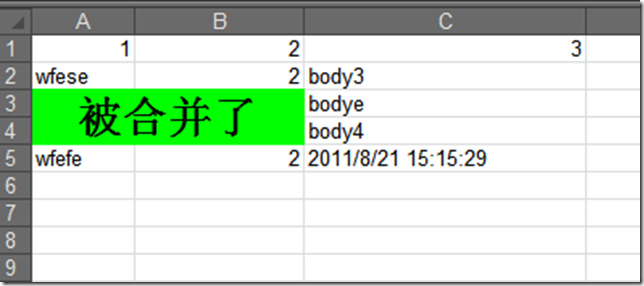
就可以将excel流返回到客户端,此时浏览器会自动弹出excel下载窗口供用户下载了。输出的截图如下:


 介绍了一种比较简单的Asp.net下面导出excel的方式,该方式不需要以来excel组建....
介绍了一种比较简单的Asp.net下面导出excel的方式,该方式不需要以来excel组建....



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器