
本篇介绍了android的开发环境的配置以及一个简单的android程序,旨在建立一个对android最直观的概念......
1.下载SDK。
我用的是android安装包,里面有个manager自动帮助下载相关SDK,省去了不少麻烦!下载地址:开发包
2.安装ADT(eclipse的android插件)
启动Eclipse,选择【Help】 > 【Soft Updates】 > 【Find and Install…】
选择“Available Software”标签页,点击【Add Site…】按键。添加update站点:https://dl-ssl.google.com/android/eclipse/
这时窗口中新增了“https://dl-ssl.google.com/android/eclipse/”项,选中该项,点击【Install…】按键即可下载。
(MyEclipse也差不多,都是在Help里面)
我安装后遇到的问题:
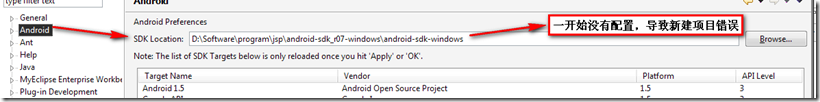
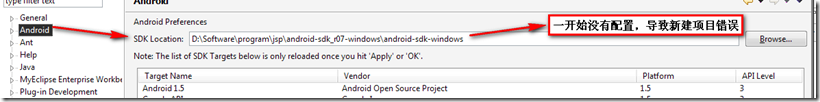
在新建android项目的时候老是提示我android的环境没有安装,我就郁闷了。原因如下图所示,另外需要注意的是sdk的路径中不要有中文,否则有错误。

上面的都安装完成后就可以新建一个项目了。
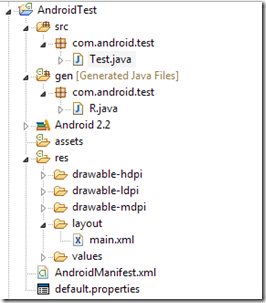
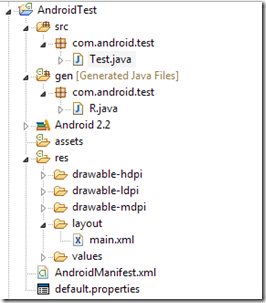
参照网上的例子写了一个简单的例子。结构如下:

首先改写res->layout->main.xml,这个文件有点像wpf/silverlight下面的xaml文件,是用来配置布局的。内容如下:

 代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText android:text="EditText01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/edtInput"></EditText>
<LinearLayout android:id="@+id/LinearLayout01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:gravity="center">
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show" android:id="@+id/btnShow"></Button>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Clear" android:id="@+id/btnClear"></Button>
</LinearLayout>
</LinearLayout>
代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText android:text="EditText01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/edtInput"></EditText>
<LinearLayout android:id="@+id/LinearLayout01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:gravity="center">
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show" android:id="@+id/btnShow"></Button>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Clear" android:id="@+id/btnClear"></Button>
</LinearLayout>
</LinearLayout>
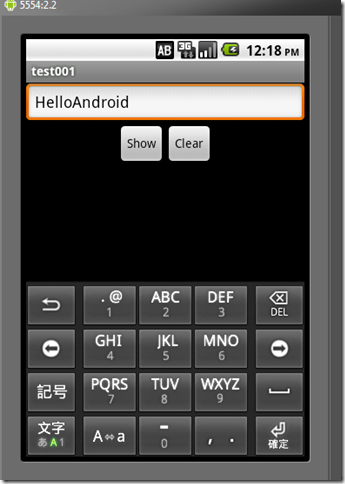
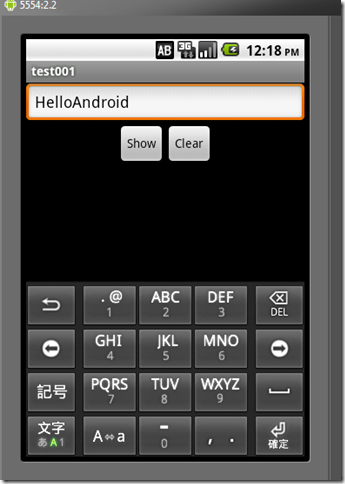
布局是这样的:最上面是一个EditText输入框,然后下面是用LinearLayout布局的两个按钮,分别用来显示和清楚里面的内容。然后,写Test.java里面的程序:

 代码
public class Test extends Activity
{
/** Called when the activity is first created. */
Button btnShow;
Button btnClear;
EditText edtInput;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnShow = (Button) findViewById(R.id.btnShow);// 控件与代码绑定
btnClear = (Button) findViewById(R.id.btnClear);// 控件与代码绑定
edtInput = (EditText) findViewById(R.id.edtInput);// 控件与代码绑定
btnShow.setOnClickListener(new ClickListener());// 使用点击事件
btnClear.setOnClickListener(new ClickListener());// 使用点击事件
}
class ClickListener implements OnClickListener
{
public void onClick(View v)
{
if (v == btnShow)
{
new AlertDialog.Builder(Test.this).setIcon(
android.R.drawable.ic_dialog_alert).setTitle(
"Information").setMessage(edtInput.getText()).show();
}
else if (v == btnClear)
{
edtInput.setText("HelloAndroid");
}
}
}
}
代码
public class Test extends Activity
{
/** Called when the activity is first created. */
Button btnShow;
Button btnClear;
EditText edtInput;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnShow = (Button) findViewById(R.id.btnShow);// 控件与代码绑定
btnClear = (Button) findViewById(R.id.btnClear);// 控件与代码绑定
edtInput = (EditText) findViewById(R.id.edtInput);// 控件与代码绑定
btnShow.setOnClickListener(new ClickListener());// 使用点击事件
btnClear.setOnClickListener(new ClickListener());// 使用点击事件
}
class ClickListener implements OnClickListener
{
public void onClick(View v)
{
if (v == btnShow)
{
new AlertDialog.Builder(Test.this).setIcon(
android.R.drawable.ic_dialog_alert).setTitle(
"Information").setMessage(edtInput.getText()).show();
}
else if (v == btnClear)
{
edtInput.setText("HelloAndroid");
}
}
}
}
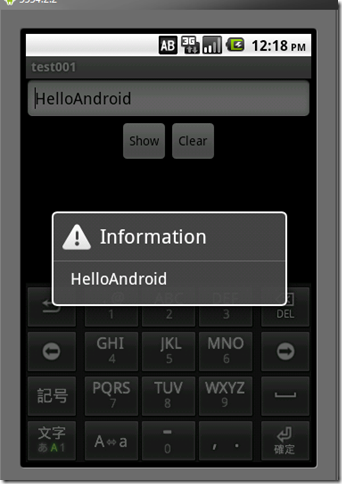
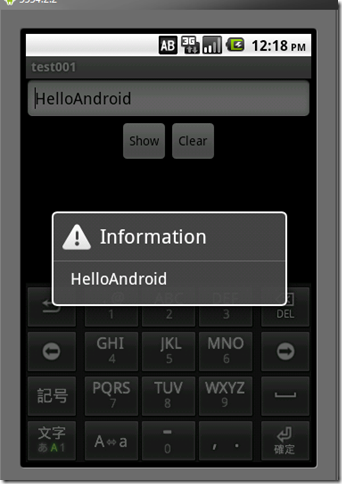
代码比较简单,就是初始化的时候初始化一下布局里面声明的view(相当于winform里面的一个control),声明两个按钮的点击事件(和winform有点不一样啊,多接触就习惯了吧)。运行效果如下:


具体代码里面是如何运行的,各个类又是什么意思这里先不说了(我还没研究呢^_^)!以后一步一步来吧……
代码
代码


 本篇介绍了android的开发环境的配置以及一个简单的android程序,旨在建立一个对android最直观的概念......
本篇介绍了android的开发环境的配置以及一个简单的android程序,旨在建立一个对android最直观的概念......






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器