word-wrap与word-break为长单词换行
如果你遇到长串英文单词或者url换行的问题,这时候就需要用到word-wrap与word-break这2个css属性啦。
word-wrap:break-word;长单词与url地址自动换行。
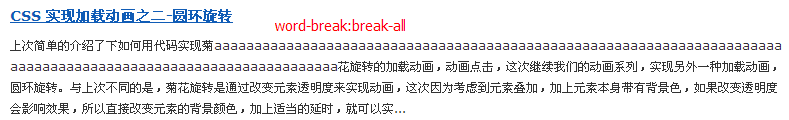
word-break:break-all;文本强制换行。
word-wrap:break-word;
比较温和,如果英文单词过长时,它会先尝试把整个单词挪到下一行,如果下一行还是过长(单词长度已经超过了容器),这时它才会进行单词内的断句。
看截图所示:

word-break:break-all;则是简单粗暴的直接强制单词内的断句

hi,我的新博客地址:ysha.me !!


