Fiddler学习笔记
一、Fiddler的工作原理
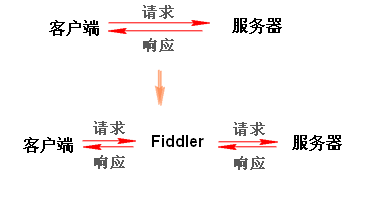
它在客户端与服务器之间创建了一个代理服务器。
通过设置浏览器的代理服务器为:127.0.0.1:8888 来截获发出的请求。(在安装完Fiddler之后一般是不需要手动设置代理服务器才对,但是我在360浏览器中,必须要配置代理服务器后Fiddler才会去监视,而Chrome大概是由于以前装过红杏,Fiddler也没有去监视,在取消了Chrome的代理服务器后重启Fiddler此问题解决)
二、Fiddler的代理模式
1、流模式:实时返回(更接近浏览器本身的行为)
2、缓冲模式:请求的所有数据都准备好后才返回
通过工具栏上的Stream按钮切换这两种模式
三、开发环境的host配置
TOOLS→HOSTS,然后勾选enable 
四、配置左侧会话列表使显示服务器web环境和服务器IP地址
Rules→Customize Rules

找到main函数,在里面添加以下代码:
// 显示服务器web环境
FiddlerObject.UI.lvSessions.AddBoundColumn("Server", 50, "@response.server");
// 显示服务器IP地址
FiddlerObject.UI.lvSessions.AddBoundColumn("HostIP", 50, "x-hostIP");
五、前后端接口调试
右侧面板的Composer(选中一个请求,然后将请求拖到Composer面板,修改请求参数,点击Execute)
六、线上bug修复
右侧面板的AutoResponder(本地文件代理)
选中一个请求,将它拖到AutoResponder面板,选中要替换的本地文件或者http响应状态码

七、右侧面板的Inspectors
(对请求解包,如果TextView中出现乱码,可以在注册表编辑器中找到HKEY_CURRENT_USER\Software\Microsoft\Fiddler2,右键新建字符串值 设置HeaderEncoding 的值为GB18030)
八、插件
插件列表下载地址:http://www.telerik.com/fiddler/add-ons
1)FiddlerScript Editor插件安装完后可以在右侧面板看到FiddlerScript的选项卡。
在其OnBeforeRequest 方法中,可以设置请求前的延迟:
//请求前延迟 //oSession["request-trickle-delay"]="10000";
在其OnBeforeResponse方法中,可以设置响应前的延迟:
//响应前延迟 //oSession["response-trickle-delay"]="10000";
设置延迟可以用来模拟网速不佳的情况= = 还有一个第三方插件willow,可以很方便的管理host配置和请求限速,但是我安装后Fiddler一直报错。。。
2)JavaScript Formatter这个插件,安装完后右键请求,可以看到右键菜单有一个Make Javascript Pretty的选项,点击后右侧面板上查看Inspectors下的SyntaxView,js代码就被美化显示了。


